Адаптивная навигация CSS в темном оттенке | |
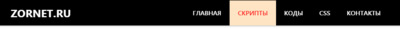
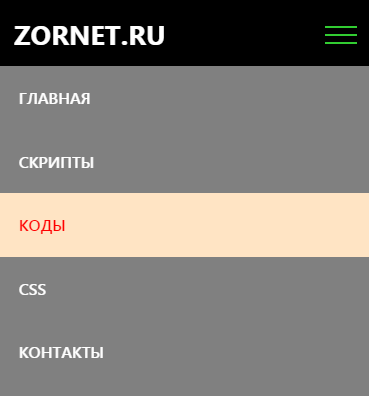
| В этой статье идет материал на сайт, это адаптивное меню или навигация, где по умолчанию установлено в темной палитре цвета. Но здесь вы сами выберите тот оттенок, который подойдет на дизайн сайта. Плюсы в этом меню, то что оно адаптивное, где отлично просматривается все элементы на разных мобильных аппаратах. Стилистика и код, который мы представили, то здесь он включает в себя только самые важные CSS, необходимые для структуры и базовых стилей. Это значительно облегчает понимание и понимание цели каждой строки кода. Но также означает, что конечный продукт подготовлен и готов к вашей различным настройкам. При широком мониторе:  Здесь вид с мобильного гаджет: 1.  2.  Установка: HTML Код <div class="dsamuge-meclared"> <nav> <div class="nav-wrapper"> <div class="nav-brand">ZORNET.RU</div> <div class="keclave-dropdoared"> <div class="gasclaku-damolas"> <label for="nav-check"> <span></span> <span></span> <span></span> </label> </div> <input type="checkbox" id="nav-check"> <div class="mesanu-tedekod"> <a href="#">ГЛАВНАЯ</a> <a href="#">СКРИПТЫ</a> <a href="#">КОДЫ</a> <a href="#">CSS</a> <a href="#">КОНТАКТЫ</a> </div> </div> </div> </nav> </div> CSS Код .dsamuge-meclared { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; font-size: 1rem; font-weight: normal; line-height: 1.4; color: GRAY; background: white; } nav { color: white; background: black; box-shadow: 0 1px 2px 0 rgba(0, 0, 0, 0.15), 0 2px 1px -5px rgba(0, 0, 0, 0.12), 0 1px 6px 0 rgba(0, 0, 0, 0.2); } .nav-wrapper { display: flex; flex-direction: row; flex: 1; flex-basis: auto; justify-content: space-between; align-items: center; max-width: 70rem; width: 100%; margin: 0 auto; padding: 0 2rem; } .detulopam { font-family: inherit; font-size: 1.7rem; font-weight: 700; line-height: inherit; text-transform: uppercase; color: white; } .gasclaku-damolas { display: none; } .mesanu-tedekod { display: flex; flex-direction: row; flex: 1; flex-basis: auto; justify-content: center; align-items: center;} a { font-size: 1rem; font-weight: 500; color: white; padding: 1.3rem; text-decoration: none; } a:hover { color: red; background: bisque; } #nav-check { display: none; } @media screen and (max-width: 600px) { .nav-wrapper { padding: 1rem; } .gasclaku-damolas { display: inline-block; position: absolute; top: 0; right: 0; } .keclave-dropdoared label { display: inline-block; width: 3rem; height: 3rem; margin: 1.7rem 0;} .keclave-dropdoared span { display: block; width: 2rem; height: 0.5rem; border-top: 2px solid LIMEGREEN; } .mesanu-tedekod { z-index: 9999 !important; position: absolute; display: block; width: 100%; background-color: GRAY; transition: all 0.3s ease-in; top: 4.2rem; left: 0; z-index: -2; overflow: hidden;} .mesanu-tedekod a { display: block; width: 100%; } #nav-check:not(:checked) + .mesanu-tedekod { height: 0;} #nav-check:checked + .mesanu-tedekod { height: calc(100vh - 4.2rem); overflow: hidden;} } Как видим, что все исполнено на чистой стилистике, что не так сильно весит, где также не нужны скрипты и библиотеки. Демонстрация | |
28 Февраля 2020 Загрузок: 1 Просмотров: 1074
Поделиться в социальных сетях
Материал разместил