Горизонтальное меню Asterga на CSS3 | |
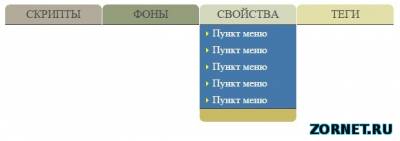
| Еще очень не плохо создано горизонтальное меню работающее на CSS3 под названием Asterga, где подойдет на любую тему. Просто как фактура и оттенок разный позволяет это сделать. Код <style> #menu {list-style-type:none; margin:30px 0 auto 0px; padding:0;} #menu li {float:left; padding:0; margin:0 1px 0 0; position:relative; width:150px; height:3em; z-index:100;} #menu li dl {position:absolute; top:0; left:0;} #menu li a, #menu li a:visited {text-decoration:none;} #menu li dd {display:none;} #menu li:hover, #menu li a:hover {border:0;} #menu li:hover dd, #menu li a:hover dd {display:block;} #menu li:hover dl, #menu li a:hover dl {padding-bottom:20px;} #menu table {border-collapse:collapse; padding:0; margin:-1px; font-size:1em;} #menu dl {width: 150px; margin: 0; padding: 0; background: #c9ba65 url(http://delaisait.ucoz.ru/script/menu/img/1/bottom.gif) no-repeat bottom left; text-align:center; cursor:pointer;} #menu dt {margin:0; padding: 5px; font-size: 1.1em; color: #fff; border-bottom:1px solid #444;} #menu .one {background: #b2ab9b url(http://delaisait.ucoz.ru/script/menu/img/1/top.gif) no-repeat top left;} #menu .two {background: #949e7c url(http://delaisait.ucoz.ru/script/menu/img/1/top.gif) no-repeat top left;} #menu .three {background: #d4d8bd url(http://delaisait.ucoz.ru/script/menu/img/1/top.gif) no-repeat top left;} #menu .four {background: #e2dfa8 url(http://delaisait.ucoz.ru/script/menu/img/1/top.gif) no-repeat top left;} #menu dd {margin:0; padding:0; color: #fff; font-size: 1em; background: #47a; text-align:left;} #menu dd.last {border-bottom:1px solid #444;} .gallery dt a, .gallery dt a:visited {display:block; color:#444;} .gallery dd a, .gallery dd a:visited {color:#fff; text-decoration:none; display:block; padding:4px 5px 4px 20px; background: #47a url(http://delaisait.ucoz.ru/script/menu/img/1/arrowr.gif) no-repeat 10px 10px; width:125px; } .gallery dd a:hover {background: #258 url(http://delaisait.ucoz.ru/script/menu/img/1/arrowr.gif) no-repeat 11px 10px; color:#9cf;} </style> <ul id="menu"> <li> <dl class="gallery"> <dt class="one"><a href="#">СКРИПТЫ</a></dt> <dd><a href="#" title="Описание">Пункт меню</a></dd> <dd><a href="#" title="Описание">Пункт меню</a></dd> <dd><a href="#" title="Описание">Пункт меню</a></dd> <dd><a href="#" title="Описание">Пункт меню</a></dd> <dd><a href="#" title="Описание">Пункт меню</a></dd> <dd><a href="#" title="Описание">Пункт меню</a></dd> <dd><a href="#" title="Описание">Пункт меню</a></dd> <dd><a href="#" title="Описание">Пункт меню</a></dd> <dd class="last"><a href="#" title="Описание">Пункт меню</a></dd> </dl> </li> <li> <dl class="gallery"> <dt class="two"><a href="#">ФОНЫ</a></dt> <dd><a href="#" title="Описание">Пункт меню</a></dd> <dd><a href="#" title="Описание">Пункт меню</a></dd> <dd><a href="#" title="Описание">Пункт меню</a></dd> <dd><a href="#" title="Описание">Пункт меню</a></dd> <dd><a href="#" title="Описание">Пункт меню</a></dd> <dd><a href="#" title="Описание">Пункт меню</a></dd> <dd class="last"><a href="#" title="Описание">Пункт меню</a></dd> </dl> </li> <li> <dl class="gallery"> <dt class="three"><a href="#">СВОЙСТВА</a></dt> <dd><a href="#" title="Описание">Пункт меню</a></dd> <dd><a href="#" title="Описание">Пункт меню</a></dd> <dd><a href="#" title="Описание">Пункт меню</a></dd> <dd><a href="#" title="Описание">Пункт меню</a></dd> <dd class="last"><a href="#" title="Описание">Пункт меню</a></dd> </dl> </li> <li> <dl class="gallery"> <dt class="four"><a href="#">ТЕГИ</a></dt> <dd><a href="#" title="Описание">Пункт меню</a></dd> <dd><a href="#" title="Описание">Пункт меню</a></dd> <dd><a href="#" title="Описание">Пункт меню</a></dd> <dd><a href="#" title="Описание">Пункт меню</a></dd> <dd><a href="#" title="Описание">Пункт меню</a></dd> <dd><a href="#" title="Описание">Пункт меню</a></dd> <dd class="last"><a href="#" title="Описание">Пункт меню</a></dd> </dl> </li> </ul> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |