Адаптивная навигация по вкладкам на CSS | |
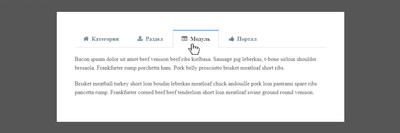
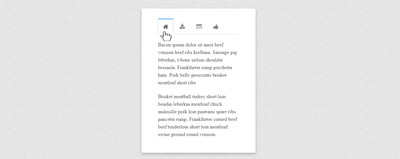
| Для функциональности сайта, будет отличным решением, как адаптивные вкладки на CSS или Tabs, что содержат информацию в блоках с переключением. Сама навигация с вкладками безусловно полезна, в том случай, когда нужно организовать значительное количество контента. Где как раз за частую задействуют вкладки на странице продукта для получения информации, такой как параметры доставки, информация о материале продукта. Ведь на них можно разместить очень много, и за каждым описанием закрепить значок с ключевым словом, что остается только переключать и вести ознакомление с той информацией, которая вам требуется. Код этого фрагмента не очень сложный, так как создан на чистом CSS. Здесь интересным моментом является то, как мы справляемся с пользовательским интерфейсом на небольших устройствах. Это для того, чтобы позволить пользователям иметь столько переключателей, а значит по числу в аналогичном порядке, где идут кнопки, сколько им требуется. Где изначально задействуем @media-запросы CSS, чтобы изменить навигационное положение с горизонтального на вертикальное и наоборот. Так выглядит на большом мониторе:  Этот вид с мобильного аппарата:  Установочный процесс: HTML Код <main> <input id="vkladka1" type="radio" name="tabs" checked> <label for="vkladka1">Категория</label> <input id="vkladka2" type="radio" name="tabs"> <label for="vkladka2">Раздел</label> <input id="vkladka3" type="radio" name="tabs"> <label for="vkladka3">Модуль</label> <input id="vkladka4" type="radio" name="tabs"> <label for="vkladka4">Портал</label> <section id="material1"> <p> Первый заголовок с описанием по тематике. </p> <p> Второе тематическое описание. </p> </section> <section id="material2"> <p> Первое описание на второй вкладке. </p> <p> Второе описание на аналогичном табе. </p> </section> <section id="material3"> <p> Краткое описание в третьем разделе. </p> <p> Продолжение описание через пробел. </p> </section> <section id="material4"> <p> Четвертый написанный текст. </p> <p> В четвертой вкладке идет заключительные знаки. </p> </section> </main> CSS Код main { min-width: 318px; max-width: 800px; padding: 48px; margin: 0 auto; background: #f9f9f9; } section { display: none; padding: 20px 0 0; border-top: 1px solid #ddd; } input { display: none; } label { display: inline-block; margin: 0 0 -1px; padding: 14px 23px; font-weight: 600; text-align: center; color: #698dab; border: 1px solid rgba(0, 0, 0, 0); } label:before { font-family: fontawesome; font-weight: normal; margin-right: 8px; } label[for*='1']:before { content: '\f015'; } label[for*='2']:before { content: '\f019'; } label[for*='3']:before { content: '\f022'; } label[for*='4']:before { content: '\f164'; } label:hover { color: #716a6a; cursor: pointer; } input:checked + label { color: #564c4c; border: 1px solid #dcd5d5; border-top: 2px solid #3197f1; border-bottom: 1px solid rgb(255, 255, 255); } #vkladka1:checked ~ #material1, #vkladka2:checked ~ #material2, #vkladka3:checked ~ #material3, #vkladka4:checked ~ #material4 { display: block; } @media screen and (max-width: 650px) { label { font-size: 0; } label:before { margin: 0; font-size: 18px; } } @media screen and (max-width: 400px) { label { padding: 15px; } } Простая и удобная навигация с вкладками, которая отлично оптимизированная для мобильных устройств, с поддержкой горизонтального и вертикального позиционирования навигаций. Где если нужно заметить кнопки, которые идут под шрифтовым шрифтов Awesome, где в большинстве у многих он подключен, но при замене кнопок, где нужны обозначение на шрифтовые иконки, что переходим и выбираем, с последующей заменой в CSS, которая закреплена за вкладками. Демонстрация | |
20 Августа 2019 Загрузок: 3 Просмотров: 1368
Поделиться в социальных сетях
Материал разместил