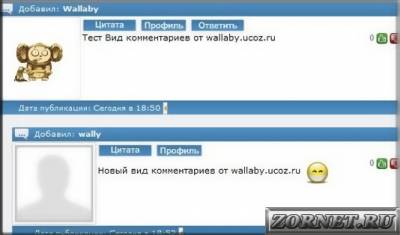
Вид комментариев FABER для сайта ucoz | |
| Под светлый шаблон сайта этот вид комментариев ucoz был создан. В комментариев преобладают сине - белые цвета, значит подойдет для светлых тонов шаблона сайта. На таких оттенках цвета вид смотрится красиво. А если в дизайне портала еще присутствует такой же оттенок цвета то вид можно сказать был создан для него. Перейдем к установке: П.У-Комментарии-Вид комментариев, убираем старый код , ставим свой новый. Код <table border="0" cellpadding="0" cellspacing="0" width="100%" height="20"> <tr> <td width="30" height="20"><img src="/images/1.png" border="0"></td> <td width="1500" align="left" style="background:url('/images/2.png') left repeat;padding-bottom:0px;font-size:10px;color:#FFFFFF;"><div align="left"> Добавил: <a href="$PROFILE_URL$" style="text-decoration:none;";><b><span style="color:#FFFFFF">$USERNAME$</span></b></a>Добавил:<b>$NAME$</b> <td width="30" height="20"><img src="/images/3.png" border="0"></td> </tr></table> <table border="1" cellpadding="1" cellspacing="0" width="100%" style="border:1px solid #E2E3E4;"> <tr valign="top"><td align="center" width="5%" style="background:#ffffff;padding:3px;border:1px solid #cccccc;"> <div class="eMessage" style="text-align:left;clear:both;padding-top:0px;padding-bottom:0px;" > <a href="$PROFILE_URL$" title="$USERNAME$"><img align="center" src="$USER_AVATAR_URL$" width="100" /></a><img align="left" src="/images/no_avatar.png" width="100" border="0"><img class="userAvatar" align="left" src="/images/no_avatar.png" width="100" border="0"> </td> <td align="right" style="background:#ffffff;padding:2px;border:0px solid #E2E3E4;"> <div class="eMessage" style="text-align:left;clear:both;padding-top:0px;padding-bottom:0px;" > <a href="javascript://" onclick="Insert('$USERNAME$',document.getSelection());"><img style="border: 0pt none ; margin: 0pt; padding: 0pt;" src="/images/p_quote.gif" title="Цитировать"></a> <script type="text/javascript"> function Insert(qname,text){ if (text!=""){ qname=qname.replace(/[\[\]]/g, "|"); document.getElementById('message').value += "[b]Цитата[/b] ("+qname+") "+text+"\n"; document.getElementById(wh).focus(); document.getElementById(wh).focus()} else _uWnd.alert('Выделите текст для цитирования','',{w:230,h:80,tm:3000}); } </script> <a href="$PROFILE_URL$"><img style="border: 0pt none ; margin: 0pt; padding: 0pt;" src="/images/p_profile.gif" title="Профиль"></a> <b>Ответ</b>: $ANSWER$<a href="$ANSWER_URL$"><img style="border: 0pt none ; margin: 0pt; padding: 0pt;" src="/images/otvet.png" title="Ответить"></a> <div style="float:right;font-size:11px;font-family:Arial,sans-serif;"><span class="myWinError"><b>$COMMENT_RATING$</b></span><span style="color:gray;"><b>$COMMENT_RATING$</b></span><span class="myWinSuccess"><b>+$COMMENT_RATING$</b></span> <a href="$GOOD_COMMENT_URL$"><img src="/images/karmaplus.gif" width="14" align="absmiddle" border="0" title="Хороший комментарий!"></a> <a href="$BAD_COMMENT_URL$"><img src="/images/karmaminus.gif" width="14" border="0" align="absmiddle" title="Плохой комментарий!"></a><img src="/images/karmaplus.gif" align="absmiddle" width="14" border="0" title="Хороший комментарий!"> <img src="/images/karmaminus.gif" width="14" align="absmiddle" border="0" title="Плохой комментарий!"></div> <br> $MESSAGE$ </div> </div> </td></tr></table> <table border="0" cellpadding="0" cellspacing="0" width="100%" height="18"> <tr> <td width="30" height="18"><img src="/images/4.png" border="0"></td> <td width="1500" align="left" class="topLink1" style="background:url('/images/5.png') left repeat;font-size:9px;color:#FFFFFF;">Дата публикации: $DATE$ в $TIME$ $MODER_PANEL$[<a href="$ENTRY_URL$" target="_blank" title="Перейти на страницу материала">Материал</a>]</td> <td width="30" height="18"><img src="/images/6.png" border="0"></td> </tr> </table> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |