Заголовок с линиями по сторонам на CSS | |
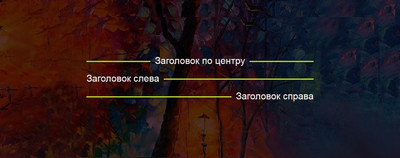
| В этой статье узнаем, как можно создать горизонтальную линию при помощи html, а также ее выставить по сторонам написанного текста на CSS. В сети интернет можно найти разные вариаций на похожую тему, где сделать расположение горизонтальных линий по обеим сторонам от текста, который будет находиться по центру. Основном такая стилистика применяется на заголовки, чтоб сделать красивое оформление. И по сути все они идентичны по своей конструкций. Здесь представлено 3 варианта, где вы сами можете добавить стилей или поменять оттенок цвета, так, чтоб отлично подошел под основной дизайн. Как уже было сказано, что существует множество способов сделать это с помощью CSS. Многие люди передо мной собрали примеры для этой самой проблемы, но я подумал, что еще один не мог повредить. Как вы можете видеть, существует множество способов достичь этого небольшого визуального трюка, и я только накрыл несколько. Я частично отношусь к методам, использующим меньшую разметку, поэтому я могу оставить свой HTML без дополнительных тегов, которые используются только для презентации. 1. Первый вариант.  HTML Код <div class="zagolovak-posentru"> <span>ZOTNET.RU</span> </div> CSS Код .zagolovak-posentru { overflow: hidden; text-align: center; font-size: 29px; } .zagolovak-posentru span { display: inline-block; vertical-align: middle; } .zagolovak-posentru:before, .zagolovak-posentru:after { content: ""; display: inline-block; vertical-align: middle; width: 100%; height: 2px; background-color: #0072cf; position: relative; } .zagolovak-posentru:before { margin-left: -100%; left: -11px; } .zagolovak-posentru:after { margin-right: -100%; right: -11px; } Здесь можно поменять ширину полос, такжн палитру цвета, что по остальному, то по стилистики сами можете что то добавить или оставить по умолчанию. Демонстрация 2. Вторая версия:  HTML Код <div class="steriopenkag">ZORNET.RU</div> CSS Код .steriopenkag { position: relative; text-align: center; font-size: 51px; padding-bottom: 4px; } .steriopenkag:before { content: ""; display: block; position: absolute; bottom: 0; left: 0; right: 0; width: 79px; height: 4px; margin: 0 auto; background-color: #000; } Здесь можно добавить элементов, что сделает его оригинальным. Демонстрация 3. Третий вариант:  HTML Код <h1>ZORNET.RU</h1> CSS Код h1{ width: 597px; margin: 100px auto; border: 1px solid #204377; text-align: center; font-size: 37px; line-height: 61px; text-transform: uppercase; position: relative; } h1:before, h1:after{ content: ''; position: absolute; top: 50%; margin-top: -1.5px; left: 0; height: 3px; width: 179px; background-color: #2a5290; } h1:after{ right: 0; left: auto; } Такой вариант можно увидеть в пременение, но основном он всегда по дизайн сделан по другому. Демонстрация Внимание: Изначально такая тема началась на форуме, где вы также можете посмотреть другие элементы, что идут по одной и той же теме, это создать линии до и после текста в html css для сайта. | |
29 Июня 2018 Просмотров: 2680
Поделиться в социальных сетях
Материал разместил