Создание Автора темы форума uCoz | |
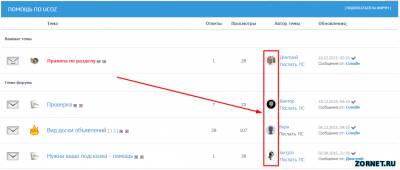
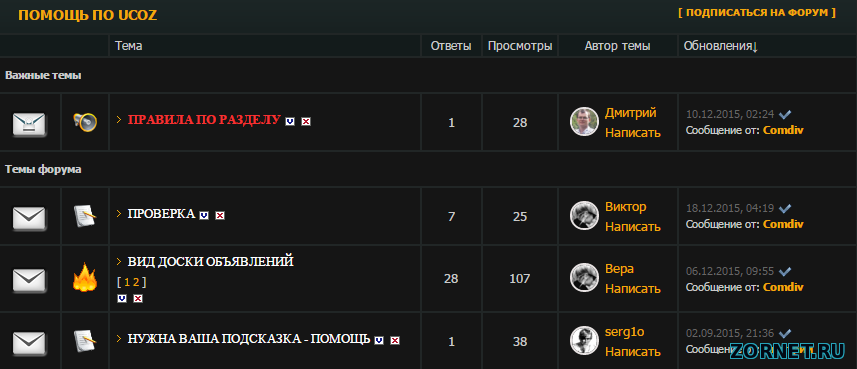
Здесь статья и скрипты, как вывести автора темы и его изображение на модуле форум. Если вы создаете свою тему, то появиться ваш Avarat с функциями. А это, вы автоматически можете написать или послать сообщение или перейти на главную страницу. До этого уже была такая тема , но только скрипты и можете посмотреть здесь, только там как можно заметить в квадрате сделано, здесь немного уже по другому, а точнее в круге.  Но теперь давайте раздеремся, как все сделать, чтоб корректно показывало. И для начало нужно поставить стили в CSS и можно в самый низ. Код .autor_ava img {width:25px;vertical-align:middle; border: 2px solid rgb(231, 226, 226); border-radius: 25px;} ._uf_table {font-weight:normal;} Теперь нам нужно сделать, чтоб вся информация шла с персональной страницы и мы туда идем и в самом низу находим /bоdy и только перед ним ставим скрипт. Код <div style="display:none"> <span id="_uf_ava">$_AVATAR$</span> <span id="_uf_pm">$_PM_SEND_URL$</span> <span id="_uf_id"><a href="/index/14-$_USER_ID$-0-1">Послать ЛС</a></span> </div> И остается нам пройти в Общий вид страниц форума и там находим BODY и только после него также прописываем этот скрипт. Код <?if($PAGE_ID$=="forum")?> <script> $(".threadAuthor").each(function(){ user = $(this).text(); thisval = "<a href='/index/8-0-"+user+"' title='Перейти на страницу'>"+user+"</a>"; rand = Math.floor(Math.random()*20); $(this).html("" +"<table class='_uf_table' width='100%'><tr style='border-right:1px solid #e3e3e3;'>" +"<td rowspan='2' align='center'><span class='autor_ava' id='_uf_ava"+rand+"'>" +"<img src='https://zornet.ru/Ajaxoskrip/Fyrkes/Ftark/noavatar.gif' align='absMiddle'></span></td>" +"<td>"+thisval+"</td></tr>" +"<tr><td><span id='_uf_pm"+rand+"'>Послать ЛС</span></td></tr></table>"); $('#_uf_ava'+rand).load('/index/8-0-'+user+' #_uf_ava'); $('#_uf_pm'+rand).load('/index/8-0-'+user+' #_uf_id');}) </script> <?endif?> И все это отображаться будет в разделах, на основной странице не будет, но там и не нужно. Также поставил на темный дизайн, чтоб можно было оценить, как на нем. То что в персональной странице написано Послать ЛС вы можете что то свое придумать, так как разные сайты бывают. Это широкие и фиксированные и иногда сами знаки вылазят, если это слишком узкий ресурс и здесь все можно сделать. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 11 | |
|
| |