Современные кнопки с эффектом анимации CSS
Здесь собрана красивая анимация на кнопки, где у каждой оригинальная анимация при наведении, от цифрового индикатора до смены элемента.
Эффект на 2 варианта подчеркивания ссылки CSS
Два эффекта для подчеркивание ссылки, которое полностью создано на чистом стиле CSS. Где она по конструкции схожи, а по эффекту разные.
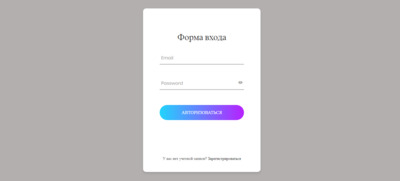
Форма входа и регистрации для сайтов на CSS
Круто выполнена по своему формату форма входа, где также есть функция под регистрацию гостей. Что отлично смотрится на интернет сайте.
Кнопка меню гамбургер с помощью CSS и jQuery
Чтоб создать качественный сайт по функциональности, то без кнопки гамбургер не обойтись, так как значок отвечает за появление навигаций.
Красивое оформление нумерованного списка CSS
Отлично смотрится на сайте, когда подключен нумерованный список, что безусловно отличается своим оформлением, который настроен на CSS3.
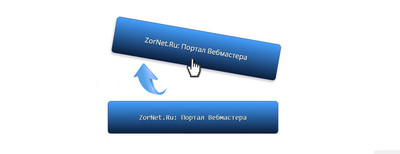
Кнопки с цветными эффектами и анимацией CSS3
Эти кнопки, которые состоят из нескольких дополнительных цветов, используя один или два элемента, что объединяются, когда наводишь курсор.
Необычный эффект анимации с помощью CSS
Также на аналогичной кнопки есть совершенно другой эффект, который заключается в том, что сам каркас будет выдвигаться, а не изменятся.
Эффект пульсации кнопки с помощью CSS3
Эта анимация для кнопки в стиле волны, разработана для того, чтоб как можно больше привлекать своим оригинальным дизайном на стилистике.
Пульсирующая кнопка при наведение на CSS3
Не секрет, что пульсирующие и красивые кнопки могут стать отличным способом привлечь внимание на разные элементы по переход на страницу.
Эффект пульсации при клике при помощи CSS
Красиво созданный анимационный эффект пульсаций элемента, который происходит при наведении клика, и начинает заданное время пульсировать.
Анимация кнопок при клике на чистом CSS3
Подборка кнопок с потрясающем эффектом, которые производятся при нажатии. Представлено на четыре разные анимации, что отлично смотрятся.
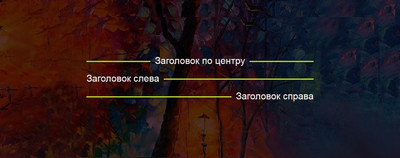
Заголовок с линиями по сторонам на CSS
В этой статье узнаем, как можно создать горизонтальную линию при помощи html, а также ее выставить по сторонам написанного текста на CSS.
Анимированный эффект при наведении CSS3
В этой статье разберем один анимированный эффект, который будет происходить при наведении, с подключением шрифтовых иконок и их заменой.
Адаптивная галерея изображений на JS и CSS
Очень простая по своей конструкций галерея изображений, но с элементами эффекта увеличение картинки, что отлично подойдет на любой сайт.