Горизонтальное меню сайта 3 вида на CSS | |
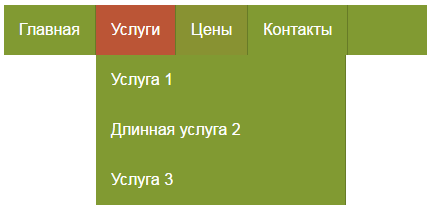
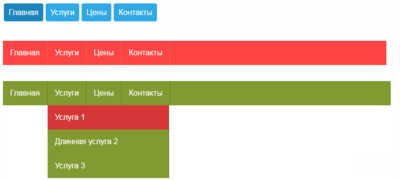
| Трудно представить сайт без горизонтального меню, что здесь разберем 3 вида навигаций, которые построены на HTML+CSS и по установке. Как всем известно, что в горизонтальной навигаций можно сделать под меню, что таким образом можно разместить очень много информация и главное, она будет на главной странице. Также все три меню идут в разной стилистике, где некоторые можно применить не по названию, просто есть кнопочное, что развить его в навигаций можно много где. Если вспомнить, то недавно, года 2 назад, основном такой материал на горизонтальное меню создавался только на картинке или изображение, что было красиво, но сейчас стало не актуальное, так как его невозможно адаптировать. Основном его можно увидеть как в самом вверху, так и под шапкой, здесь смотря какой дизайн. Теперь вы можете сами гамму цвета задать, также ширину, и все это выводится на стилях. Теперь актуальные стали, где нет не одной ссылки, но иногда можно встретить иконки, и то они также созданы на стилях. HTML-код для горизонтального менюЗдесь мы задаем основной каркас, который состоит из тегов. Код <ul>, <li> и <a> На них основном и строится и под них пишут стили, что потом приобретает свой неповторимый дизайн.  1. Горизонтального меню для сайта, как основа для остальных, которое будет на кнопках, где вы можете его использовать как по названию, так и по другим функций. Код <ul> <li><a href="#">Главная zornet.ru</a></li> <li><a href="#">Услуги zornet.ru</a></li> <li><a href="#">Цены zornet.ru</a></li> <li><a href="#">Контакты zornet.ru</a></li> </ul> Здесь можете скачать стили и поставить в CSS  2. В красном оттенке, что также можете поменять гамму. Стили под второе меню, также в CSS сайта.  3. Третье сделано точно так как остальные, но здесь добавили еше под категорий и уже каркас будет такой, что также на первые вы можете поставить. Код <ul> <li><a href="#">Скрипты</a></li> <li><a href="#">Шаблоны</a> <ul> <li><a href="#">Коды сайта 1</a></li> <li><a href="#">Графика 2</a></li> <li><a href="#">Написать письмо 3</a></li> </ul> </li> <li><a href="#">ZORNET.RU</a></li> <li><a href="#">ZORNET.RU</a></li> </ul> Здесь под третье меню располагаются стили под CSS. Отлично на блог подойдет или на сайты, где изначально фиксированная ширина. Вот так они визуально смотрятся.  PS - как поняли, на первые две навигаций идет один каркас, на третье, где добавили под категорий, чтоб больше информации разместить, каркас отдельно. Все они разные по своей структуре и дизайн, что стили, которые вы скачаете и на них очень подробно описано, какие элементы отвечают за дизайн, а какие за форму. | |
01 Июня 2017 Просмотров: 2654
Поделиться в социальных сетях
Материал разместил