Выпадающий список по клику HTML + CSS | |
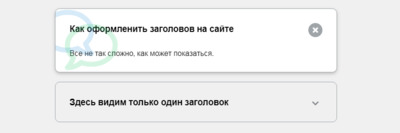
| Выпадающие списки являются одним из тех очень полезных виджетов пользовательского интерфейса, которые всегда актуальны на сайте для информации. Где вы можете расположить изначально написанный вами очерк с последующим скрытием, это делается для того, чтоб как можно место было больше. Но зайдя на страницу вы наблюдаете или открытый по умолчанию список. А также закрытый, где только видим название и заголовок, а в одном из верхних углов идет кнопка, что указывает для функции, это открыть или закрыть. Что как можно заметить не чего сложного нет, ведь можно подключить шрифтовые кнопки для красивого оформление. Всем хочется видеть на сайте, что-то оригинальное, где каждый стремится сделать свою собственную реализацию. Особенно с появлением таких списков, тенденция изменилась и уже состоит в том, чтобы написать собственный компонент информации или скрыть навигацию, где задействуем использовать JavaScript, чтобы открывать / закрывать. Все проверено, где вы сами можете изначально посмотреть на demo странице:  Установка: HEAD Код <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.10.2/css/all.min.css"> HTML Код <div class="faqs-container"> <div class="faq active"> <h3 class="faq-title"> Оформление заголовков на сайте </h3> <p class="faq-text"> Все не так сложно, как может показаться. </p> <button class="faq-toggle"> <i class="fas fa-chevron-down"></i> <i class="fas fa-times"></i> </button> </div> <div class="faq"> <h3 class="faq-title"> Здесь видим только один заголовок </h3> <p class="faq-text"> По клику открывается описание </p> <button class="faq-toggle"> <i class="fas fa-chevron-down"></i> <i class="fas fa-times"></i> </button> </div> </div> </div> CSS Код .faqs-container { margin: 0 auto; max-width: 600px; } .faq { background-color: transparent; border: 1px solid #9FA4A8; border-radius: 10px; padding: 30px; position: relative; overflow: hidden; margin: 20px 0; transition: 0.3s ease; } .faq.active { background-color: #fff; box-shadow: 0 3px 6px rgba(0,0,0,0.1), 0 3px 6px rgba(0,0,0,0.1); } .faq.active::after, .faq.active::before { color: #2ecc71; content: '\f075'; font-family: 'Font Awesome 5 Free'; font-size: 7rem; position: absolute; opacity: 0.2; top: 20px; left: 20px; z-index: 0; } .faq.active::before { color: #3498db; top: -10px; left: -30px; transform: rotateY(180deg); } .faq-title { margin: 0 35px 0 0; } .faq-text { display: none; margin: 30px 0 0; } .faq.active .faq-text { display: block; } .faq-toggle { background-color: transparent; border: none; border-radius: 50%; color: #fff; cursor: pointer; display: flex; align-items: center; justify-content: center; font-size: 16px; padding: 0; position: absolute; top: 30px; right: 30px; height: 30px; width: 30px; } .faq-toggle:focus { outline: none; } .faq.active .faq-toggle { background-color: #9FA4A8; } .faq-toggle .fa-times { display: none; } .faq.active .faq-toggle .fa-times { display: block; } .faq-toggle .fa-chevron-down { color: #83888E; } .faq.active .faq-toggle .fa-chevron-down { display: none; } JS Код const toggles = document.querySelectorAll('.faq-toggle'); toggles.forEach(toggle => { toggle.addEventListener('click', () => { toggle.parentNode.classList.toggle('active'); }); }); Здесь задействовано наложение, чтобы обнаруживать щелчки за пределами меню и закрывать его соответственно. Это сделано для того, чтоб можно закрепить небольшую заметку к основной статье, где все смотрелось стильно и оригинально. Демонстрация | |
21 Января 2020 Загрузок: 1 Просмотров: 5764
Поделиться в социальных сетях
Материал разместил