Как сделать список li и ul в две колонки CSS | |
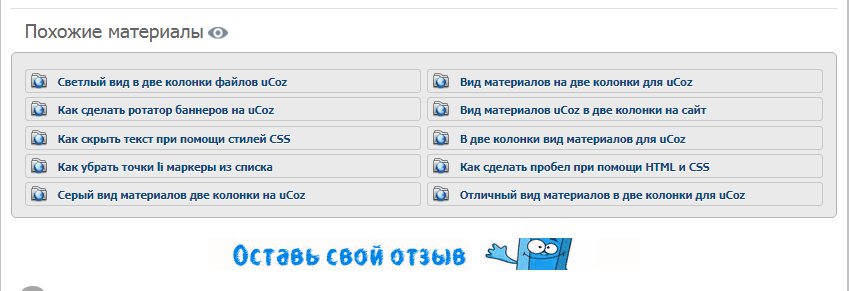
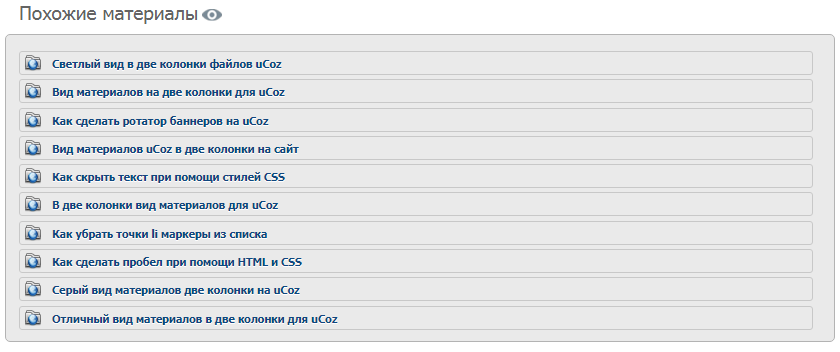
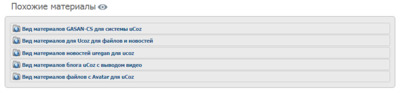
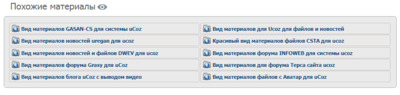
| Если у вас на сайте прописаны элементы списка li и ul, где нужно вывести в 2 колонки, то все можно вывести через стиль CSS стилизацию. Рассмотрим все на примере одной функций, что можно встреть на ресурсах в материале, это Похожие материалы. На них как раз все создавал и все отлично получилось. Также не забываем, что когда изменение произойдет, то нужно корректно все вписать в основной дизайн, где отлично справятся свойства margin и padding, что к стилям прикрепить можно и потом по пикселям и процентам все вывести по центру или сделать одинаковые отступы. Так как множество есть функций на этих элементах, то иногда зайдешь на интернет ресурс, то смотришь все в одну колону установлено, а по правую сторону много места остается, то как раз здесь можно больше материала разместить и место не будет пустовать, а на нем разместится информация. Сделать HTML список UL LI в две колонки при помощи CSSБерем за основу стандартный и безусловно самый актуальный список. Код <ul class="zornet_ru"> <li>Сайт ZORNET.RU</li> <li>Скрипты сайта</li> <li>Шаблоны сайта</li> <li>Дизайн портала</li> <li>Скрипты и шаблоны</li> <li>Все для сайта uCoz</li> </ul> Как установили его, то здесь нужно добавить стиль, который выведет темы в колонки. Код .zornet_ru li {display:block;width:49%;float:left;} Чтоб понятно было, все проверил на работоспособность. По умолчанию идет:  При добавление стиля и правкой свойствами свойставя margin и padding все стало совершенно по другому.  Так вы быстро можете решить задачу, что визуально по другому смотрится и как видим, в два раза больше несет информационный поток под читабельность. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 6 | |
|
| |