Красивое оформление изображений на сайте | |
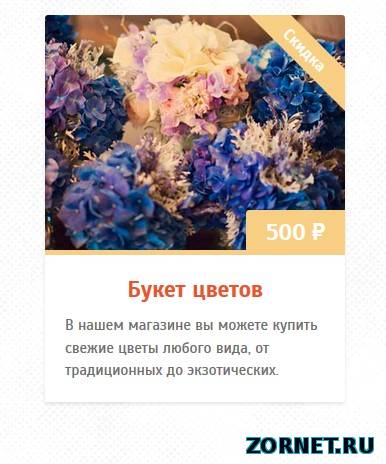
| Так как каждый хочет оформить как можно красиво свой ресурс, то думаю вам пригодиться. Оформление изображений на сайте с помощью CSS3, приводится несколько примеров на выбор. Теперь есть множества как это сделать, это применить к изображению тень и на светлом фоне будет совершенно по другому смотреться. Также не нужно забывать о стилях, которые основном и берут эту функцию, и при помощи их создается из простой картинки уникальность, и все это просто нужно понимать как делать. Оформление изображений превращается в увлекательный процесс, позволяя нам почувствовать мощь CSS3. Спецификация CSS3 содержит много полезных свойств, с помощью которых можно создавать интересный, необычный дизайн элементов веб-страниц, воспроизводя современные тренды веб-дизайна. Для придания движения элементам используются CSS3-трансформации, а плавность эффектов обеспечивается за счет CSS3-переходов. Все эффекты воспроизводятся в современных браузерах, для поддержки свойств не забывайте добавлять браузерные префиксы. Шрифты нужно загрузить с сайта GoogleFonts Полупрозрачная надпись к изображению.  Разметка HTML Код <div class="image-box"> <div class="border"></div> <img src="http://html5book.ru/wp-content/uploads/2015/10/flowers-by-barbara-florchik-2.jpg"> <div class="image-content"> <h3 class="image-header">Ночная роза</h3> <p>Ночная роза — удивительное растение...</p> </div> </div> Стили CSS Код * { box-sizing: border-box; } .image-box { position: relative; width: 600px; margin: 50px auto 0; } .image-box .border { position: absolute; top: 10px; bottom: 10px; left: 10px; right: 10px; border: 2px solid white; z-index: 1; } .image-box img { display: block; position: relative; width: 600px; height: 442px; } .image-box .image-content { position: absolute; bottom: 0; top: 0; right: 0; left: 60%; padding: 20px; z-index: 2; background: linear-gradient(to bottom,rgba(18,26,63,0.3),rgba(18,26,63,0.9)); } .image-box .image-header { font-size: 30px; padding-bottom: 10px; border-bottom: 2px solid rgba(255,255,255,0.4); color: white; text-shadow: 1px 1px 2px rgba(0,0,0,0.4); font-family: 'Roboto Condensed', sans-serif; font-weight: normal; } .image-box p { color: rgba(255,255,255,0.9); font-size: 14px; margin-top: 20px; line-height: 24px; } Надпись к изображению в двойной рамке  Разметка HTML Код <div class="post-wrap"> <img src="http://html5book.ru/wp-content/uploads/2015/10/flower-example-4.jpg"> <div class="post-inner"> <span class="dot first"></span> <h3>Букет роз</h3> <span class="dot last"></span> </div> <p>Подари мне букет из роз...</p> </div> Стили CSS Код *, *:before, *:after { box-sizing: border-box; } .post-wrap { background: white; box-shadow: 0 1px 2px rgba(0,0,0,.2); width: 420px; margin: 50px auto 0; padding: 10px; text-align: center; } .post-inner { margin: -75px 20px 20px; padding: 15px; background: #122330; position: relative; } .post-inner:after { display: block; content: ""; position: absolute; left: -10px; right: -10px; bottom: -10px; top: -10px; border: 3px solid #122330; } .dot { height: 5px; width: 5px; background: #F15A40; border-radius: 50%; display: inline-block; position: relative; vertical-align: super; } .first { margin-right: 24px; } .last { margin-left: 24px; } .dot:before, .dot:after { content: ""; height: 5px; width: 5px; background: #F15A40; border-radius: 50%; position: absolute; top: 0; } .dot:before { left: 10px; } .dot:after { right: 10px; } .post-inner h3 { font-family: 'Playfair Display', serif; color: #EFECD9; display: inline-block; font-size: 24px; line-height: 24px; letter-spacing: 2px; } .post-wrap p { font-family: 'Lora', serif; padding-top: 20px; line-height: 24px; } Карточка товара со скидкой  Разметка HTML Код <div class="post"> <div class="post-top"> <a href="#"> <img src="http://html5book.ru/wp-content/uploads/2015/10/flower-example-3.jpg" class="post-top-img"> </a> <p class="post-top-angle">Скидка</p> <p class="post-top-price"><span>500 ₽</span></p> </div> <div class="post-content"> <h3>Букет цветов</h3> <p>В нашем магазине вы можете купить свежие цветы любого вида, от традиционных до экзотических.</p> </div> </div> Стили CSS Код * { box-sizing: border-box; } p, h3 {margin: 0} .post { width: 300px; margin: 50px auto 0; position: relative; background: white; box-shadow: 0 2px 3px rgba(0,0,0,0.1); border-radius: 3px; font-family: 'Scada', sans-serif; } .post-top { min-height: 45px; position: relative; overflow: hidden; } .post-top a { text-decoration: none; display: block; } .post-top-img { border-radius: 3px 3px 0 0; max-width: 100%; height: auto; vertical-align: middle; } .post-top-angle { width: 180px; height: 30px; line-height: 30px; position: absolute; top: 20px; right: -50px; transform:rotate(45deg); color: #fefefe; text-align: center; background: #F8CF82; font-size: 16px; font-weight:bold; } .post-top-price { width: 100%; position: absolute; bottom: 0; right: 0; text-align: right; } .post-top-price span { display: inline-block; height: 45px; line-height: 45px; padding: 0 20px; background: #F8CF82; border-radius: 3px 0 0 0; color: #fefefe; font-size: 1.5em; font-weight: bold; } .post-top-price:after { content: " "; display: block; height: 5px; width: 100%; position: absolute; bottom: 0; left: 0; background: #F8CF82; } .post-content { padding: 20px; font-family: 'Scada', sans-serif; } .post-content h3 { font-size: 1.5em; } .post-content p { margin-top: 10px; color: #6e6e6e; line-height: 1.5em; } Тут только 3 примера, остальные Тут Источник: http://html5book.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |


