Адаптивный веб-дизайн меню на CSS + JS | |
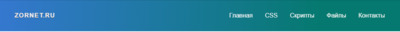
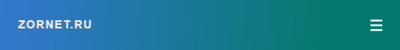
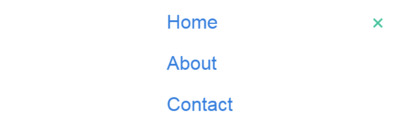
| Трудно представить сайт без навигаций, где вашему вниманию адаптивное меню CSS в горизонтальном виде, которое по дизайну выполнено в градиенте. Что безусловно смотрится совершенно по другому, как можно представить стандартное меню. Также оно полностью настроено под мобильные аппараты, точнее произведена адаптивность на все мобильные гаджет, а также, чтоб корректно показывало на всех форматах, это включая от небольшого экрана, до большого монитора. Следующие адаптивные фрагменты кода идеально подходят для любого типа, как смартфон или планшет. Но разве только, что будет трансформироваться по своей конструкций, это можно так понимать. Что смотря с компьютера, мы видим горизонтальное положение. Но только переходим на мобильный телефон, то происходит вертикальном положение навигации, где добавляется несколько факторов. Это кнопка с правой стороны, которая по умолчанию появится, но отвечает фа функционал раскрытие ключевых слов. И здесь нужно подчеркнуть, что он необычен и сделан не как все привыкли, здесь он выедет на светлом фоне. Вот для этого закреплены стили CSS, где веб мастер самостоятельно выставляет тот оттенок цвета, что на прямую соответствует основной интернет площадке Проверены все элементы на работоспособность: 1. Здесь наблюдаем полноценное меню, где изначально просматривается все функции.  Этот момент перехода на небольшой экран, где только идет одна панель с кнопкой.  Делаем клик по кнопке и выезжают все запросы, которые изначально прописаны.  Так мы получили полностью работоспособную навигацию, где не стал добавлять много эффектов, ведь они и хоть смотрятся красиво, но в каких то случаях, как на официальных сайтах глупо выглядят или смотрится. Но все как сами заметили можно изменить, главное немного знать CSS, и можно так красиво оформить, но здесь уже каждый сам для себя видит, добавлять трюки или не нужно. Установка: HTML Код <header class="header"> <div class="vugeambug"> <div class="behavion-sanucon"> <a href="#" class="sideadop-avernaves">zornet.ru</a> <nav class="sambug-menu"> <ul> <li> <a href="#">Главная</a> </li> <li> <a href="#">CSS</a> </li> <li> <a href="#">Скрипты</a> </li> <li> <a href="#">Файлы</a> </li> <li> <a href="#">Контакты</a> </li> </ul> </nav> <div class="adelopad"> <div class="amuga-cusanga"></div> <div class="amuga-cusanga"></div> <div class="amuga-cusanga"></div> </div> </div> </div> </header> CSS Код .vugeambug { max-width: 95%; margin: 0 auto; padding: 0 1rem; } @keyframes fadeInRight { 0% { opacity: 0; transform: translateX(-20%); } 100% { opacity: 1; transform: translateX(0%); } } /* utils */ .overflow-hidden { overflow: hidden; } .header { width: 100%; padding: 2rem 0; background: rgb(20, 95, 193); background: linear-gradient(95deg, rgb(53, 120, 208) 0%, rgb(5, 121, 111) 80%); } .behavion-sanucon { display: flex; justify-content: space-between; align-items: center; width: 100%; } .sideadop-avernaves { color: #f3f0f0; font-size: 16px; font-weight: bold; letter-spacing: 0.1em; text-decoration: none; text-transform: uppercase; text-shadow: 0 1px 0 #403e3e; } .sambug-menu > ul { display: flex; justify-content: space-between; align-items: center; margin: 0; padding: 0; list-style: none; } .sambug-menu li { margin-left: 2rem; } .sambug-menu a { color: #fffafa; transition: color 0.2s ease; text-decoration: none; font-size: 16px; } @media(max-width: 1024px) { .sambug-menu { display: flex; justify-content: center; align-items: center; position: absolute; top: 0; left: 0; width: 100%; height: 100vh; opacity: 0; transition: opacity 0.2s ease; pointer-events: none; } .sambug-menu ul { display: block; } .sambug-menu li { opacity: 0; margin-left: 0; } .sambug-menu.open { background-color: #fff; opacity: 1; z-index: 1; pointer-events: initial; } .sambug-menu.open li { animation: fadeInRight 0.2s ease forwards; margin-bottom: 2rem; } .sambug-menu.open li:nth-of-type(1) { animation-delay: 0.4s; } .sambug-menu.open li:nth-of-type(2) { animation-delay: 0.6s; } .sambug-menu.open li:nth-of-type(3) { animation-delay: 0.8s; } .sambug-menu.open a { font-size: 2rem; color: rgb(53, 126, 221); } } .adelopad { z-index: 9999; display: none; cursor: pointer; } @media(max-width: 1024px) { .adelopad { display: block; } } .adelopad .amuga-cusanga { position: relative; background-color: #fff; width: 20px; height: 3px; transition: 0.2s; } .adelopad .amuga-cusanga:not(:last-child) { margin-bottom: 5px; } .adelopad .amuga-cusanga:nth-child(2) { transition: all 0.2s ease; } .adelopad.active .amuga-cusanga { background-color: #47c39d; } .adelopad.active .amuga-cusanga:nth-child(1) { transform: translateY(8px) rotate(45deg); } .adelopad.active .amuga-cusanga:nth-child(2) { transform: translateY(8px) rotate(45deg); opacity: 0; } .adelopad.active .amuga-cusanga:nth-child(3) { transform: translateY(-8px) rotate(-45deg); } JS Код const global = { body: document.querySelector("body") } const header = (function () { const content = { burger: document.querySelector(".adelopad"), headerNav: document.querySelector(".sambug-menu") } const burgerToggle = function () { content.burger.addEventListener("click", function () { this.classList.toggle("active"); content.headerNav.classList.toggle("open"); global.body.classList.toggle("overflow-hidden"); }) } return { callBurgerToggle: function () { burgerToggle(); } } })(); header.callBurgerToggle(); Так что на вертикальное и горизонтальное меню, где нет выпадающих списков, а только одна навигационная панель, а также все виды анимационных эффектов. Адаптивный дизайн, это не новое внедрение веб дизайн, а просто востребованный стиль для мобильного пользователя. Где с новыми модными тенденциями, которые позволяют заходить на ваш портал с мобильных гаджетов. Что безусловно полезно, как веб разработчику, где он получает больше трафику, так и для гостей сайта, они получают информацию на сайте, где все корректно показывает. Демонстрация | |
11 Марта 2020 Загрузок: 1 Просмотров: 1285
Поделиться в социальных сетях
Материал разместил