Красивое оформление списков UL через CSS | |
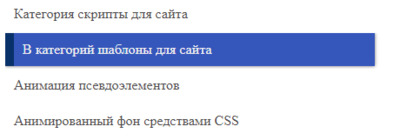
| Красиво созданный списки с анимированные эффекты зависания, где при наведении будет появляться красочный фон по вверх запроса на CSS. Вероятно вы уже встречали что-то подобное, так как по функциональности такой эффект можно применить на многих функциях. Это может быть любая навигация, где вы выставляете списки, с последствием оформлением, а эффект будет аккуратно дополнять. Так как он появляется, только при наведеньи, где изначально шрифт идет в темной цвета, но также меняет палитру, что отлично смотрится. Но больше того, все это не сложно редактировать, а точнее выставить по тому дизайну, который вам требуется, так как всего идет один класс, и всем идет основная настройка. Не говоря о скорости появление самого фона, который сейчас установлен на all 0.4s, где прекрасно все работает. Здесь все создано на CSS, где демонстрирует аминирование свойства min-width, где на прямую отвечает за функцию, которая растягивает фоновый эффект. Здесь изначально используется техника, для того, чтобы добавить оригинальный эффект в списки UL, где пользователь или гости сайта могли легко перейти на заданный элемент, просто наведя на него курсор. Вероятно, кто-то может такой трюк внедрить в совершенно не для предназначенных списков, что на современном интернет сайта это хорошо подойдет под разные запросы на переход следующей страницы. Также можно прописать самые актуальные темы, где отвести под них раздел, и подключить этот эффект. Материал проверялся на работоспособность:  Приступаем к установке: HTML Код <ul class="vensatuntas-gekactivbumies"> <li><span>Категория скрипты для сайта</span></li> <li><span>В категорий шаблоны для сайта </span></li> <li><span>Анимация псевдоэлементов</span></li> <li><span>Анимированный фон средствами CSS</span></li> </ul> CSS Код ul.vensatuntas-gekactivbumies{ margin: 0; padding: 0; list-style: none; } ul.vensatuntas-gekactivbumies li{ width: 100%; clear:left; overflow: hidden; } ul.vensatuntas-gekactivbumies li span{ display: block; float: left; min-width: 0px; margin-bottom: 3px; padding: 10px; color: #504d4d; } ul.vensatuntas-gekactivbumies li:hover span { color: #f1efef; cursor: pointer; background: #3557bb; border-left: 10px solid #093169; min-width: 395px; -webkit-box-shadow: 0 0 5px #807b7b; -moz-box-shadow: 0 0 5px gray; box-shadow: 0 0 5px #716d6d; -webkit-transition: all 0.4s ease-out; -moz-transition: all 0.4s ease-out; -o-transition: all 0.4s ease-out; transition: all 0.4s ease-out; } Здесь анимация использует стили CSS3, который работает в IE10 +, FF, Chrome и Safari, а точнее на обновленных вариантах браузера. Демонстрация | |
29 Августа 2018 Просмотров: 1695
Поделиться в социальных сетях
Материал разместил