Вывод автора темы на форуме uCoz | |
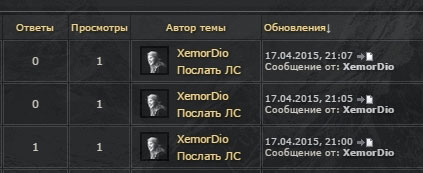
Если решили что то изменить на форуме или просто у вас один модуль на сайте, то безусловно этот скрипт Вывод автора темы на форуме uCoz вас должен заинтересовать. Думаю вам встречались уже такая функция, только вот на другом хостинг. Но теперь он доступен и на системе uCoz и смотрится очень стильно. Он прост сам по себе, пользователь создает в разделе тему, и его изображение AVA автоматически становиться в авторе темы, это такое новое приложение.  Здесь сразу хочется сказать, что сделан под темный дизайн, но идут стили с ним. И здесь можно сделать под светлый дизайн. На главном изображение стрелкой показано на автора темы и в синем цвете надпись Написать в ЛС" это код, когда вы наводите клик на любой переход ссылкой, то меняется в оттенке. Но здесь все понятно, теперь нужно правильно поставить его на сайт. Установка: Первое что нужно сделать, это зайти в персональную страницу и прописать скрипт перед /bоdy который будет выводит данные, и ставиться почти в самом низу. Код <div style="display:none"> <span id="_uf_ava">$_AVATAR$</span> <span id="_uf_pm">$_PM_SEND_URL$</span> <span id="_uf_id"><a href="/index/14-$_USER_ID$-0-1">Послать ЛС</a></span> </div> И как написано в описание, идут стили в CSS. Код .autor_ava img {width:25px;vertical-align:middle;border:2px solid black;} ._uf_table {font-weight:normal;} И остается главное, а это идем в Общий вид страниц форума и там находим BODY и сразу после него ставим скрипт. Код <?if($PAGE_ID$=="forum")?> <script> $(".threadAuthor").each(function(){ user = $(this).text(); thisval = "<a href='/index/8-0-"+user+"' title='Перейти на страницу'>"+user+"</a>"; rand = Math.floor(Math.random()*20); $(this).html("" +"<table class='_uf_table' width='100%'><tr style='border-right:1px solid #e3e3e3;'>" +"<td rowspan='2' align='center'><span class='autor_ava' id='_uf_ava"+rand+"'>" +"<img src='https://zornet.ru/CSS-ZORNET/derkamer/noavatar-55.png' align='absMiddle'></span></td>" +"<td>"+thisval+"</td></tr>" +"<tr><td><span id='_uf_pm"+rand+"'>Послать ЛС</span></td></tr></table>"); $('#_uf_ava'+rand).load('/index/8-0-'+user+' #_uf_ava'); $('#_uf_pm'+rand).load('/index/8-0-'+user+' #_uf_id');}) </script> <?endif?> Бывает такое, что аватар пользователь не ставит, так вместо пустого места и битой ссылки будет NO AVA чтоб не портила картину дизайн. Источник: http://webo4ka.ru/ | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 33 | |
|
| |
| 1 2 » | |


