Создавая оригинальный дизайн сайта, вам не обойтись без отступов на свойствах margin и padding, где выделяем разные элементы портала. Любой стиль не обходится без них, это может как изображение или название, везде нужно чтоб все корректно смотрелось. И бывает такое, что если брать за пример название, то они прилипло картинке или каркасу. То здесь как раз задействуем в CSS свойства margin и padding, которые решат эту проблему.
Здесь узнаете разницу между полями CSS и дополнением и как эти свойства влияют на пространство между элементами на веб-странице. Мы также обсудим разворот краев, также эффект использования разных единиц при создании сайтов с откликами и завершаем некоторые макеты трюков, которые вы можете сделать с полями CSS и дополнением.

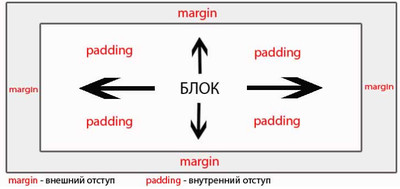
Рассмотрим подробнее, за что отвечают!
margin - Его переменяют, когда вам нужно сделать отступ и отрегулировать с внешней стороны, а если точнее объекты.
padding - Это как раз свойство будет работать внутри объекта, что там будут задаваться отступы по краям.
Если вы решите задать одинаковые отступы у самого объекта, то margin: 20px; поможет в этом. Где 20px вы сами редактируете, как вам нужно.

Но также есть совершенно другие свойства, которые будут работать на заданную сторону.
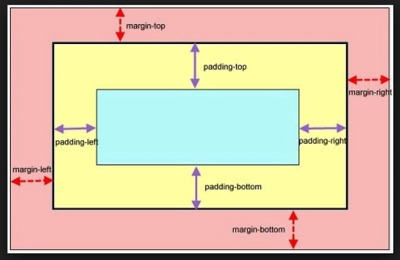
margin-top - здесь вы задаете отступ сверху;
margin-right - Это уже выставляете по справу сторону;
margin-bottom - свойство, что отвечает за снизу;
margin-left - Задаем отступ по левую сторону;
Рассмотрим самое распространненая, если вдруг у вас описание воприкасается с блоком или каркасом и здесь безусловно нужно сделать отступ не несколько пикселей.
Находим класс, что отвечает за знаки к примеру zornet и под него стиль прописываем.
Код .zornet {
padding: 15px; /* создаем отступ от блока до самого содержания - и все происходит по всем сторонам на 15 пикселей */
}
Теперь margin, что по по работе аналогичны, только с вешешней стороны.
padding-top - Задаем отступ по сверх;
padding-right - Задаем свойства отступа по правую сторону;
padding-bottom - свойство, создающие отступы снизу;
padding-left - отвечает за отступы по слева сторону;
Теперь как можно их пременить на интернет ресурсе.
Код padding: 10px 20px 10px 7px; /* сверху 10px, справа 20px, снизу 10px, слева 7px */
Код margin: 10px 20px 10px 7px; /* сверху 10px, справа 20px, снизу 10px, слева 7px */
Теперь вам не нужно прописывать различные коды, чтоб выровнять или сделать красиво, все делается через стили на элементах
Все в таком же положение, можно сделать в процентном соотношение.
Код margin: 10% 25% 15% 9%; /* сверху 10%, справа 25%, снизу 15%, слева 9% */
Как поставите, вам только останется отрегулировать как по пикселям так и в процентах. Здесь вы можете воспользоватся по всем сторонам, так как иногда не нужно, чтоб везде были отступы, а конкретно с одной стороны.
Свойства margin и padding являются двумя наиболее часто используемыми свойствами для элементов разделения. Поля - это пространство вне чего-то, а заполнение пространство внутри разных элементов. |

