Адаптивное выпадающее CSS меню на jQuery | |
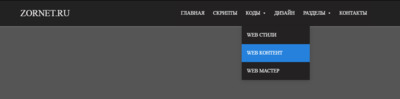
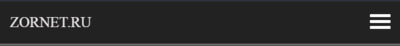
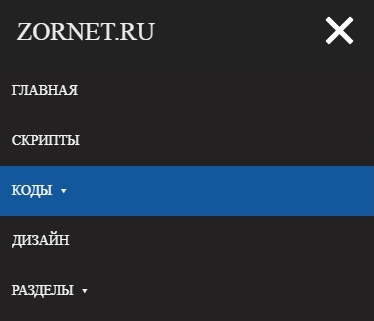
| Эта статья посвящёна созданию адаптивного выпадающего меню с участием HTML и CSS, где навигация идет в темном цвете и имеет место под категорий. Где под категорий появиться при наведении курсора на ключевое слово, а так по умолчанию они скрыты, где может наблюдать у прописанных запросов стрелки, там где видим иконку, то там идут под категорий, что очень удобно сделано для того, когда на сайте расположено большое количество материалов, виде файлов или мануалов. Сам дизайн выполнен по стандарту, что на многие тематические сайты подойдет по своей структуре. Ведь сама основа выстроена полностью при помощи CSS, что не сложно поменять оттенок цвета, который соответствует основному стилю сайта. Если рассматривать его полностью на широком мониторе, то по левую сторону видим логотип, который идет под знаки, что некоторые ставят под оригинальный или не похожий шрифт, что кардинально отличается от запросов, что идут по левую сторону. Эта навигация работает совершенно по-другому на мобильных устройствах, где на гаджет можно наблюдать вертикальном положение, и к материалу прикреплена demo страница, где можете ознакомиться со всеми включенными функциями. Также здесь присутствует кнопка для клика, чтоб развернуть панель, что позволяет видеть панель переключения в соответствии со стилистикой сайта. Вид с большого монитора:  Здесь автоматически выстраивается панель на мобильном экране:  Что при клике разворачиваем полноценную панель с переходом по материалу:  Установка: Библиотеку прописываем в HEAD страниц Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> HTML Код <section class="animation-navigatsiya"> <div class="demesan-kusecega"> <div class="akache-stvodas"> <a href="#">ZORNET.RU</a> </div> <nav> <div class="nav-mobile"><a id="sadas-polnyus" href="/"><span></span></a></div> <ul class="nav-list"> <li> <a href="/">Главная</a> </li> <li> <a href="/">Скрипты</a> </li> <li> <a href="/">Коды</a> <ul class="nalumes-nucludem"> <li> <a href="/">Web стили</a> </li> <li> <a href="/">Web контент</a> </li> <li> <a href="/">Web мастер</a> </li> </ul> </li> <li> <a href="#">Дизайн</a> </li> <li> <a href="#">Разделы</a> <ul class="nalumes-nucludem"> <li> <a href="/">Категория №1</a> </li> <li> <a href="/">Категория №2</a> </li> <li> <a href="/">Категория №3</a> </li> </ul> </li> <li> <a href="/">Контакты</a> </li> </ul> </nav> </div> </section> CSS Код .animation-navigatsiya { height: 72px; background: #232222; border-bottom: 2px solid; border-color: #736f6f; } .akache-stvodas { position: absolute; padding-left: 20px; float: left; line-height: 72px; text-transform: uppercase; font-size: 25px; } .akache-stvodas a, .akache-stvodas a:visited { color: #efecec; text-decoration: none; } .demesan-kusecega { max-width: 1000px; margin: 0 auto; } nav { float: right; } nav ul { list-style: none; margin: 0; padding: 0; } nav ul li { float: left; position: relative; } nav ul li a, nav ul li a:visited { display: block; padding: 0 12px; line-height: 72px; background: #232121; color: #f5f5f5; text-decoration: none; text-transform: uppercase; font-size: 14px; } nav ul li a:hover, nav ul li a:visited:hover { background: #13589c; color: #fbf9f9; } nav ul li a:not(:only-child):after, nav ul li a:visited:not(:only-child):after { padding-left: 4px; content: ' ▾'; } nav ul li ul li { min-width: 190px; } nav ul li ul li a { padding: 15px; line-height: 20px; } .nalumes-nucludem { position: absolute; display: none; z-index: 1; box-shadow: 0 3px 12px rgba(0, 0, 0, 0.15); } .nav-mobile { display: none; position: absolute; top: 0; right: 0; background: #232222; height: 72px; width: 70px; } @media only screen and (max-width: 860px) { .nav-mobile { display: block; } nav { width: 100%; padding: 70px 0 15px; } nav ul { display: none; } nav ul li { float: none; } nav ul li a { padding: 15px; line-height: 20px; } nav ul li ul li a { padding-left: 30px; } .nalumes-nucludem { position: static; } } @media screen and (min-width: 799px) { .nav-list { display: block!important; } .nav-list li:hover .nalumes-nucludem { display: block!important; } } #sadas-polnyus { position: absolute; left: 18px; top: 22px; cursor: pointer; padding: 10px 35px 16px 0px; } #sadas-polnyus span, #sadas-polnyus span:before, #sadas-polnyus span:after { cursor: pointer; border-radius: 1px; height: 5px; width: 35px; background: #ffffff; position: absolute; display: block; content: ''; transition: all 300ms ease-in-out; } #sadas-polnyus span:before { top: -10px; } #sadas-polnyus span:after { bottom: -10px; } #sadas-polnyus.active span { background-color: transparent; } #sadas-polnyus.active span:before, #sadas-polnyus.active span:after { top: 0; } #sadas-polnyus.active span:before { transform: rotate(45deg); } #sadas-polnyus.active span:after { transform: rotate(-45deg); } JS Код (function($) { $(function() { $('nav ul li a:not(:only-child)').click(function(e) { $(this).siblings('.nalumes-nucludem').toggle(); $('.nalumes-nucludem').not($(this).siblings()).hide(); e.stopPropagation(); }); $('html').click(function() { $('.nalumes-nucludem').hide(); }); $('#sadas-polnyus').click(function() { $('nav ul').slideToggle(); }); $('#sadas-polnyus').on('click', function() { this.classList.toggle('active'); }); }); })(jQuery); Как в начале было сказано, что вы можете изменить цвет границы, текст и фонового оттенка, который идет за основу, а здесь в темной гамме цвета. Кроме того, вы можете кардинально изменить размеры шрифта с добавлением текста в соответствии с вашими предпочтениями. С помощью этого горизонтального меню, у вас появляется возможность добавлять или выбирать пользовательские компоненты HTML, чем вы красиво оформите сайт, где навигация идет как актуальный инструмент для поиска по интернет площадке. Демонстрация | |
08 Марта 2020 Загрузок: 3 Просмотров: 3149
Поделиться в социальных сетях
Материал разместил