Скрытая адаптивная навигация на CSS + JS
Это горизонтальное меню, которое в мобильном виде полностью скроется, где останется одна кнопка для вызова всех запросов для перехода по сайту.
Адаптивное горизонтальное меню на CSS/JS
Адаптивный стиль для навигаций или горизонтального меню является важным атрибутом любого тематического сайта, которое создано на CSS и JavaScript.
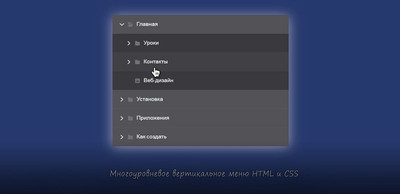
Многоуровневое меню с помощью CSS3
В данном материале представлено вертикальное многоуровневое меню, которое создано с помощью CSS3, что идет категориями и под разделами при клике.
Прозрачная навигация на адаптивном CSS/JS
Структура адаптивного меню, которая построена на основе взаимодействие, если на широком мониторе она прозрачная, то на мобильном в темном окне.
Адаптивный веб-дизайн меню на CSS + JS
Трудно представить сайт без навигаций, где вашему вниманию адаптивное меню CSS в горизонтальном виде, которое по дизайну выполнено в градиенте.
Адаптивное выпадающее CSS меню на jQuery
Эта статья посвящёна созданию адаптивного выпадающего меню с участием HTML и CSS, где навигация идет в темном цвете и имеет место под категорий.
Фиксированное адаптивное меню на CSS3
Фиксированное навигационное меню в адаптивной верстке, которое поддерживает с помощью HTML5 и CSS3 для корректного показа на мобильных устройств.
Прозрачное меню сайта в адаптивном CSS
Это оригинальная навигация в адаптивной виде на HTML и CSS, которое полностью прозрачна, где видимость навигаций зависит от поставленного фона.
Адаптивное меню при использование CSS
Вашему вниманию для рассмотрения наиболее распространенную технику, как можно создать простое адаптивное меню под навигацию сайта в чистом CSS.
Адаптивная навигация CSS в темном оттенке
В этой статье идет материал на сайт, это адаптивное горизонтальное меню CSS3 или навигация, где по умолчанию установлено в темной палитре цвета
Горизонтальное меню на адаптивном CSS3
В данном материале представлено адаптивное горизонтальное меню в темном цвете, которое идет на чистом CSS, где не использовали JS и библиотеку.
Адаптивное меню с красивым CSS градиентом
Здесь представлено горизонтальное меню, что создана под CSS адаптивность на мобильные аппараты, которое выглядит по дизайну просто великолепно.
Адаптивная навигация гамбургер на CSS3
Адаптивное меню на чистом CSS в горизонтальном виде, которое идет в светлых тонах, где присутствует кнопка гамбургер для мобильного управление.
Горизонтальное меню в адаптивном стиле
Адаптивная навигация в горизонтальном положение, что идет в светло синем оттенке цвета, которое отлично подойдет под многие тематические сайты.