Стилизация чекбоксов и радиокнопок на CSS3 | |
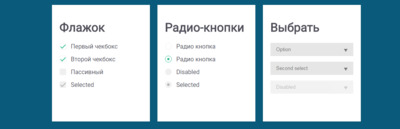
| В процессе создание сайта, большинство разработчиков изначально используют чекбоксы, также выпадающее списки, с заменой на радио кнопки. Но как мы знаем, что по умолчанию эти все элементы идут в стандартном виде, а точнее в не очень ярких тонах. Где безусловно основном идут большие заступы, и также не нужные кнопки, что не так стильно смотрится. В попу современного дизайн, можно изначально уже выстраивать красивую стилистику, просто такой стандартный вид не каким обзором соответствовать веб стандарту. Стилизация флажков и переключателей стала возможной благодаря введению в CSS3 проверенного псевдокласса. Но здесь нужно знать, что каждый браузер будет выводить визуально совершенно по другому, но если на одном корректно, то на другом все будет по умолчанию, вообще везде по-разному. Они выглядят по-другому в зависимости от вашей операционной системы и браузера, и мы не можем стилизовать их с помощью CSS. Это может раздражать большинство дизайнеров, которые хотят сделать эти элементы привлекательными, чтобы они не испортили дизайн. Значение идет в пиксель, используемое здесь и в предыдущем правиле, равно ширине изображения плюс некоторое дополнительное дополнение, так что текст метки не слишком близко к изображению. Поскольку мы комбинировали изображения для разных состояний в одно изображение, эти правила изменяют положение фона, чтобы показать соответствующее изображение. Элементы ввода и метки показаны здесь на отдельных строках для повышения удобства, где их следует ставить на одну и ту же линию, без промежуточного пространства, для более точного стиля. Так реально будут смотреться после установки:  Приступаем к установке: HTML Код <ul class="vetukas"> <li> <h1>checkbox</h1> <label class="lopazequtun teginad">Номер один чекбокс <input type="checkbox" checked="checked"> <div class="sukolasten"></div> </label> <label class="lopazequtun teginad">Номер два чекбокс <input type="checkbox"> <div class="sukolasten"></div> </label> <label class="lopazequtun teginad">Актуальный <input type="checkbox" disabled="disabled"> <div class="sukolasten"></div> </label> <label class="lopazequtun teginad">Выбранный <input type="checkbox" disabled="disabled" checked="checked"> <div class="sukolasten"></div> </label> </li> <li> <h1>Radio buttons</h1> <label class="lopazequtun sazateqamin">Радио кнопка №1 <input type="radio" name="radio" checked="checked"> <div class="sukolasten"></div> </label> <label class="lopazequtun sazateqamin">Радио кнопка №2 <input type="radio" name="radio"> <div class="sukolasten"></div> </label> <label class="lopazequtun sazateqamin">Актуальный <input type="radio" name="radio2" disabled="disabled"> <div class="sukolasten"></div> </label> <label class="lopazequtun sazateqamin">Отобранный <input type="radio" name="radio2" disabled="disabled" checked="checked"> <div class="sukolasten"></div> </label> </li> <li> <h1>Select</h1> <div class="select"> <select> <option>Раздел</option> <option>Категория №1</option> <option>Категория №2</option> </select> <div class="bdsazertun_salok"></div> </div> <div class="select"> <select> <option>Второй выбор</option> <option>Категория №1</option> <option>Категория №1</option> </select> <div class="bdsazertun_salok"></div> </div> <div class="select"> <select disabled="disabled"> <option>Disabled</option> <option>Option</option> <option>Option</option> </select> <div class="bdsazertun_salok"></div> </div> </li> </ul> CSS Код .vetukas { list-style: none; margin: 0; padding: 0; margin: 0 auto; display: table; } .vetukas li { width: 219px; height: 265px; padding: 17px; margin: 8px; display: inline-block; vertical-align: top; background: #fbf9f9; text-align: left; box-shadow: 0 1px 2px rgba(8, 8, 8, 0.06); } @media (max-width:468px) { .vetukas li { width: calc(100% - 60px); } } .vetukas li .lopazequtun { display: block; position: relative; padding-left: 29px; margin-bottom: 14px; cursor: pointer; } .vetukas li .lopazequtun input { position: absolute; z-index: -1; opacity: 0; } .vetukas li .sukolasten { position: absolute; top: 0px; left: 0; height: 15.8px; width: 15.8px; background: #f5f2f2; border: 1px solid #fbf8f8; } .vetukas li .teginad .sukolasten { border-radius: 3px; } .vetukas li .teginad .sukolasten:after { left: 6px; top: 0px; width: 4.7px; height: 11.8px; border: solid #199e76; border-width: 0 2px 2px 0; transform: rotate(45deg); } .vetukas li .teginad input:disabled ~ .sukolasten:after { border-color: #7b7b7b; } .vetukas li .sazateqamin .sukolasten { border-radius: 50%; } .vetukas li .lopazequtun:hover input:not([disabled]) ~ .sukolasten, .vetukas li .lopazequtun input:focus ~ .sukolasten { border-color: #29b188; } .vetukas li .lopazequtun input:checked ~ .sukolasten { background: #f8fbfa; } .vetukas li .lopazequtun input:disabled ~ .sukolasten { background: #e8e1e1; opacity: 0.6; pointer-events: none; } .sukolasten:after { content: ''; position: absolute; display: none; } .lopazequtun input:checked ~ .sukolasten:after { display: block; } .vetukas li .sazateqamin .sukolasten:after { left: 4px; top: 4px; height: 7px; width: 7px; border-radius: 50%; background: #20bd8d; } .vetukas li .sazateqamin input:disabled ~ .sukolasten:after { background: #7b7b7b; } .vetukas li .select { position: relative; width: 100%; display: inline-block; margin-bottom: 15px; } .vetukas li .select select { width: 100%; display: inline-block; cursor: pointer; padding: 10px 15px; outline: 0; border: 0; border-radius: 0; background: #e4dcdc; color: #908f8f; appearance: none; -webkit-appearance: none; -moz-appearance: none; } .vetukas li .select select::-ms-expand { display: none; } .vetukas li .select select:hover, .vetukas li .select select:focus { color: #1b1a1a; background: #bfb5b5; } .vetukas li .select select:disabled { opacity: 0.5; pointer-events: none; } .vetukas li .bdsazertun_salok { position: absolute; top: 16px; right: 15px; width: 0; height: 0; pointer-events: none; border-style: solid; border-width: 8px 5px 0 5px; border-color: #716d6d transparent transparent transparent; } .vetukas li .select select:hover ~ .bdsazertun_salok, .vetukas li .select select:focus ~ .bdsazertun_salok { border-top-color: #171616; } .vetukas li .select select:disabled ~ .bdsazertun_salok { border-top-color: #c7bdbd; } В приведенных ниже архивах содержатся два набора примерных файлов, демонстрирующих методы стилизации CSS на основе изображений и чистого CSS, описанные на этой странице. Демонстрация | |
22 Июня 2018 Загрузок: 2 Просмотров: 1633
Поделиться в социальных сетях
Материал разместил