Фиксированное адаптивное меню на CSS3 | |
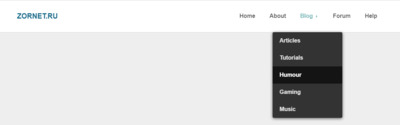
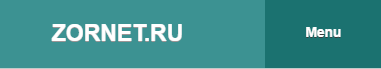
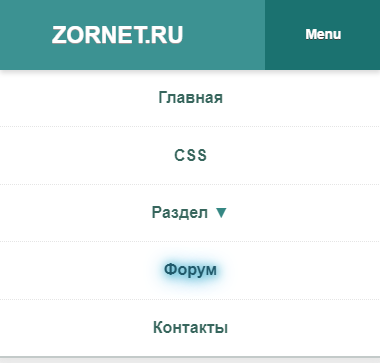
| Фиксированное навигационное меню в адаптивной верстке, которое поддерживает с помощью HTML5 и CSS3 для корректного показа на мобильных устройств. Чтобы создать адаптивное меню в горизонтальном виде, то нужно задействовать CSS и JS, для того, чтоб красиво смотрелось на мобильных экранах. Это светлая по оттенку цвета навигация, где задействованы знаки, так как здесь предусмотрены под категорий, что открываются в темном оттенке. Структура его проста, а значит можно применять, как на главной или отдельной страницы. По умолчанию все запросы на ключевые слова находятся по правую сторону, но, а по левую идет логотип, который также выставлен благодаря знакам. А точнее, если делать его оригинальным, то нужно подключать отдельный шрифт, который бы отличался от остальных, и только шел под название. Но это все больше относится оформлению, что по функциям, то изначально хотел поставить, и поставил шрифтовые кнопки, которые показывают, где находятся укрытые запросы. Но здесь пригодились простые знаки, виде стрелок, так, что если ставить шрифтовые иконки, только в том случай, если они уже на сайте установлены. Все проверено по работе, также по всем функциям, где были добавлены эффекты, что этому светлому меню не хватало, также ниже прописаны тени и выставлен небольшой обвод на пару пикселя, что с тенями органично смотрится. Это при открытии на большом мониторе:  Остается на нем и открываем скрытые категорий, где показана стрелка:  Где сразу переходи на мобильный обзор с гаджет:  И при клике открывается самого низу: Где идут аналогичными запросами, и также стрелка присутствуют под скрытые ключевые слова, которые подключены под ссылки для перехода на заданную вами тематику или страницу.  Независимо от того, изучаете ли вы адаптивный дизайн или ищете фрагменты кода для использования в качестве собственного макета, эта коллекция наверняка понравится. Установка: Ставим библиотеку в HEAD на странице Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> HTML Код <header> <div id="kasunuken" class="navigation"> <h1>ZORNET.RU</h1> <div id="nudesamolas"><a href="#">Menu</a></div> </div> <nav> <ul> <li><a href="#">Главная</a></li> <li><a href="#">CSS</a></li> <li> <a href="#">Раздел <span class="toggle">▼</span><span class="caret"></span></a> <nav> <ul> <li><a href="#">Категория #1</a></li> <li><a href="#">Категория #2</a></li> <li><a href="#">Категория #3</a></li> <li><a href="#">Категория #4</a></li> <li><a href="#">Категория #5</a></li> </ul> </nav> </li> <li><a href="#">Форум</a></li> <li><a href="#">Контакты</a></li> </ul> </nav> </header> CSS Код header { background-color: rgb(60, 146, 146); display: flex; flex-direction: column; text-align: center; border-bottom: 2px solid; border-color: #c3cac9; box-shadow: 0px 4px 6px 0px rgba(228, 228, 228, 0.7), 0px 10px 2px -15px rgba(39, 38, 38, 0.45); } header > div#kasunuken { line-height: 70px; position: relative; } header > .desponsive { box-shadow: 0 3px 5px rgba(0,0,0,.15); } header > .navigation { box-shadow: none; } header > div#kasunuken > h1 { font-weight: 300; text-transform: lowercase; margin: 0px 0px 0px -145px; text-transform: uppercase; font-weight: bold; color: #ffffff; text-shadow: 0 1px 0 #9c9595; font-size: 23px } header > div#kasunuken > div#nudesamolas { background-color: rgba(11, 97, 95, 0.66); position: absolute; right: 0; top: 0; transition: 300ms all ease; } header > div#kasunuken > div#nudesamolas:hover { background-color: rgba(9, 56, 54, 0.58); } header > div#kasunuken > div#nudesamolas > a { color: rgb(255, 255, 255); display: block; font-size: 0.85em; font-weight: 600; padding: 0 2.5rem; text-decoration: none; transition: 300ms all ease; text-shadow: 0 1px 0 #3e3a3a; } header > div#kasunuken > div#nudesamolas:hover > a { color: rgb(216, 244, 251); text-shadow: 0px 2px 20px #d5fffc, 1px 1px 20px #e8ecec; } header > nav { background-color: white; display: none; flex: 1; transform: 300ms all ease; } header nav > ul { list-style-type: none; } header nav > ul > li { border-bottom: 1px dotted rgba(0,0,0,.1); position: relative; } header nav > ul > li:last-of-type { border-bottom: none; } header nav > ul > li > a { display: block; color: rgba(5, 64, 52, 0.8); font-weight: 700; padding: 1.2rem 0; text-decoration: none; transition: 250ms all ease; } header nav > ul > li > a span.toggle { background-color: rgba(255, 255, 255, 0); border-radius: 3rem; color: rgba(8, 109, 104, 0.82); font-size: 15px; font-weight: 500; padding: 0px 1px; text-transform: lowercase; } header nav > ul > li > a span.caret { display: none; } header > nav > ul > li:hover > a { color: #215a6b; text-shadow: 0px 2px 20px #0d91d0, 1px 1px 10px #18a3b7; } header > nav > ul > li > nav { background-color: rgb(51,51,51); border-radius: 1.5em; box-shadow: 0 2px 8px rgba(0,0,0,.6); display: none; overflow: hidden; position: absolute; right: 5%; width: 90%; z-index: 100; } header > nav > ul > li > nav > ul > li > a { color: rgba(255,255,255,.85); transition: 300ms all ease; } header > nav > ul > li > nav > ul > li:hover > a { background-color: rgba(0,0,0,.6); color: rgba(255,255,255,1); } @media all and (min-width: 680px) { header > div#kasunuken > div#nudesamolas { display: none; } header { background-color: white; flex-direction: row; line-height: 90px; padding: 0 3rem; position: fixed; text-align: left; width: 100%; } header > div#kasunuken { background-color: transparent; line-height: 90px; } header > div#kasunuken > h1 { color: rgb(24, 106, 138); font-size: 20px; margin: 0px 0px 0px -35px; text-transform: uppercase; font-weight: bold; text-shadow: 0 1px 0 #fffbfb; } header > nav { background-color: transparent; display: block; } header > nav > ul { display: flex; flex-flow: row wrap; justify-content: flex-end; } header nav > ul > li { border-bottom: none; } header nav > ul > li > a { padding: 0 1.25rem; } header nav > ul > li > a span.toggle { display: none; } header nav > ul > li > a span.caret { border-bottom: 4px solid transparent; border-top: 4px solid rgba(0,0,0,.65); border-right: 4px solid transparent; border-left: 4px solid transparent; border-radius: 1px; content: ""; display: inline-block; height: 0; margin: 0 0 0 .25rem; transition: 250ms all ease; width: 0; vertical-align: middle; } header nav > ul > li:hover > a span.caret { border-top-color: rgb(140, 193, 193); transform: rotate(270deg); } header > nav > ul > li:hover > nav { background-color: rgb(51,51,51); border-radius: .25em; box-shadow: 0 2px 8px rgba(0,0,0,.6); display: block; line-height: 3em; right: -50%; width: 196px; } } JS Код $(document).ready(function() { $("#nudesamolas a").click(function(e){ e.preventDefault(); $("header > nav").slideToggle("medium"); $("#kasunuken").toggleClass("navigation desponsive"); }); $(window).resize(function() { if($( window ).width() >= "600") { $("header > nav").css("display", "block"); if($("#kasunuken").attr('class') == "desponsive") { $("#kasunuken").toggleClass("navigation desponsive"); } } else { $("header > nav").css("display", "none"); } }); $("header > nav > ul > li > a").click(function(e) { if($( window ).width() <= "600") { if($(this).siblings().size() > 0 ) { $(this).siblings().slideToggle("fast") $(this).children(".toggle").html($(this).children(".toggle").html() == 'close' ? '▼' : 'закрыть ▲'); } } }); }); Все изначально можно протестировать на demo странице, где по мере изменения размера страницы автоматически скрываются категорий, где в последующем находятся под гамбургера, в нашей навигациях вместо кнопки идет само название, это меню. Но они по-прежнему поддерживают ссылки подменю, которые появляются при клике курсора. Где происходит красивый эффект изменение оттенка с наведением курсора, и все это выполнено при помощи эффекта CSS3. Насчет тематического направление, то оно отлично впишется под любую тематическую интернет площадку, но разве самостоятельно нужно будет довести цветовую палитру, чтоб она соответствовала вашему стилю сайта. Демонстрация | |
06 Марта 2020 Загрузок: 1 Просмотров: 1388
Поделиться в социальных сетях
Материал разместил