Как самому сделать горизонтальное меню на CSS | |
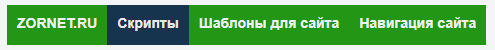
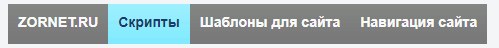
| Необходимый элемент функций на сайте, это меню, которое бывает вертикальное и горизонтальное, что рассмотрим, как можно самому создать. Безусловно многие могут сказать, а для чего его делать, когда в интернете можно найти то, которое тебе на портал больше подходит. Но здесь каждому решать, но когда ты сам все создал, это безусловно знание, и элемент дизайн, что идет оригинальным. Есть навигация на как ссылках, где при эффекте меняются цвета, что также будет в мануале. Но сейчас на любом портале больше всего можно увидеть, что навигация создана на чистых стилях. Первое, что необходимо сделать, это каркас или скелет по другому, что состоит из HTML. После необходимо под него прописать стили в CSS, где и будет основная стилистика. За основу HTML возьмем стандартный код меню: Код <ul id="zornet_rusam"> <li><a href="https://zornet.ru">ZORNET.RU</a></li> <li><a href="https://zornet.ru">Скрипты</a></li> <li><a href="https://zornet.ru">Шаблоны для сайта</a></li> <li><a href="https://zornet.ru">Навигация сайта</a></li> </ul> И под каркас написанные стили, где происходит выравнивание по центру и соответствующего нашего вида. Код #zornet_rusam{list-style:none; width:500px; padding:0; margin: auto;} #zornet_rusam li{float:left; font:bold 14px Arial;} #zornet_rusam a{color:#ecf1f3; display:block; height:40px; line-height:36px; padding:0px 10px 0px 10px; background:#239616; text-decoration:none;} #zornet_rusam a:hover{color:#e8e8e8; background:#17344e;} Здесь вся гамма цвета настраивается под свой портал, где также есть эффект при наведение на категорию. Какое будет по форме, вам решать, это или узкое под фиксированную ширину, или наоборот. Вот так получится:  Демонстрация: Вариант второй: Берем также основу, где будут стоять ссылки и ключевые слова. Код <ul id="zornet_ru_menu"> <li><a href="https://zornet.ru">ZORNET.RU</a></li> <li><a href="https://zornet.ru">Скрипты</a></li> <li><a href="https://zornet.ru">Шаблоны для сайта</a></li> <li><a href="https://zornet.ru">Навигация сайта</a></li> </ul> Но теперь вместо палитры цвета, пропишем в стилях, а точнее заменим на background:url(Здесь ссылка на градиент цвета); Как в нашем меню, такие? Что по умолчанию:  Этот цвет при наведение отвечает:  Как поставили, то останется разместить в CSS и так будет уже измененные стили. Код #zornet_ru_menu{list-style:none; width:500px; padding:0; margin: auto;} #zornet_ru_menu li{float:left; font:bold 14px Arial;} #zornet_ru_menu a{color:#fbfafa; display:block; height:40px; line-height:36px; padding:0px 10px 0px 10px; background:url(https://zornet.ru/Aben/ABGDA/zornet_ru/background-3.jpg); text-decoration:none;} #zornet_ru_menu a:hover{color:#1b3a69; background:url(https://zornet.ru/Aben/ABGDA/zornet_ru/hover-7.jpg);}  Демонстрация: Где вы только можете поменять оттенок на знаки или описание, что также идет под эффектом в настройке. Вероятно, это наиболее простое по функционалу горизонтальное меню, что создано на CSS, которое вы сможете применять как базу для для создание собственной навигации на свой интернет портал. | |
05 Декабря 2017 Просмотров: 1880
Поделиться в социальных сетях
Материал разместил