Выпадающий блок при нажатии на HTML + CSS | |
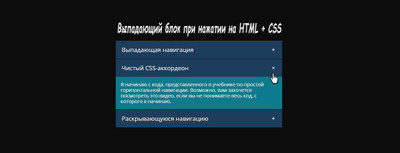
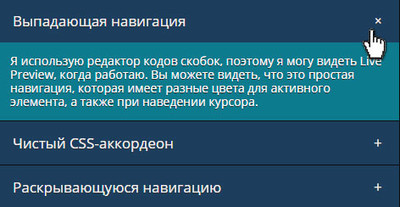
| В процессе создание сайта веб разработчику приходится скрывать информацию, что по клику можно открыть, где такой блок отличное решение на CSS. Так как в таких блоках можно разместить огромную информацию, которая по умолчанию или при открытии страницы будет скрыта. Но если кто решит открыть, то для этого создается красивый по стилистике блок, где идет название под каждый мануал или статью. Что очень удобно на любом тематическом ресурсе, так как есть возможность вписать туда как знаки, так и изображение, а точнее это продолжение страницы, которое содержат огромную часть написанного текста. Ранее также все решалось, то для этого обязательно подключали javascript, по при обновленном CSS3 все изменилось, и теперь все выстраивается на чистых стилях. Где нужно задать свойство под каждый элемент, которые будут выполнять свой заданный функционал. Плюс эта версия блока отличается от других, что при клике вы можете открыть любой раздел, как и на остальных, но также автоматически закрыть, для удобства все сделано отлично. Такой блок можно увидеть на страницах, где идет очень много содержание по информации, и подключая развертывание блоков, вы сразу заметите, что место стало намного больше, что для удобства и восприятие нужно создавать все корректно и удобности для пользователя. Так выглядит при проверке, где изменена палитра, также добавлены некоторые элементы для редактирование.  Приступаем к установке: HTML Код <div class="navigaonusing"> <div class="gaonutosal"> <p><strong>Чистый CSS-аккордеон</strong></p> <div class="pesontedan"> <input id="pesontedan-one" type="checkbox" name="pesontedans"> <label for="pesontedan-one">Выпадающая навигация</label> <div class="pesontedan-content"> <p>Первое описание</p> </div> </div> <div class="pesontedan"> <input id="pesontedan-two" type="checkbox" name="pesontedans"> <label for="pesontedan-two">Чистый CSS-аккордеон</label> <div class="pesontedan-content"> <p>Второй мануал</p> </div> </div> <div class="pesontedan"> <input id="pesontedan-three" type="checkbox" name="pesontedans"> <label for="pesontedan-three">Раскрывающуюся навигацию</label> <div class="pesontedan-content"> <p>Третье описание по материалу</p> </div> </div> </div> CSS Код .gaonutosal { float: left; width: 37%; padding: 0 1em; } .pesontedan { position: relative; margin-bottom: 1px; width: 100%; color: #f3f1f1; overflow: hidden; } .pesontedan input { position: absolute; opacity: 0; z-index: -1; } .pesontedan label { position: relative; display: block; padding: 0 0 0 1em; background: #1c3e5d; line-height: 3; cursor: pointer; text-shadow: 0 1px 0 #333131; font-size: 17px; } .pesontedan-content { max-height: 0; overflow: hidden; background: #0d7b8e; transition: max-height .40s; font-size: 14px; color: #fffdfd; text-shadow: 0 1px 0 #292727; } .pesontedan-content { background: #0f6f80; } .pesontedan-content p { margin: 1em; } /* :checked */ .pesontedan input:checked ~ .pesontedan-content { max-height: 100vh; } /* Icon */ .pesontedan label::after { position: absolute; right: 0; top: 0; display: block; width: 3em; height: 3em; line-height: 3; text-align: center; -webkit-transition: all .40s; -o-transition: all .40s; transition: all .40s; } .pesontedan input[type=checkbox] + label::after { content: "+"; } .pesontedan input[type=radio] + label::after { content: "\25BC"; } .pesontedan input[type=checkbox]:checked + label::after { transform: rotate(315deg); } .pesontedan input[type=radio]:checked + label::after { transform: rotateX(180deg); } Сами заголовки идут по вверх, на цветовой гамме, которая задана в стилистике, где можно ее изменить под свой стиль дизайна. Также у вас появится возможность поставить скорость открывание, все отлично настраивается. Если установить больше трех разделов, то получится по виртуальности схоже как на навигацию. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 24 | |
|
| |
| 1 2 » | |