Оформление блоков под контент на сайте | |
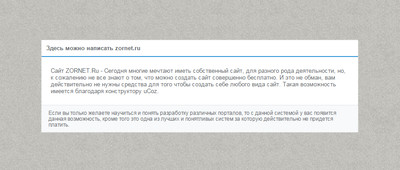
| Чтоб красиво оформить статью или материал на сайте, здесь можно применить стильные блоки, которые безусловно подчеркнут дизайн. Думаю многие встречали описание, где красиво размещены блоки и в них написан контент, это бывает на разной тематике. Как статья поучительная и главное ставят как раз в заметный стиль, чтоб он от знаков отличался. Или просто можно даже разместить в нем анекдот. И безусловно получится стильно, так как от этого много зависит. Если все красиво сделано и порядочно, но и также грамотно оформлено, то и приятно читать. И теперь вы можете у себя на интернет ресурсе сделать, только работает HTML, если у кого по умолчанию выставлены BB коды, то нужно переключить. Все очень просто, вы пишите в самом блоке самое интересное, это возможно даже установка, с начало идет описание, а вот как все сделать, ставим в рамку красивую. На некоторых порталах даже цитаты выводят, но все зависит безусловно от самого контента, если вы видите, что вам нужно, чтоб именно эту запись гость или пользователь заметил, то можно сделать. Как все будет смотреться, для этого сделал демонстрацию, где визуально можно посмотреть. И проверил на тестовом сайте, вообще как будет, что представил изображение, где можно самому вывести цвета и в какой гамме будет блог, так как он полностью построен на стилях и не непременны здесь ссылки. Что означает, корректно будет смотреться на всем мониторах по размеру и не исключение мобильные аппараты. Если посчитаете нужным, просто вывести на созданную страницу, то и там все нормально отобразится, не исключаю, что кто то в дизайн преминет. Это просто описание на главной странице написать. Просто так сделано, что основное что вы будете заполнять контент, он идет под одним размерам, но есть еще постскриптум, там уже немного меньше, это как дополнение. Установка: Этот код ставим по месту, где вы решите. Код <div class="ps-block ps-block-2"> <div class="ps-head ps-block-1">Здесь будет заголовок</div> <div class="ps-body"> <p> Пишем основу или описание также можно новость написать. </p> </div> <div class="ps-footer"> Здесь уже идет как PS - как дополнение к основному описанию и шрифт мельче будет. </div> </div> CSS: Код .ps-block > .ps-head { font-weight: 600; padding: 10px 4px; border: 1px solid transparent; } .ps-block .ps-block-1.ps-head { border-bottom: none; } .ps-block .ps-block-1 { background: #fff; border-color: #e4e5e7; border: 1px solid #e4e5e7; padding: 10px 10px; border-radius: 2px; } .ps-block > .ps-footer { border: 1px solid #e4e5e7; border-top: none; font-size: 90%; background: #f7f9fa; padding: 10px 15px; } .ps-block .ps-body { background: #fff; border: 1px solid #e4e5e7; border-radius: 2px; padding: 10px 20px; position: relative; } .ps-block { background-color: none; border: none; box-shadow: none; margin-bottom: 25px; } .ps-block.ps-block-2 .ps-body { border-top: 2px solid #3498db; } Но если вы решите сами выставлять ширину, то вам нужно прописать код поставить в div и добавить стилей. Просто нужно понимать, если вы в материале будете ставить такой дизайн заметки, там автоматически ширину выставит. Код <div id="demo"> Здесь код основной </div> Это к основным стилям, и здесь редактируем ширину. Код #demo { width:500px; height:500px; position:absolute; left:50%; top:50%; padding:20px; margin:-150px 0 0 -250px; } Вот скрин с тестового сайта, где не применял, а все автоматом по ширине стало. PS - можно как видите делать в самой статье или в блоге, как заметку, чтоб обязательно увидели и прочли. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |