Адаптивное меню с красивым CSS градиентом | |
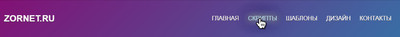
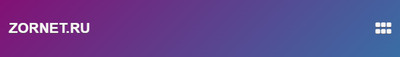
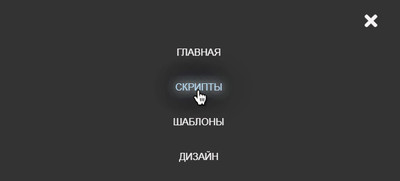
| Здесь представлено горизонтальное меню, что создана под адаптивность на мобильные аппараты, но и само выглядит по дизайну просто великолепно. Так как здесь мы изначально задействовали градиент, это 2 оттенка, которые совершенно разные по сторонам, но по центру они стильно сливаются в одну гамму. Это позволяет найти тот оттенок цвета, который отлично смотрится на любом тематическом сайте. Но разве только если вы создаете стандартный стиль, то просто убираем в CSS одну цветовую гамму и выстраиваем, как вы видите или хотите видеть на сайте. Здесь нужно сказать, что не будет выпадающих под категорий, это сплошная навигация, которую можно задействовать на главной страницы, где выставим самые актуальные ключевые слова. Под которые аналогично прописать эффекты, где просто меняется цвет или сами знаки, а вокруг их происходит изменение, что при наведении курсора будет смотреться красиво и необычно для многих. Просматривая на мобильном телефоне, то автоматически это навигация переходит вертикальное положение, где изначально наблюдаем один корпус, на котором размещен логотип и по другую сторону идет шрифтовой знак. 1. Вид с большого монитора, где сразу бросается разнообразие палитры цвета:  1. Перешли на мобильный гаджет, что конструкция не изменилось, кроме запросов:  3. Навели клик и нажали, то все ключевые слова под ссылками на переход появились:  Плюс этой навигации, что она выполнена на чистом CSS, где в нем задействованы все функций, и здесь не нужно подключать скрипты или библиотеку, что на одной стилистике отлично показывает по дизайну, но и корректно работает по функционалу. Установка: Подключаем шрифты в HEAD Код <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.1/css/all.css"> HTML Код <div class="navigation-karkas"> <h2 class="kartinka-logotipa">ZORNET.RU</h2> <input type="checkbox" id="chk"> <label for="chk" class="anugased-navigatsion-menyu-mukav"> <i class="fas fa-grip-horizontal"></i> </label> <ul class="navigatsion-menyu"> <a href="#">Главная</a> <a href="#">Скрипты</a> <a href="#">Шаблоны</a> <a href="#">Дизайн</a> <a href="#">Контакты</a> <label for="chk" class="hide-navigatsion-menyu-mukav"> <i class="fas fa-times"></i> </label> </ul> </div> CSS Код .navigation-karkas { height: 100px; background: linear-gradient(-45deg, #396ea5, #821074); padding: 0 16px; color: #f7f5f5; text-shadow: 0 1px 0 #443e3e; } .kartinka-logotipa{ line-height:100px; float:left; text-transform:uppercase; } .navigatsion-menyu{ float:right; line-height:100px; } .navigatsion-menyu a{ color:#f7f5f5; text-transform: uppercase; text-decoration: none; padding: 0 10px; transition:0.4; } .anugased-navigatsion-menyu-mukav,.hide-navigatsion-menyu-mukav{ transition:0.4; font-size:30px; cursor:pointer; display:none; } .anugased-navigatsion-menyu-mukav{ float:right; } .anugased-navigatsion-menyu-mukav i{ line-height:100px; } .navigatsion-menyu a:hover, .anugased-navigatsion-menyu-mukav:hover, .hide-navigatsion-menyu-mukav:hover { color: #b7dbf3; text-shadow: 0 0 19px #e8d7d7, 0 0 20px #c4f0f7, 0 0 8px #524c4c, 0 0 40px #084d58, 0 0 8px #272427, 0 0 80px #12475a, 0 0 15px #736d72, 0 0 150px #3e393d; } #chk{ position:absolute; visibility:hidden; z-index:-1111; } .content{ padding:0 20px; } .content img{ width:100%; max-width:700px; margin:20px 0; } .content p{ text-align:justify; } @media screen and (max-width:800px){ .anugased-navigatsion-menyu-mukav, .hide-navigatsion-menyu-mukav{ display:block; } .navigatsion-menyu{ position:fixed; width:100%; height:100vh; background:#333; right:100%; top:0; text-align:center; padding: 80px 0; line-height:normal; transition: 0.7s; } .navigatsion-menyu a{ display:block; padding:20px; } .hide-navigatsion-menyu-mukav{ position:absolute; top:40px; right:40px; } #chk:checked ~ .navigatsion-menyu{ right:0; } } Вам остается нажать на него и с левой стороны плавно появится темный фон, на котором присутствуют аналогичные запросы, что изначально наблюдали на горизонтальном меню. Давайте посмотрим, как реально выглядит навигация, что вы увидите после установочного процесса. Все концепции горизонтального меню в этом материале основаны на этой простой структуре HTML, которую можно назвать базовой навигацией. Все атрибуты используются для указания конкретной концепции. Если обратиться к @media запросам, что идут на адаптивность элементов, и приурочены для небольших экранов, то здесь задействован один @media для всех концепций. Демонстрация | |
27 Февраля 2020 Загрузок: 1 Просмотров: 1238
Поделиться в социальных сетях
Материал разместил