Оригинальная 3D лента с помощью CSS3 | |
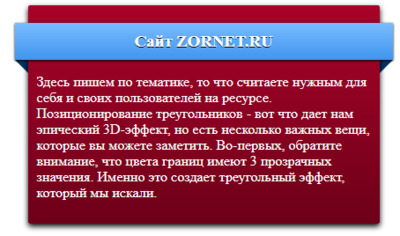
| Красиво созданная 3D лента при помощи CSS3, является самым модным приемом для написания заголовка, где можно разместить ключевое слово. Думаю многие заметили такую тенденцию, что в дизайн многие веб мастера, переходят на трехмерность. Который отлично подходит под многие стилистики, что наша лента выполнена в аналогичном формате. Теперь появилась возможность, выставить почти любой оригинальный эффект, при использовании CSS3, где раньше использовать образы. Одной из распространенных тенденций в стилистике дизайне в настоящее время является трехмерный эффект ленты. В этом мануале вы уже знаете, что такое 3D-ленты на самом деле, но главное, как ее создать самостоятельно. Если вы не знаете об этих лентах, посмотрите на приведенные ниже примеры, и вы узнаете об этих лентах, которая будет показано в создание поэтапно. Как уже было сказано, что тенденция в современном веб дизайне, это использование CSS3 для добавления глубины к обычно мягким элементам. Такие вещи, как закругленные углы и тени, используются чрезвычайно творчески, и сегодня мы увидим, как создать один из наиболее часто используемых эффектов, известных как техника ленты. На интернет ресурсе лента обычно используется, чтобы показать основную направленность, точнее ключевые фразы или каталога, который обтекает центральное содержимое. Они обычно выглядят примерно так:  Как вы можете видеть, кажется, что лента фактически окружает центральную часть сайта. Этот эффект требует некоторого тщательно спланированного CSS, и, как вы скоро увидите, появилось несколько новых трюков, включенных в спецификацию CSS3. Примечание: Этот эффект работает только с браузерами на основе WebKit; Safari, Mobile Safari или Google Chrome. Уверен, что Mozilla и Opera догонят эти функции CSS. Подробно разберем в создание трехмерной ленты: Чтобы начать работу, мы будем использовать обертку центра, содержащую остальные элементы. Вот как выглядит исходный HTML: Код <body> <div id="grasetumipas"> <div id="mazase_rqungerav"> <span class="vtukazertun_dazwrun"></span> <span class="byxeraskil_kzanutas"></span> </div> </div> </body> Шаг второй: CSS Код #grasetumipas { background: #eaeaea; border: 1px solid; border-radius: 2em; height: 60em; margin: 6em auto 0em auto; -moz-border-radius: 2em; -moz-box-shadow: .2em .2em #999; -webkit-border-radius: 2em; -webkit-box-shadow: .2em .2em #999; width: 45em; } Предварительный просмотр в браузере: Размер настроен для заполнения страницы.  Во-первых, мы добавили чистый белый цвет фона, чтобы убедиться, что наша обертка выделяется с не совсем белой страницы. Затем мы дали ему простую 1 пиксельную границу для определения. Мы использовали радиус, -moz-border-radius и объявления webkit-border-radius, чтобы закруглить углы по вашему усмотрению, и эквивалентные объявления теневой тени, чтобы добавить оттенок тени к нашему дизайну. Шаг третий: Здесь рассмотрим некоторые хитроумные CSS обманки, о которых мало кто подозревает. Чтобы создать эффект упаковки для нашей ленты, нам нужно знать, как сделать CSS треугольник. Малоизвестный факт, это когда границы рисуются в CSS, где также они рисуются под углом. Это означает, что если мы определяем прозрачность всех сторон, кроме одной стороны границы, мы получим идеальный треугольник. Прежде чем попасть в треугольники, давайте создадим оверлейную часть нашей ленты. CSS Код #mazase_rqungerav { background: #4a83d8; border: 1px solid #698fb5; height: 5em; margin: 2em 0em 0em -1.5em; -moz-box-shadow: .2em .1em #999; -webkit-box-shadow: 0em 0.1em #948e8e; width: 48em; } Предварительный просмотр в браузере:  Здесь мы просто добавили синий фон и некоторую тень, а также расположили ленту так, чтобы она была сосредоточена над нашей оберткой. Здесь нужно напомнить, что треугольники CSS создаются, делая 3 из 4 сторон границы прозрачными. Для этого требуется еще несколько строк кода, но конечный результат является потрясающим. CSS Код .vtukazertun_dazwrun { display: block; border-color: transparent transparent transparent #2077e0; border-style: solid; border-width: 15.9px; -moz-transform: rotate(-45deg); position: relative; left: 6px; top: 65px; -webkit-transform: rotate(-45deg); width: 0px; height: 0px; } Предварительный просмотр в браузере:  CSS Код .byxeraskil_kzanutas { display: block; border-color: transparent transparent transparent #2373d4; border-style: solid; border-width: 15.8px; -moz-transform: rotate(-135deg); position: relative; left: 730px; top: 35px; -webkit-transform: rotate(-135deg); width: 0px; height: 0px; } Предварительный