Красивые CSS3 кнопки с hover эффектами | |
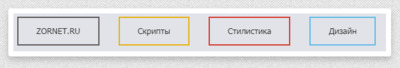
| Оригинальная партия кнопок с плавных hover эффектов при наведении с использованием чистого CSS, что отлично подойдут под разные функций на сайте. Полностью эффект создан на чистом стиле, но кроме фигур или иконок, которые закреплены, что идут от популярного шрифта Font Awesome, где четко выставляется тематическое направление. Но считаю главным здесь, это разнообразие эффектов, что можно подобрать под свой стиль сайта, где быстро изменяется структура или оттенок цвета. Все представленные кнопки задействованы и безусловно эффективны при помощи свойств, таких как переход css3 и преобразований, которые сделают ваш сайт более красивым и привлекательным в дизайне. Основной формы здесь нет, так как можно найти просто углы, где по центру установлено обозначение, а также стандартный вид, что предусмотрено идет в разных красках. Рассматривая все наборы, а их около 15 эффектов, которые просто по стилям в материале не уместятся, то здесь они прописаны и помещены в архив. Что скачиваем и выбираем то значении эффекта, которое вам понравилось. Также не забываем, что все происходит при помощи CSS, а значит трансформировать или редактировать, аналогично в нем происходит, это на тот случай, если кто-то решит изменить структуру дизайна, что сделать не сложно. Рассмотрим первую кнопку, что взята с архива, где и находится полная демонстрация кнопок. Здесь представлен стандартный стиль, где при наведении все стороны исчезают.  Установка: HTML Код <div class="knopas-nukedsa akulasked" href="#">ZORNET.RU<span class="askanesm"></span></div> <!--End of Button 2 --> <div class="knopas-nukedsa2 akulasked" href="#">Скрипты<span class="askanesm"></span></div> <!--End of Button 3 --> <div class="knopas-nukedsa3 akulasked" href="#">Стилистика<span class="askanesm"></span></div> <!--End of Button 4 --> <div class="knopas-nukedsa4 akulasked" href="#">Дизайн<span class="askanesm"></span></div> CSS Код .knopas-nukedsa { display: inline-block; font-weight: 400; padding: 0px 30px; line-height:45px; text-decoration: none; margin-right: 2em; cursor:pointer; text-align: center; transition: background 300ms; } .knopas-nukedsa.akulasked { color: #292828; overflow: hidden; position: relative; } .knopas-nukedsa.akulasked:before, .knopas-nukedsa.akulasked:after, .knopas-nukedsa.akulasked .askanesm:before, .knopas-nukedsa.akulasked .askanesm:after { background-color: #5f5b5b; content: ""; height: 2px; left: 0; position: absolute; top: 0; transition: transform 300ms; width: 100%; } .knopas-nukedsa.akulasked:before { bottom: 0; top: auto; } .knopas-nukedsa.akulasked .askanesm { display: block; height: 100%; left: 0; position: absolute; top: 0; width: 100%; z-index: 0; } .knopas-nukedsa.akulasked .askanesm:before, .knopas-nukedsa.akulasked .askanesm:after { height: 100%; width: 2px; } .knopas-nukedsa.akulasked .askanesm:after { left: auto; right: 0; } .knopas-nukedsa:hover:before { transform: translateX(-100%); } .knopas-nukedsa:hover:after { transform: translateX(100%); } .knopas-nukedsa:hover .askanesm:before { transform: translateY(-100%); } .knopas-nukedsa:hover .askanesm:after { transform: translateY(100%); } /*** button 2 ***/ .knopas-nukedsa2 { display: inline-block; font-weight: 400; padding: 0px 30px; line-height:45px; text-decoration: none; margin-right: 2em; cursor:pointer; text-align: center; transition: background 300ms; } .knopas-nukedsa2.akulasked { color: #272727; overflow: hidden; position: relative; } .knopas-nukedsa2.akulasked:before, .knopas-nukedsa2.akulasked:after, .knopas-nukedsa2.akulasked .askanesm:before, .knopas-nukedsa2.akulasked .askanesm:after { background-color: #e6b210; content: ""; height: 2px; left: 