Красивый нумерованный список на HTML + CSS | |
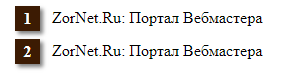
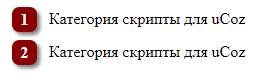
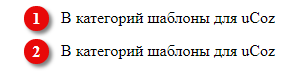
| В этой статье разберемся, как создать оригинальный многоуровневый список в html, где также красиво оформим его с помощью стилей CSS. Безусловно, что многим очень нравится, как оформлен интернет ресурс, что иногда нужно так преподать, чтоб уникально смотрелось. И когда дело доходит до списков, то в основном мы просто их нумеруем, что не чего обычного. Но сейчас вы можете создать свой оригинальный стиль нумерации, который отлично впишется в любой стиль и тематическое направление сайта. Сегодня пользователи сети имеют очень мало внимания, поэтому использование списков пули поможет людям переварить то, что вам нужно сказать более легко. Если рассматривать данные счетчики номеров в упорядоченных списках ol, то возможно для кого, то будет не легкой задачей, но это изначально, но потом все становится понятно при постройке. Этот CSS код демонстрирует один из способов сделать это, сначала избавившись от стандартных по умолчанию, а затем используя созданный CSS-контент для создания пользовательских счетчиков. В первую очередь нужно перейти на генерацию CSS счетчика, который использует псевдоэлемент before и устанавливаем его содержимое в counter. Результатом являются пользовательские счетчики, где можно стилизовать, используя все полномочия стилистики CSS, которая отлично как по размеру, так и по цветовой гамме выводится. Все предоставленная нумерация в разном стили: 1.  2.  3.  4.  5.  Приступаем к установке: HTML Код <ol> <li>ZorNet.Ru: Портал Вебмастера</li> <li>ZorNet.Ru: Портал Вебмастера <ol> <li>Категория скрипты для uCoz</li> <li>Категория скрипты для uCoz <ol> <li>В категорий шаблоны для uCoz</li> <li>В категорий шаблоны для uCoz</li> </ol> </li> <li>Предназначен для вебмастера</li> <li>Предназначен для вебмастера</li> </ol> </li> <li>ZorNet.Ru: Портал Вебмастера</li> <li>ZorNet.Ru: Портал Вебмастера</li> </ol> CSS Код ol{ list-style: none; counter-reset: li; } ol li{ position:relative; margin-bottom: 9px; padding: 3px 9px; } ol ol{ margin-top: 2em; margin-bottom: -9px; } ol > li:before{ content:counter(li); counter-increment:li; text-align: center; display:block; position:absolute; width: 25px; height: 25px; line-height: 25px; font-weight: bold; top: 0; left: -28px; background: #3c1b03; color: white; z-index: -1; -moz-box-shadow: 3px 3px 5px gray; -webkit-shadow: 3px 3px 5px gray; box-shadow: 3px 3px 5px gray; } ol ol > li:before{ background: darkred; border-radius: 7px; } ol ol ol > li:before{ background: #e80909; border-radius: 25px; } Предоставленный стиль отлично работает во всех современных браузерах: IE9 +, FF, Chrome, Safari, где все корректно показывает. В нижеприведенном Demo версии каждый уровень OL имеет слегка измененный стиль, до 3-го уровня. Демонстрация | |
21 Июня 2018 Просмотров: 2506
Поделиться в социальных сетях
Материал разместил