Нумерованный список с эффектом на CSS | |
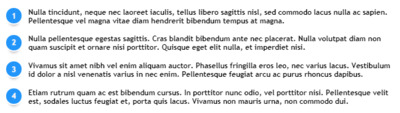
| Красиво созданный нумерованный список, который идет с отличным эффектом при наведение на одно из описание, где идет поворот кнопки с номером. Если идет описание по разделам, то здесь скорее всего вы захотите нумеровать написанное на сайте, а точнее создать упорядоченный список. Также вполне разумно, что вы станете стилизовать эти цифры, где как ни странно, стилизация этих номеров списков не очень простая вещь на CSS. Если многие привыкли просто поставить значение, как 1, 2, 3, под заданное описание, то иногда нужно все красиво оформить. Где на сайтах можно также наблюдать на разных страницах, вплоть от главной и под категорий, где можно прописать ссылки на переход в самом тексте. Ведь такие статьи или материал намного приятнее читать, и здесь нумерация списка, которая использует чистый CSS, будет отличным решением. Теперь кратко по анимации эффекта, который идет в простом виде, где при наведении на то описание, что автоматически номер будет проворачиваться. Где станет заметно, так как по умолчанию для кнопки в самом низу выставили небольшую тень, это все что касается светлого формата. Изначально так выглядит, но здесь представлено в светло синем оттенке:  Установочный процесс: HTML Код <div id="vulentesad-uevelagna"> <ol> <li>Первое описание </li> <li>Второе краткое название. </li> <li>Третий тип краткого описание. </li> <li>Четвертое значение под описание. </li> </ol> </div> CSS Код #vulentesad-uevelagna ol{ counter-reset: li; list-style: none; padding: 0; margin-bottom: 4em; font: 13px 'trebuchet MS', 'lucida sans'; text-shadow: 0 1px 0 rgba(247, 242, 242, 0.5); font-weight: bold; font-size: 12px; } #vulentesad-uevelagna ol ol{ margin: 0 0 0 2em; } #vulentesad-uevelagna ol li { position: relative; display: block; padding: .4em .4em .4em 4em; margin: .5em 0; text-decoration: none; border-radius: .3em; transition: all .2s ease-out; } #vulentesad-uevelagna ol li:hover:before{ transform: rotate(360deg); } #vulentesad-uevelagna ol li:before { content: counter(li); counter-increment: li; position: absolute; left: 10px; top: 50%; margin-top: -1.3em; height: 2em; width: 2em; line-height: 2em; color: #fbf4f4; background: #2295fa; border: .2em solid #fff; -webkit-box-shadow: 0 8px 5px -7px #888; -moz-box-shadow: 0 8px 5px -7px #888; box-shadow: 0 8px 5px -7px #a09a9a; text-align: center; font-weight: bold; border-radius: 2em; transition: all .3s ease-out; } А под какой палитрой цвета ставить на сайт, то все можно разрешить в самой стилистике, где поставить нудный оттенок. И хочется добавить, чем вы красивее оформите статью или материал, то здесь в большинстве останутся ознакомиться с ним. Ведь всегда приятно читать или просматривать материал, где все красиво и правильно оформлено, что нумерация всегда пригодится в использование стильно оригинального оформление, которое многих удивит на простом написанном мануале. Демонстрация | |
04 Августа 2019 Загрузок: 1 Просмотров: 1242
Поделиться в социальных сетях
Материал разместил


