Анимированное горизонтальное меню на CSS3 | |
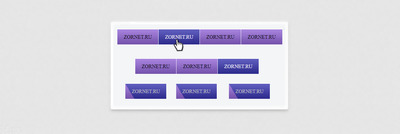
| Здесь рассказано как можно на изображение сделать анимированное горизонтальное меню, которое имеет красивый эффект при наведение раздела. Безусловно во главе стоит изображение, хотя сейчас все на чистом стиле создают, но все же эта навигация понравилась как эффектом и его работой. Так как при наведение все плавно будет переходить на другую палитру, где написанные знаки категорий также меняют палитру, что веб мастер может сделать как он видит на своей интернет ресурсе, а точнее подогнать все под свой основной дизайн. Задействовано свойство transition, которое будет отвечать за всю анимацию. Здесь используются фоновые изображение, что можно поставить только одно, или то, что сами создадите по гамме цвета. 1.  2.  Первое что делаем, это создаем неупорядоченный список с id="zornet_rutikan" из несколько элементов, где будут прописаны запросы и безусловно поставлены ссылки на переход. Код <ul id="zornet_rutikan"> <li><a href="https://zornet.ru/">ZORNET.RU</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">Дизайн</a></li> </ul> Теперь остается добавить стили CSS, включая свойство transition.CSS Код #zornet_rutikan li { display: inline; list-style: none; padding: 0; } #zornet_rutikan li a { border: 1px solid white; padding: 15px 20px 15px 20px; text-decoration: none; color:black; margin-left: -5px; background-image: url('https://zornet.ru/Aben/ABGDA/H-4oRSk4S3Kq-UC5FcBhYA.jpg'); background-position: left; -webkit-transition: all 0.8s ease-in-out; -moz-transition: all 0.8s ease-in-out; -o-transition: all 0.8s ease-in-out; } #zornet_rutikan li a:hover { color: white; background-position:right; } По умолчанию смена изображение по времени идет 0,8 секунд, что выставляется как кто посчитает нужным. Представлена по материалу демонстрация: | |
09 Декабря 2017 Просмотров: 1751
Поделиться в социальных сетях
Материал разместил