Горизонтальное меню на адаптивном CSS3 | |
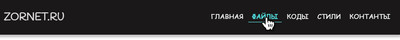
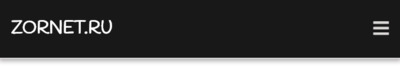
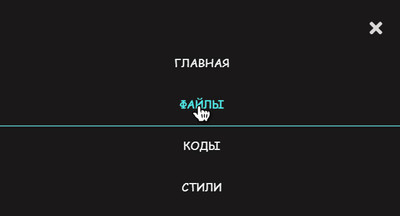
| В данном материале представлено адаптивное горизонтальное меню в темном цвете, которое идет на чистом CSS, где не использовали JS и библиотеку. Оно отлично складывается под любой мобильный экран, где все корректно выводит, что можно установить на любой тематический портал. Ведь тематика здесь обширна, что можно увидеть на блоге или на кулинарном сайте, но разве только изменить оттенок, ведь по умолчанию здесь задана темная палитра, где 2 пикселя светлого обвода с тенями по дизайн. Адаптивные или отзывчивые элементы сейчас актуальны, что навигация не исключение, которая должна отлично показывать на широком мониторе, а также автоматически складываться вертикальное положение на мобильные гаджет. Если рассматривать анимацию, но она присутствует для вызова ключевых слов, которые располагают в горизонтальном положение. Ведь перейдя на мобильный аппарат, то нужно по лику вызывать панель, где при наведении увидите красивое подчеркивание запросов. С начало все было проверено, чтоб все корректно отображалось:  Но уже на смартфоне вы увидите панель с кнопкой и названием сайта:  Где остается нажать на шрифтовую иконку для того самого вызова:  Отличная альтернатива более сложным навигациям, которые содержат не только стили, но скрипты и библиотеку для функциональности. В этом случае все очень просто исполнено на CSS, где идет список ссылок, а в мобильном положение, это выпадающий с левой стороны списком. Установка: Кнопочный шрифт Код <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.1/css/all.css"> HTML Код <div class="kolonu_kagasa"> <h2 class="bendovik">ZORNET.RU</h2> <input type="checkbox" id="dasim"> <label for="dasim" class="pongu_menyu_novem"> <i class="fa fa-bars" aria-hidden="true"></i> </label> <!--menyu_novem navbar--> <ul class="menyu_novem"> <a class="nusedim" href="#">Главная</a> <a class="nusedim" href="#">Файлы</a> <a class="nusedim" href="#">Коды</a> <a class="nusedim" href="#">Стили</a> <a class="nusedim" href="#">Контакты</a> <label for="dasim" class="vesenom_dokacuvo"> <i class="fas fa-times"></i> </label> </ul> </div> CSS Код .kolonu_kagasa { height: 100px; background: #191818; color: #dad7d7; padding: 0 21px; box-shadow: 0 3px 8px 0px rgba(165, 162, 162, 0.99); border-bottom: 2px solid; } .bendovik{ font-size:30px; float:left; line-height:100px; font-family: 'Handlee', cursive; text-transform:uppercase; } .menyu_novem{ float:right; line-height:100px; } .menyu_novem a{ color: #f3f3f3; text-transform:uppercase; text-decoration:none; padding: 0 10px; transition:0.4; font-family: 'Handlee', cursive; } .pongu_menyu_novem,.vesenom_dokacuvo{ transition:0.4; font-size:30px; cursor:pointer; display:none; } .pongu_menyu_novem{ float:right; } .pongu_menyu_novem i{ line-height:100px; } .menyu_novem a:hover, .pongu_menyu_novem:hover, .vesenom_dokacuvo:hover { color: rgba(27, 234, 234, 0.79); text-shadow: 0 0 1px #f7f4f4; -webkit-transition: 0.5s; transition: 0.5s; box-shadow: 0px 1.7px 0px 0px rgba(111, 239, 239, 0.79); } .nusedim { font-size:19px; } #dasim{ position:absolute; visibility:hidden; z-index:-1111; } @media screen and (max-width:860px) { .pongu_menyu_novem, .vesenom_dokacuvo{ display:block; } .menyu_novem{ position:fixed; width:100%; height:100vh; background: #191818; right:100%; top:0; text-align:center; padding:80px 0; line-height:normal; transition:0.7s; } .menyu_novem a{ display:block; padding:20px; } .bendovik{ position:absolute; color:white; font-size:30px; float:left; line-height:100px; text-transform:uppercase; } .vesenom_dokacuvo{ position:absolute; top:40px; right:40px; } #dasim:checked ~ .menyu_novem { right:0; } } Такой стиль дизайна навигации подойдет для страницы продаж или простого сайта портфолио, ведь как видим не чего сложного нет, если даже нужно изменить оттенок цвета или сделать меню с градиентом на CSS, что оригинально смотрится, но в каких то случаях нужно одну гамму цвета. Это действительно чистая по стилю навигация и имеет отличную анимационную работу наряду с адаптивными элементами. Демонстрация | |
28 Февраля 2020 Загрузок: 1 Просмотров: 1170
Поделиться в социальных сетях
Материал разместил