Выпадающий список выбора на HTML и CSS | |
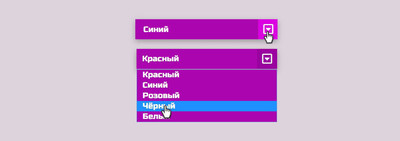
| Вашему вниманию выпадающий список в HTML, который создан с помощью select, где представлены элементы списков с большим выбором при раскрытии. Также добавлены стили для оформления, это можно самостоятельно поставить запланированный оттенок цвета. По умолчанию он идет закрытый, где на светлом фоне отлично просматривается тени, что закреплены за каркасом Этот список полностью создан на HTML и CSS, без дополнительных скриптов. Если рассматривать Тег option, то он будет позволять определить дочерние элементы, которые соответствуют выпадавшему списку select, где также будет играть роль контейнера. Главный тег option HTML изначально задействованный под создание выпадение списка, где при помощи которого есть возможность выбрать тот вариант, где вам нужен или будет предоставлен из набора всех значений. Приступаем к установке: HTML Код <div class="benapromisun"> <form> <select> <option>Скрипты</option> <option>Шаблоны</option> <option>Дизайн</option> <option>Стили</option> <option>Коды сайта</option> </select> </form> </div> CSS Код .benapromisun{ position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } .benapromisun select { width: 275px; padding: 7px; height: 48px; border: none; background: #0550af; font-family: 'Russo One', sans-serif; color: #f1efef; font-size: 19px; box-shadow: 0 5px 20px rgba(27, 26, 26, 0.39); outline: none; } .box::before { content: "\f150"; font-family: "Font Awesome 5 Free"; position: absolute; top: 0; right: 0; width: 48px; height: 48px; text-align: center; line-height: 48px; color: #fdfafa; font-size: 27px; background: #da00e0; pointer-events: none; } .benapromisun select option:hover { background: #19496d; } .box:hover::before { background: #0d5594; } Теперь вы самостоятельно можете задать свой оригинальный список, со своими запросами. Демонстрация | |
29 Сентября 2018 Просмотров: 4522
Поделиться в социальных сетях
Материал разместил