Адаптивная галерея изображений на JS и CSS | |
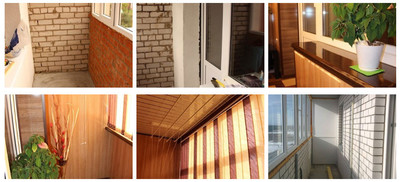
| Очень простая по своей конструкций галерея изображений, но с элементами эффекта увеличение картинки, которое отлично подойдет на любой сайт. В этом мануале или материале, есть возможность создать красивую, где-то стандартную галерею, которая будет функционировать при помощи стилистики CSS и JavaScript. Изначально фото галерея идет адаптивном дизайн, что отлично и корректно будет отображаться на всех мобильных носителях. Также нужно учесть основное отображение на экранах или мониторе различной ширины. И здесь все нужно так выстроить, чтоб как можно минимальная нагрузка была на страницу, где будут находиться снимки, включая графику на мобильном устройстве. Из эффектов, здесь идет увеличение картинки, которая будет исходить из того, когда на картинку навести курсор, это больше сделано для красоты. Вы можете легко настроить его для автоматического отображения изображений, установить скорость прокрутки, непрозрачность эскиза или отключить слайдер миниатюр. Поскольку, как правило, лучшие галереи создаются в jQuery, что наша не исключение, то мы в основном фокусируемся на слайдерах типа jQuery, но есть и несколько простых галерей CSS. Эта коллекция была организована из категорий, поэтому вы можете легко переключиться на свой предпочтительный раздел. Здесь будет представлена Demo страница, где можно изначально посмотреть как работает в реальности. Что сами убедитесь, все очень просто выстроено, где сам веб мастер, если немного понимает в стилистике, то самостоятельно может добавить оформление под свой основной дизайн. Так реально смотрится:  Приступаем к установке: HTML Код <ul id="gramituldented"> <li><img src="https://zornet.ru/_fr/63/7840312.jpg" alt="Ключевое слово" /></li> <li><img src="https://zornet.ru/_fr/63/2348794.jpg" alt="Ключевая фраза" /></li> <li><img src="https://zornet.ru/_fr/63/9437204.jpg" alt="Ключевое слово" /></li> <li><img src="https://zornet.ru/_fr/63/9052858.jpg" alt="Ключевая фраза" /></li> <li><img src="https://zornet.ru/_fr/63/7166869.jpg" alt="Ключевое слово" /></li> Здесь вы можете добавлять, то количество, которое нужно. </ul> CSS Код ul#gramituldented { width:100%; padding:0; text-align:center; cursor:pointer; } ul#gramituldented li { display:inline-block; width:24%; height:215px; object-fit:cover; margin:4px 1px; overflow:hidden } ul#gramituldented li img { width:100%; height:100%; object-fit:cover; -moz-transition:all 2s ease-out; -o-transition:all 2s ease-out; -webkit-transition:all 2s ease-out } ul#gramituldented li img:hover { -webkit-transform:scale(1.8); -moz-transform:scale(1.8); -o-transform:scale(1.8) } @media only screen and (max-width:480px) { ul#gramituldented li { width:50%; margin:2% } } @media only screen and (max-width:960px) { ul#gramituldented li { width:29%; height:140px } } JS Код $("#gramituldented img").each(function () { if ($(this).attr("src").length > 0) { var a = "undefined" != typeof this.title ? ' title="' + this.title + '"' : "undefined" != typeof this.alt ? ' title="' + this.alt + '"' : ""; $(this).wrap('<a href="' + this.src + '" class="ulightbox" target="_blank"' + a + "></a>") } }); По установке все аналогично, так как очень гибкий и простой в использовании. Спасибо пользователю: workman Демонстрация | |
28 Июня 2018 Просмотров: 3507
Поделиться в социальных сетях
Материал разместил


