Адаптивное горизонтальное меню CSS3 & Html5 | |
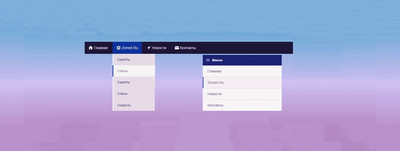
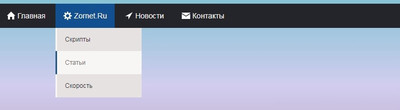
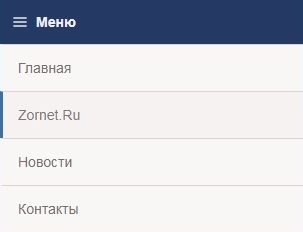
| Трудно представить современный сайт без адаптивного меню под мобильные устройства, что здесь для сайта отличное решение в плане навигаций. Скажем так, что навигация остается на интернет ресурсе на первом месте, и ему больше времени уделяют. Так как по нему все кто находится на сайте, будут искать тот материал, что им нужно. А теперь большинство выходят в сеть с мобильных гаджетов, то оно корректно настроено под все размеры. Где на планшете или на смартфоне, все отлично просматривается, это все разделы выводит и под категорий по клику выезжают. С помощью этой методики вам будет показано, как создать с использованием JavaScript и семантическую разметку HTML5. С этим можно связать, что разработчики изначально создают отзывчивый материал для сайтов. Это меню еще выпадающее, что вы можете распределить материал по разделам, а вот под них уже выставить те под категорий, что относятся по теме, то есть тематическое направление. Здесь нужно подчеркнуть, что навигация имеет гибкую стилистику в настройках, также кросс платформенный многоуровневый плагин jQuery, который закреплен для навигаций, где автоматически сворачивает обычный навигатор в навигаций на мобильные гаджеты. Прекрасный пример от других, как применение медиа запросов и javascript в разработке достойного по стилистике меню, где будет оригинальная поддержка сенсорного экрана, и доступности входных данных клавиатуры. Идет совместимость по современным браузерам, что очень важно, где чтоб корректно выводилось по дизайн, что требует простой разметки, а также предлагает множество вариантов для исследователей. При входе на сайт, так в рабочем виде:  Это уже с мобильных просматривается:  Приступаем к установке: HTML Код <div id="naviga-zoraned"> <ul class="gresazopan"> <li><a href=""><img src="https://zornet.ru/ABVUN/sarunolas/zornet/1.png" alt=""> Главная</a></li> <li><a href=""><img src="https://zornet.ru/ABVUN/sarunolas/zornet/2.png" alt=""> Все для сайта</a> <ul> <li><a href="">Скрипты</a></li> <li><a href="">Статьи</a> <li><a href="">Скорость</a></li> <li><a href="">Битые ссылки</a></li> <li><a href="">Раскрутка сайта</a></li> </ul> </li> <li><a href=""><img src="https://zornet.ru/ABVUN/sarunolas/zornet/3.png" alt=""> Новости</a></li> <li><a href=""><img src="https://zornet.ru/ABVUN/sarunolas/zornet/4.png" alt=""> Контакты</a></li> </ul> </div> CSS Код #naviga-zoraned { position:relative; } .gresazopan { display: block; margin: 0; padding: 0; background: #24262b; max-width: 900px; margin: 37px auto; } .gresazopan li{ display: inline-block; position: relative; z-index:10; } .gresazopan li img { vertical-align: top; display: inline-block; } .gresazopan li a { /* font-weight: bold; */ text-decoration: none; padding: 15px; display: block; color: #f5f0f0; -webkit-transition: all 0.3s ease-in-out 0s; -moz-transition: all 0.3s ease-in-out 0s; -o-transition: all 0.3s ease-in-out 0s; -ms-transition: all 0.3s ease-in-out 0s; transition: all 0.3s ease-in-out 0s; } .gresazopan li a:hover, .gresazopan li:hover > a { color: #f5f0f0; background: #125092; } .gresazopan ul { display: none; margin: 0; padding: 0; width: 163px; position: absolute; top: 46px; left: 0px; background: #f1efef; } .gresazopan ul li { display:block; float: none; background:none; } .gresazopan ul li a { font-size: 12px; font-weight: normal; display: block; color: #383434; border-left: 3px solid #f7f5f5; background: #e8e3e3; } .gresazopan ul li a:hover, .gresazopan ul li:hover > a { background: #f9f6f6; border-left: 3px solid #27598e; color: #7b7474; } .gresazopan li:hover > ul{ display: block; } .gresazopan ul ul { left: 149px; top: 0px; } #kantovkam { display:none; } @media screen and (max-width: 500px){ #kantovkam{ width: 100%; height:45px; background: #243963 url("https://zornet.ru/ABVUN/sarunolas/zornet/menu.png") no-repeat left 12px center; cursor:pointer; display:block; float: left; color: #fff; line-height: 45px; } #kantovkam b { padding: 0 0 0 36px; color: #eceff4; line-height: 46px; } .gresazopan{ margin: 0 15px; clear:both; position:absolute; top:45px; width:100%; left: 0; z-index:100; padding:0; margin:0; display:none; } .gresazopan li{ display:block; margin:0; } .gresazopan li a { background:#f9f6f6; color:#756e6e; border-top:1px solid #ded2d2; border-left:3px solid #f9f6f6; } .gresazopan li a img { display: none; } .gresazopan li a:hover, .gresazopan li:hover > a{ background:#f7f2f2; color:#7d7979; border-left:3px solid #3471b1; } .gresazopan ul { display:block; position:relative; top:0; left:0; width:100%; } .gresazopan ul ul { left:0; } } jQuery Код $(document).ready(function(){ $('#naviga-zoraned').prepend("<div id='kantovkam'><b>Меню</b></div>"); $("#kantovkam").on("click", function(){ $(".gresazopan").slideToggle(); }); }); Анимация обрабатывается переходами CSS для браузеров, которые ее поддерживают, и аппаратно ускоряется на поддерживающих устройствах, поэтому анимация выглядит шелковистой. Для браузеров, которые не поддерживают переходы CSS, механизм анимации jQuery используется как резерв. Демонстрация | |
21 Июня 2018 Просмотров: 3428
Поделиться в социальных сетях
Материал разместил