Адаптивное меню с градиентом на CSS | |
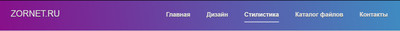
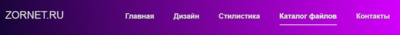
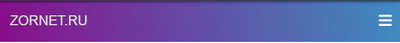
| Прекрасные горизонтальное меню в адаптивной виде, которое выполнено на чистом CSS с градиентом, что имеет несколько оттенков цвета на CSS3. В этой статье мы создадим стильную по дизайну адаптивную панель навигации, где задействуем flexbox и немного Javascript, что будет отвечать за функционал в навигациях. Так как меню не сильно заворачивает своей сложностью, то от вас потребуется немного базовых знаний, которые помогут вам изначально разобраться в HTML, CSS и Javascript. Здесь будет использоваться мобильный подход, который выводит всю навигацию, а точнее для построения панели. То есть сначала мы создадим панель навигации для рабочего стола под мониторы, с плавным переходом на мобильные аппараты, при помощи @media-запросов. Он автоматически сворачивает панель навигации в навигацию гамбургера вне холста, когда размер экрана меньше определенной ширины. Это означало, что чрезвычайно полезная адаптивная навигационная панель должна своему дизайн подходить на многие тематические сайты. В этой статье вы узнаете, как можно самостоятельно создать отзывчивую навигацию в горизонтальном положение, которая идет в резиновом или адаптивном виде, под все размеры мониторов и ходильных гаджет. 1. Для начало рассмотрим, как все выглядит, и начнем с большого вида экрана, при заходе на сайт или открытие страницы.  Где по градиентам есть вариант выставить тот оттенок цвета, что больше соответствует общему стилю.  Далее может быть как смартфон или планшет, где мы задали значение для перехода в мобильное управление.  И остановимся на самом небольшом экране мобильного телефона, который выходит в сеть интернета, и все как видим понятно и корректно выглядит.  Установочный процесс: HTML Код <body> <nav class="kamausag-nemioused"> <span class="abensera-ncoevstou" id="usenm-oveme-nsousias"> <i class="fas fa-bars"></i> </span> <a href="#" class="konvugen">ZORNET.RU</a> <ul class="kilaimscen_demoslonad" id="konesol-btagendu"> <li> <a href="#" class="kiascestag-dendoev">Главная</a> </li> <li> <a href="#" class="kiascestag-dendoev">Дизайн</a> </li> <li> <a href="#" class="kiascestag-dendoev">Стилистика</a> </li> <li> <a href="#" class="kiascestag-dendoev">Каталог файлов</a> </li> <li> <a href="#" class="kiascestag-dendoev">Контакты</a> </li> </ul> </nav> </body> CSS Код .kamausag-nemioused { font-size: 18px; background-image: linear-gradient(260deg, #3e8cc1 0%, #880e8a 100%); border: 1px solid rgba(19, 18, 18, 0.17); padding-bottom: 20px; padding: 5px 0px 21px 0px; margin: 0px; } .kilaimscen_demoslonad { list-style-type: none; display: none; } .kiascestag-dendoev, .konvugen { text-decoration: none; color: rgba(252, 253, 249, 0.84); text-shadow: 0 1px 0 #383535; margin: 0px; padding: 5px 0px 0px 0px; } .kilaimscen_demoslonad li { text-align: center; margin: 14px auto; } .konvugen { display: inline-block; font-size: 23px; margin-top: 10px; margin-left: 18px; } .abensera-ncoevstou { position: absolute; top: 20px; right: 15px; cursor: pointer; color: rgb(253, 253, 253); font-size: 25px; } .active { display: block; } @media screen and (min-width: 860px) { .kamausag-nemioused { display: flex; justify-content: space-between; padding-bottom: 0; height: 80px; align-items: center; padding: 15px 0px 20px 10px; } .kilaimscen_demoslonad { display: flex; margin-right: 37px; flex-direction: row; justify-content: flex-end; font-size: 16px; font-weight: bold; } .kilaimscen_demoslonad li { margin: 3px; } .kiascestag-dendoev { margin-left: 38px; padding: 10px 0px; } .konvugen { padding: 5px 0px 20px 10px; } .abensera-ncoevstou { display: none; } .konvugen:hover { text-shadow:0px 0px 18px #c7effb; } .kiascestag-dendoev:hover { color: rgb(247, 245, 245); margin-top: 8px; color: rgb(234, 234, 234); text-shadow: 0 0 1px #fdf7f7; transition: 0.5s; box-shadow: 0px 2px 0px 0px rgba(251, 251, 251, 0.79); text-shadow: 0 1px 0 #403e3e; } } JS Код let mainNav = document.getElementById("konesol-btagendu"); let navBarToggle = document.getElementById("usenm-oveme-nsousias"); navBarToggle.addEventListener("click", function() { mainNav.classList.toggle("active"); }); Здесь задействованы все основные данные для переключения между состояниями и поэтому может использоваться как альтернатива решениям на основе js, не говоря про стилистику, где полностью можно изменить дизайн, а также поменять все оттенки под ваш основной интернет ресурс. Где аналогично для дисплеев с размером в рабочий стол, где все будет отображаться в виде списка текстовых ссылок, в то время как на мобильных устройствах меню будет отображаться в виде тех знаков, которые вы прописали под ключевое обозначение, где по одному клику также переходим на заданные статьи или материалы на сайте. Демонстрация | |
29 Июля 2019 Загрузок: 1 Просмотров: 1208
Поделиться в социальных сетях
Материал разместил