просмотр в браузере:  Позиционирование треугольников - вот что дает нам эпический 3D-эффект, но есть несколько важных вещей, которые вы можете заметить. Во-первых, обратите внимание, что цвета границ имеют 3 прозрачных значения. Именно это создает треугольный эффект, который мы искали. Мы также немного изменили, поворачивая наши треугольники, чтобы убедиться, что они вписываются в соответствующие углы. Используя немного фантазии CSS, мы смогли создать формы и эффективно использовать их. Сегодняшний учебник стал отличным примером того, как знание некоторых из этих общих методов CSS действительно может пригодиться. Также можете скачать уже собранную ленту, как по коду , так и по CSS стили. Демонстрация  Второй вариант: Это аналогичная лента первой, только уже здесь мы ее преобразовали. А точнее сделали более яркой от аналога, что теперь можно ее выставлять как афишу, что при заходе на любой сайт она будет заметна. Вы уже знаете, что такое лента и как она выглядит. В настоящее время эффект ленты CSS, это тенденция веб-дизайна. Это безусловно круто, что в любом случай вы выставите красивый стиль 3D-эффекта на ваш дизайн. Во втором мануале вы узнаете, как создавать ленты CSS, без каких-либо картинок, и безусловно минимальная разметка, сто также идет в HTML. Не будет расписывать все как в первом, так как он больше шел поучительный, здесь предоставим код и стили с собранном состояние для установки. Устанавливаем: HTML Код <div class="kilopasta"> <div class="zakolosatum_qasvted"> <h3><span>Сайт ZORNET.RU</span></h3> </div> <div class="gusaxweraquk_lodunkan"> <p>Здесь пишем по тематике, то что считаете нужным для себя и своих пользователей на ресурсе.<p/> </div> </div> CSS Код .kilopasta { margin: 0 auto; padding-top: 18px; background: #f7f1f1; color: #403e3e; width: 247px; } .zakolosatum_qasvted { position: relative; width: 100%; padding: 9.8px 14.7px; margin: 0 0 0 -15px; background: #0077e8; } .zakolosatum_qasvted h3{ text-align: center; margin: 0; color: #f9f6f6; text-shadow: 0px 1px 0px #1b1a1a; } .gusaxweraquk_lodunkan {padding: 0 10px 10px;} .zakolosatum_qasvted::after, .zakolosatum_qasvted::before { content: ''; position: absolute; bottom: -15px; right: -15px; z-index: -1; border-color: transparent transparent transparent #036; border-style: solid; border-width: 15px; width: 0; height: 0; line-height: 0; } .zakolosatum_qasvted::before { bottom: -15px; left: -15px; border-color: transparent #036 transparent transparent; } .kilopasta { margin: 0 auto; padding-top: 17px; background: #f1ebeb; color: #f3eded; width: 250px; -webkit-border-radius: 2px; border-radius: 3px; -moz-box-shadow: 0px 3px 10px #000000; -webkit-box-shadow: 0px 3px 10px #171616; box-shadow: 0px 3px 10px #131212; background: #9a0a2b; background: -moz-linear-gradient(top, #a90329 0%, #8f0222 44%, #6d0019 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a50c2f), color-stop(44%,#7d0621), color-stop(100%,#5d0519)); background: -webkit-linear-gradient(top, #800c27 0%,#8f0222 44%,#5d061a 100%); background: -o-linear-gradient(top, #a90329 0%,#8f0222 44%,#6d0019 100%); background: -ms-linear-gradient(top, #a90329 0%,#8f0222 44%,#6d0019 100%); background: linear-gradient(to bottom, #960727 0%,#7f0722 44%,#63061c 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#a90329', endColorstr='#6d0019',GradientType=0 ); } .zakolosatum_qasvted { position: relative; width: 100%; padding: 9px 14.8px; margin: 0 0 0 -15px; background: #0f75d6; -moz-box-shadow: 0px 1px 3px #161617; -webkit-box-shadow: 0px 1px 3px #141415; box-shadow: 0px 1px 3px #191818; background: #69a9ea; background: -moz-linear-gradient(top, #7abcff 0%, #60abf8 44%, #4096ee 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7abcff), color-stop(44%,#5a9fe6), color-stop(100%,#4187ce)); background: -webkit-linear-gradient(top, #70aae4 0%,#4795e4 44%,#478cd2 100%); background: -o-linear-gradient(top, #7abcff 0%,#60abf8 44%,#4096ee 100%); background: -ms-linear-gradient(top, #7abcff 0%,#60abf8 44%,#4096ee 100%); background: linear-gradient(to bottom, #6eacea 0%,#539eec 44%,#3d94ec 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7abcff', endColorstr='#4096ee',GradientType=0 ); } Вашему вниманию 2 варианта, которые сделаны на одной структуре, но одна была по стилистике выстроена оригинальна. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |



 Попроще, покороче нужно, такие классы не запоминаются, постоянно приходится смотреть какой стиль к какому классу применяется.
Попроще, покороче нужно, такие классы не запоминаются, постоянно приходится смотреть какой стиль к какому классу применяется. 