0; position: absolute; top: 0; transition: transform 300ms; width: 100%; } .knopas-nukedsa2.akulasked:before { bottom: 0; top: auto; } .knopas-nukedsa2.akulasked .askanesm { display: block; height: 100%; left: 0; position: absolute; top: 0; width: 100%; z-index: 0; } .knopas-nukedsa2.akulasked .askanesm:before, .knopas-nukedsa2.akulasked .askanesm:after { height: 100%; width: 2px; } .knopas-nukedsa2.akulasked .askanesm:after { left: auto; right: 0; } .knopas-nukedsa2:hover:before { transform: translateX(-100%); } .knopas-nukedsa2:hover:after { transform: translateX(100%); } .knopas-nukedsa2:hover .askanesm:before { transform: translateY(-100%); } .knopas-nukedsa2:hover .askanesm:after { transform: translateY(100%); } /*** button 3 ***/ .knopas-nukedsa3 { display: inline-block; font-weight: 400; padding: 0px 30px; line-height:45px; text-decoration: none; margin-right: 2em; cursor:pointer; text-align: center; transition: background 300ms; } .knopas-nukedsa3.akulasked { color: #272727; overflow: hidden; position: relative; } .knopas-nukedsa3.akulasked:before, .knopas-nukedsa3.akulasked:after, .knopas-nukedsa3.akulasked .askanesm:before, .knopas-nukedsa3.akulasked .askanesm:after { background-color: #d63b32; content: ""; height: 2px; left: 0; position: absolute; top: 0; transition: transform 300ms; width: 100%; } .knopas-nukedsa3.akulasked:before { bottom: 0; top: auto; } .knopas-nukedsa3.akulasked .askanesm { display: block; height: 100%; left: 0; position: absolute; top: 0; width: 100%; z-index: 0; } .knopas-nukedsa3.akulasked .askanesm:before, .knopas-nukedsa3.akulasked .askanesm:after { height: 100%; width: 2px; } .knopas-nukedsa3.akulasked .askanesm:after { left: auto; right: 0; } .knopas-nukedsa3:hover:before { transform: translateX(-100%); } .knopas-nukedsa3:hover:after { transform: translateX(100%); } .knopas-nukedsa3:hover .askanesm:before { transform: translateY(-100%); } .knopas-nukedsa3:hover .askanesm:after { transform: translateY(100%); } /*** button 4 ***/ .knopas-nukedsa4 { display: inline-block; font-weight: 400; padding: 0px 30px; line-height:45px; text-decoration: none; margin-right: 2em; cursor:pointer; text-align: center; transition: background 300ms; } .knopas-nukedsa4.akulasked { color: #272727; overflow: hidden; position: relative; } .knopas-nukedsa4.akulasked:before, .knopas-nukedsa4.akulasked:after, .knopas-nukedsa4.akulasked .askanesm:before, .knopas-nukedsa4.akulasked .askanesm:after { background-color: #62bae8; content: ""; height: 2px; left: 0; position: absolute; top: 0; transition: transform 300ms; width: 100%; } .knopas-nukedsa4.akulasked:before { bottom: 0; top: auto; } .knopas-nukedsa4.akulasked .askanesm { display: block; height: 100%; left: 0; position: absolute; top: 0; width: 100%; z-index: 0; } .knopas-nukedsa4.akulasked .askanesm:before, .knopas-nukedsa4.akulasked .askanesm:after { height: 100%; width: 2px; } .knopas-nukedsa4.akulasked .askanesm:after { left: auto; right: 0; } .knopas-nukedsa4:hover:before { transform: translateX(-100%); } .knopas-nukedsa4:hover:after { transform: translateX(100%); } .knopas-nukedsa4:hover .askanesm:before { transform: translateY(-100%); } .knopas-nukedsa4:hover .askanesm:after { transform: translateY(100%); } Как видим, что нет не чего сложного, вам остается выбрать тот стиль дизайна, где можно также скорость эффекта изменить, это сделать более быстрее при наведение чтоб трюк срабатывал или более плавнее. Это уже больше зависит от самого веб мастера, так как по умолчанию установлена стандартная скорость, так, чтоб отлично видна на светлом или темном сайте. Демонстрация Источник: www.css3transition.com | |
24 Декабря 2019 Загрузок: 1 Просмотров: 1071
Поделиться в социальных сетях
Материал разместил