Кнопки с цветными эффектами и анимацией CSS3 | |
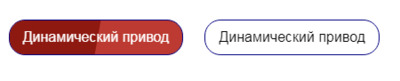
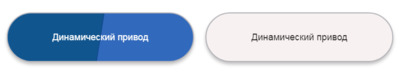
| Эти кнопки, которые состоят из нескольких дополнительных цветов, используя один или два элемента, что объединяются, когда наводишь курсор. Здесь будем использовать свойство CSS3, чтобы перевести анимации, виде наклонный край, который отлично подойдет для резкого, гладкого внешнего вида. Кнопки идеально подходят для призыва к действию, где при этом их внимание захватывает визуальные эффекты. Так как они выполнены по своей анимации по разному, а точнее идет три эффекта, что по своему конструктору немного схоже, просто предоставлены по-разному. Как пример, вы навели курсор на кнопку, то по левой и по правой стороне одновременно будет появиться оттенок цвета, который вы самостоятельно можете выставить. Здесь нужно только учесть наклон, который визуально просматривается, в тот момент, когда все я палитра заполняет элемент и получается что-то похожее на 3D формат, что будет на любом сайте оригинально выглядеть. Также использована техническая надпись, которое будет содержать ключевое слово, где при эффекте палитра аналогично меняется с основной анимацией. Нижеприведенные примеры несложные по разметке HTML, и многие из них могут быть легко более компактными, хотя там всего идет несколько классов, которые и будут за весь стиль отвечать. Также при установке, было добавлены несколько стилей, что отвечают за обвод, и тень, что будет снизу, так как по всей кнопки это уже устарело, но здесь решать веб мастеру. Это оригинал:  Так реально можно выставить по дизайн эти кнопки, что изначально идут по умолчанию: Здесь как было сказано в описание, что уже добавлены некоторые элементы стиля, и совершенно по другому от оригинала смотрится.  Приступаем к установке: Эта простая, но привлекательная красная кнопка использует сильно закругленные углы, чтобы придать ей форму, это как с углами, так можно закруглить, вся настройка происходит в стилистике. HTML Код <button class="sapikapeditton-scomprise"><span>Динамический привод</span></button> <button class="sapikapeditton-scomprise"><span>Динамический привод</span></button> <button class="sapikapeditton-scomprise"><span>Динамический привод</span></button> <a href="#" class="sapikapeditton-scomprise ransitionedupanel"><span>Динамический</span></a> <a href="#" class="sapikapeditton-scomprise ransitionedupanel"><span>Динамический</span></a> <a href="#" class="sapikapeditton-scomprise ransitionedupanel"><span>Динамический</span></a> <a href="#" class="sapikapeditton-scomprise tentionugrab-bingivisuals"><span>ZORNET.RU</span></a> <a href="#" class="sapikapeditton-scomprise tentionugrab-bingivisuals"><span>ZORNET.RU</span></a> <a href="#" class="sapikapeditton-scomprise tentionugrab-bingivisuals"><span>ZORNET.RU</span></a> CSS Код .sapikapeditton-scomprise { border: 1.7px solid #b4b4b9; background: #f7f1f1; display: inline-block; padding: 12px 17px; margin: 9px; font: normal 18px 'Lato', sans-serif; border-radius: 23px; cursor: pointer; position: relative; outline: none; text-decoration: none; color: #312e2e; overflow: hidden; z-index: 100; transition: all .4s; box-shadow: 0px 4px 10px rgba(117, 111, 111, 0.42), 0px 10px 30px -15px rgba(27, 25, 25, 0.22); } .sapikapeditton-scomprise > span{ position: relative; display: block; z-index: 100; } .sapikapeditton-scomprise:before{ position: absolute; content: ''; height: 100%; width: 100%; background: #11558e; top: 0; left: 0; -webkit-transform: skew(-9deg) translate3d(-103%,0,0); transform: skew(-9deg) translate3d(-103%,0,0); border-right: 1px solid #11418e; transition: all .4s; } .sapikapeditton-scomprise:hover{ color: white; background: #3169bc; } .sapikapeditton-scomprise:hover:before{ -webkit-transform: skew(-9deg) translate3d(-50%,0,0); transform: skew(-9deg) translate3d(-50%,0,0); } .sapikapeditton-scomprise.ransitionedupanel:before{ -webkit-transform: skew(-9deg) translate3d(103%,0,0); transform: skew(-9deg) translate3d(103%,0,0); } .sapikapeditton-scomprise.ransitionedupanel:hover:before{ -webkit-transform: skew(-9deg) translate3d(50%,0,0); transform: skew(-9deg) translate3d(50%,0,0); } .sapikapeditton-scomprise.tentionugrab-bingivisuals{ background: white; } .sapikapeditton-scomprise.tentionugrab-bingivisuals:after{ position: absolute; content: ''; height: 100%; width: 100%; background: #103fa9; top: 0; left: 0; -webkit-transform: skew(-9deg) translate3d(-103%,0,0); transform: skew(-9deg) translate3d(103%,0,0); /* tuck away slanted right panel beyond right edge of button */ border-right: 1px solid #11558e; transition: all .4s; } .sapikapeditton-scomprise.tentionugrab-bingivisuals:hover:after{ -webkit-transform: skew(-9deg) translate3d(50%,0,0); transform: skew(-9deg) translate3d(50%,0,0); } Вот она больше на себя внимание изначально привлекать будет, только до того, как пользователь наведет клик и решит скачать или перейти через этот элемент. Это значит, что вы можете смешивать и сопоставлять различные части каждого из приведенных ниже примеров. Если вы реализуете какие-либо из них, обязательно внимательно изучите как CSS, так и HTML, так как все можно сделать уникально по своей форме и безусловно в стилистике, которая будет идти на украшение. Здесь больше зависит на какой тематике, хотя по своим характеристикам, такой стиль можно увидеть на многих интернет ресурсах. Демонстрация | |
02 Июля 2018 Просмотров: 1391
Поделиться в социальных сетях
Материал разместил