Эффект подчёркивание по сторонам на CSS | |
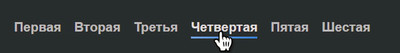
| Создаем эффект наведения, где учитывается направления курсора, ведь трюк имеет анимацию плавной полосы, что работает со стороны размещения клика. А точнее, если вы наводите курсор по центру, то подчеркивание идет по обе стороны. Если с правой или левой стороны, то изначально идет с того боку, где изначально был наведен клик. В этом и заключается hover эффект, где вам не нужно подбирать именно ту стилистику, что только подчеркивание работает по одному направлению. Как поняли, это содержит все направление, которые зависят тот самого курсора, а точнее где о выставлена на ссылку. Что по дизайну, то он полностью выстроен в CSS, где веб-разработчик изменяет ширину и все что связано с оттенком цвета. Но где нужно забывать, что сама гамма цвета сделана под градиент, что смотрится великолепно. Что на темном фоне мы с начало увидим, аналогично переставляем на светлый, где также меняется заданная палитра, которая поставлена в стилях Эффект подчёркивания курсора по сторонам Так идет в представленном материале:  Установка: HTML Код <nav> <a class="pedsanug" href="#">Первая</a> <a class="pedsanug" href="#">Вторая</a> <a class="pedsanug" href="#">Третья</a> <a class="pedsanug" href="#">Четвертая</a> <a class="pedsanug" href="#">Пятая</a> <a class="pedsanug" href="#">Шестая</a> </nav> CSS Код nav { display: grid; grid-auto-flow: column; grid-gap: 1em; } .pedsanug { position: relative; font-weight: 600; text-decoration: none; color: #e0dcdc; opacity: .8; -webkit-transition: opacity .3s cubic-bezier(.51, .92, .24, 1); transition: opacity .3s cubic-bezier(0.58, 0.93, 0.13, 0.98); } .pedsanug::after { --scale: 0; content: ''; position: absolute; left: 0; right: 0; top: 100%; height: 3px; background: linear-gradient(135deg, rgb(114 166 230), rgb(55 126 212)); -webkit-transform: scaleX(var(--scale)); transform: scaleX(var(--scale)); -webkit-transform-origin: var(--x) 50%; transform-origin: var(--x) 50%; -webkit-transition: -webkit-transform .3s cubic-bezier(.51, .92, .24, 1); transition: -webkit-transform .3s cubic-bezier(.51, .92, .24, 1); transition: transform .3s cubic-bezier(0.65, 0.92, 0.14, 0.99); transition: transform .3s cubic-bezier(0.6, 0.9, 0.15, 0.97), -webkit-transform .3s cubic-bezier(0.6, 0.9, 0.15, 0.97); } .pedsanug:hover { opacity: 1; } .pedsanug:hover::after { --scale: 1; } JS Код document.querySelectorAll('.pedsanug').forEach((elem) => { elem.onmouseenter = elem.onmouseleave = (e) => { const tolerance = 10 const left = 0 const right = elem.clientWidth let x = e.pageX - elem.offsetLeft if (x - tolerance < left) x = left if (x + tolerance > right) x = right elem.style.setProperty('--x', `${ x }px`) } }) Изначально здесь все задействовано под A, где пришлось убрать и прописать стили, что остается больше маневров по оформлению. На счет скрипта JS, то если не разбираетесь не нужно лести, там все уже настроено по умолчанию под любую тематику можно выставить. Также идет demo страница, там вы можете подробнее ознакомится с этим нехитрым эффектом, который изначально заменяет несколько действий. Да и смотрится совершенно по другому, хотя сразу можно с эффектом горизонтальное меню выстроить. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |