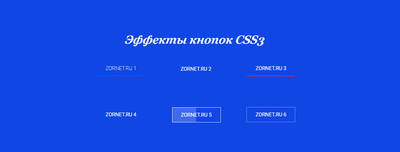
Красивые кнопки с шести hover эффектом CSS3 | |
| Красивая по анимированным эффектам подборка кнопок, где будет как увеличение или подчеркивание в оригинальном стили при наведении клика. Безусловно присутствует движущийся анимации, в то время, когда пользователь или гость сайта наводит на кнопку клик. Что происходит автоматическое срабатывание изменение, что как раз в шести вариантах представлено на выбор. Здесь вы можете подобрать для своего сайта современно созданные hover эффекты, которые безусловно порадуют, тех кто находится на интернет ресурсе. По тематически они изначально были не привязаны, так как можно поставить их как на блог с интересной информацией, так и на скачивание под любою площадку. В том они отличаются от других, только одно нужно учитывать, что все они созданы на темный фон. Если у вас светлый, то в стилистике выставите тот оттенок цвета, который вам нужен. Так как по настройке или редактированию, здесь сделано все очень просто. А по установке, то ставит там где хотите видеть, и потом прописываем стиль. Также нужно понимать, что при оформлении кнопки или стилизации, то здесь нужно использовать как можно привлекательный вид, но все зависит от вашего основного дизайн и видимый дизайн, где нужно сделать притягивающий вид, чтоб все внимание изначально шло на элемент. В этом мануале по оформлению собраны самые оригинальные стилистики в плане CSS3 эффектов, которые не оставят равнодушным при наведении на них. Но главное, здесь совершенно ненужны библиотеки или скрипты дополнение для плагинов jQuery. 1. Вариант:  HTML Код <a href="https://zornet.ru" class="zosamloqerun mugresalopan">zornet.ru</a> CSS Код *{ box-sizing: inherit; transition-property: all; transition-duration: .4s; transition-timing-function: ease; } a { text-decoration: none; } .zosamloqerun { color: #fff5f5; cursor: pointer; display: block; font-size: 16px; font-weight: 400; line-height: 43px; margin: 7px; max-width: 147px; width: 100%; height: 43px; text-align: center; position: relative; text-transform: uppercase; } .mugresalopan { font-weight: 100; border-bottom: 1px solid #44c6e2; } .mugresalopan:hover { border-bottom: 1px solid #a3e5f3; font-weight: 400; font-weight: 900; letter-spacing: 2px; background: none; } При наведение знаки и подчеркивание меняется. Второй вариант:  HTML Код <a href="#" class="stunipolpsaka stunipolpsaka-2">zornet.ru 2</a> CSS Код *{ box-sizing: inherit; transition-property: all; transition-duration: .4s; transition-timing-function: ease; } a { text-decoration: none; } .stunipolpsaka { color: #fff; cursor: pointer; display: block; font-size: 16px; font-weight: 400; line-height: 45px; margin: 10px; max-width: 150px; width: 100%; height: 45px; text-align: center; position: relative; text-transform: uppercase; } .stunipolpsaka-2:hover:after, .stunipolpsaka-2:hover:before { -webkit-backface-visibility: hidden; backface-visibility: hidden; border-color: #fff; transition: width 310ms ease-in-out; width: 70%; } .stunipolpsaka-2:after, .stunipolpsaka-2:before { -webkit-backface-visibility: hidden; backface-visibility: hidden; border: 1px solid rgba(255, 255, 255, 0); bottom: 0px; left: 0px; content: " "; display: block; margin: 0 auto; position: relative; transition: all 210ms ease-in-out; width: 0; } Здесь эффект идет в подчеркивание, как по вверх и по низу. Третий вариант:  HTML Код <a href="#" class="gitukiakolpab bsakuresunlas">Скрипты</a> CSS Код *{ box-sizing: inherit; transition-property: all; transition-duration: .4s; transition-timing-function: ease; } a { text-decoration: none; } .gitukiakolpab { color: #fbf6f6; cursor: pointer; display: block; font-size: 16px; font-weight: 400; line-height: 43px; margin: 8px; max-width: 150px; width: 100%; height: 43px; text-align: center; position: relative; text-transform: uppercase; } .bsakuresunlas { border-bottom: 2px solid #0d9216; overflow: hidden; position: relative; } .bsakuresunlas span { z-index: 1; } .bsakuresunlas:after { content: ' '; display: block; width: 100%; height: 0px; background: #0d9216; transition: height 310ms ease-in-out; position: absolute; top: 0; right: 0; z-index: -1; } .bsakuresunlas:hover:after { bottom: 0; top: 0; height:100%; background: #0d9216; } Идет нижнее подчеркивание, но при наведение полностью меняет палитру цвета. Четвертый вариант:  HTML Код <a href="#" class="hudsaztunvas dkilrozysanolag">Дизайн</a> CSS Код *{ box-sizing: inherit; transition-property: all; transition-duration: .4s; transition-timing-function: ease; } a { text-decoration: none; } .hudsaztunvas { color: #b1f3f7; cursor: pointer; display: block; font-size: 17px; font-weight: 400; line-height: 43px; margin: 10px; max-width: 148px; width: 100%; height: 43px; text-align: center; position: relative; text-transform: uppercase; } .dkilrozysanolag:after { content: ' '; display: block; width: 0; height: 2px; background: #a4e3e6; transition: width 310ms ease-in-out; } .dkilrozysanolag:hover:after { width:100%; } Здесь есть возможность выставить цвет, а подчеркивание нижнее идет при наведение. Пятый вариант:  HTML Код <a href="#" class="lxaserdza kadezariekan">Кнопки CSS</a> CSS Код *{ box-sizing: inherit; transition-property: all; transition-duration: .4s; transition-timing-function: ease; } a { text-decoration: none; } .lxaserdza { color: #f9f4f4; cursor: pointer; display: block; font-size: 17px; font-weight: 400; line-height: 43px; margin: 0 auto; max-width: 148px; width: 100%; height: 43px; text-align: center; position: relative; text-transform: uppercase; } .kadezariekan { border: 1px solid; overflow: hidden; position: relative; } .kadezariekan span { z-index: 20; } .kadezariekan:after { background: #f7f2f2; content: ""; height: 148px; left: -1px; opacity: .2; position: absolute; top: -50px; -webkit-transform: rotate(0deg); transform: rotate(0deg); transition: all 210ms ease-in-out; width: 78px; z-index: -10; } .kadezariekan:hover:after { left: 50%; transition: all 210ms ease-in-out; } Здесь уже немного по другому эффект представлен, виде анимаций. Шестой эффект  HTML Код <a href="#" class="nuzaqewunaskopsa kamokolweras">Разведка</a> CSS Код *{ box-sizing: inherit; transition-property: all; transition-duration: .3s; transition-timing-function: ease; } a { text-decoration: none; } .nuzaqewunaskopsa { color: #eae7e7; cursor: pointer; display: block; font-size: 17px; font-weight: 400; line-height: 43px; margin: 8px; max-width: 149px; width: 100%; height: 43px; text-align: center; position: relative; text-transform: uppercase; } .kamokolweras { border: 0 solid; outline: 1px solid; outline-color: rgba(230, 226, 226, 0.57); text-shadow: none; transition: all 210ms ease-in-out; } .kamokolweras:hover { border: 1px solid; outline-color: rgba(245, 240, 240, 0); text-shadow: 1px 1px 2px #2f5f73; } Это аккуратно созданная кнопка, где идет в один пиксель, но при наведение она немного, но зметно увеличивается. Что в этом и заключается основная анимауия, где вы сами ставите палитру цвета. А, так вообще отличная коллекция красивых кнопок с анимационными эффектами, что создаются с помощью веб дизайнера Эффект на кнопках создается с использованием стандартный для них свойств. Выбирайте и наслаждаясь прекрасными новыми свойствами, что созданы на CSS3, где самостоятельно можете создавать удивительно элегантные стили для кнопок, которые как поняли, все идет без изображений. Так как это уже современный дизайн, где стили для старых браузеров могут не корректно вывести, но это редко бывает. Вам может понравиться создавать свои кнопки непосредственно в CSS, или вам может понравиться выбрать подходящий макет, но важно подумать о том, как ваш дизайн кнопки живет в контексте. Демонстрация всех кнопок | |
20 Июня 2018 Просмотров: 1359
Поделиться в социальных сетях
Материал разместил