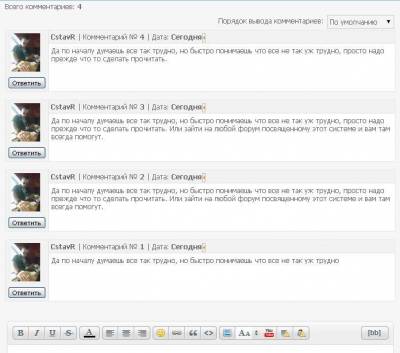
Светлый вид комментариев UDEN для ucoz | |
| Отлично подойдет под болог или фексированный интернет ресурс этот Светлый вид комментариев ucoz и по длинне комментария сам он также будет менятся в своем дизайне. Вообщем нет в нем свяких там наворот, он простой и рабочий код, который идет еще и с AVARAT, что безусловно ему делает большой плюс. Меняем вид комметприев в админ панели: Код <div style="background: none repeat scroll 0% 0% rgb(255, 255, 255); border: 1px solid rgb(232, 232, 232);"> <table cellpadding="0" cellspacing="0" width="100%"> <tbody><tr> <td style="background: none repeat scroll 0% 0% rgb(242, 242, 242);border-right: 1px solid rgb(225, 225, 225);" align="left" valign="top"> <div style="padding: 5px;"> <?if($USER_AVATAR_URL$)?> <center><a href=""><img src="$USER_AVATAR_URL$" class="imgload" style="cursor: pointer;" border="0" width="50"><?else?><img class="coment_avatar" src="https://zornet.ru/CSS-ZORNET/ND/vecst/no_avatar.jpg" class="imgload" style="cursor: pointer;" border="0" ><?endif?> </a><br><table class="outBtn" onmousedown="this.className='downBtn'" onmouseover="this.className='overBtn'" onmouseout="this.className='outBtn'" style="margin-top: 8px;" border="0" cellpadding="0" cellspacing="0"> <tbody><tr> <td class="myBtnLeft"><img alt="" src="http://s40.ucoz.net/img/1px.gif" border="0"></td> <td class="myBtnCenter"><div class="myBtnCont x-unselectable" ><a href="$ANSWER_URL$" >Ответить</a></div></td> <td class="myBtnRight"><img alt="" src="http://s40.ucoz.net/img/1px.gif" border="0"></td> </tr> </tbody> </table> </center></div> </td> <td align="left" valign="top" width="100%"> <div style="background: none repeat scroll 0% 0% rgb(242, 242, 242); border-bottom: 1px solid rgb(225, 225, 225); padding: 4px;"><div style="float: left;"><b>$USERNAME$</b> | Комментарий № <b>$NUMBER$</b> | Дата: <b>$DATE$</b>$MODER_PANEL$</div><br></div> <div class="mesR" style="padding: 5px;">$MESSAGE$</div></div> </td> </tr> </tbody></table> </div> <br> <?if($ANSWER$)?><div class="cAnswer" style="text-align:left;clear:both;">$ANSWER$</div><?endif?> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |