Самое простое отзывчивое меню на CSS + JS | |
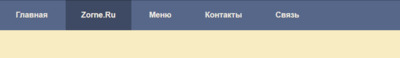
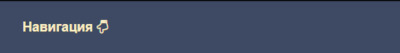
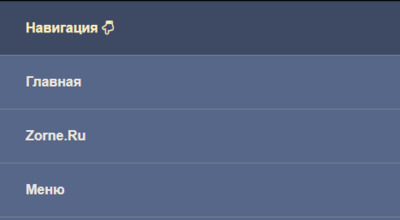
| Вероятно это самое простое адаптивное меню в горизонтальном виде, что пришлось встречать, где один класс в каркасе и не сложное CSS идет. Давайте рассмотрим основной процесс кодирования, который изначально очень простой выставлен в навигации с учетом CSS. В этом мануале постараемся преобразовать базовую навигацию, которая полностью построена на стилистике CSS, где изначально и по умолчанию не идет раскрывающееся под категорий. Сам смысл и рекомендация на этот материал аналогично прост, вы как веб мастер можете его самостоятельно преобразовать или оставить как есть с установкой на главную страницу. Но некоторые на своем сайте создают отдельные страницы, где всегда приветствуется навигация, но там ее не будет, и здесь это меню будет отличным предложением. Плюс в том, что все хорошо по функциональности поставлено, так как можно изменить палитру цвета, где идет один эффект, который заключается в том, когда гости или пользователи наводят на ключевые слова. Но здесь в CSS, под этот трюк добавил text-shadow для знаков. Где не стал сильно выставить эффект, что у вас есть тема заняться и создать оригинальный обзор. Перед тем, чтоб его разместить, все по функциям проверено на работоспособность. Где при открытие страницы или сайта изначально на широком экране увидим такой вид.  Здесь больше всего начнет работать адаптивность, как пример на смартфоне, что аналогично при заходе на ресурс.  Это при клике уже вертикальном положение раскроется. Здесь нужно заметить, что не идем по правую сторону кнопка, но рядом с названием установлена шрифтовая кнопка,  Приступаем к установке: HTML Код <nav> <a href="#" class="maponsiv_tunsa">Навигация <i class="fa fa-hand-o-down"></i></a> <ul> <li><a href="#">Главная</a></li> <li><a href="https://zornet.ru">Zorne.Ru</a></li> <li><a href="#">Меню</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">Связь</a></li> </ul> </nav> CSS Код nav { width: 100%; background-color:#57678a; } nav ul li { display:inline-block; } nav a { color: #e8e7e4; display: block; text-decoration: none; padding: 23px 32px; text-shadow: 0 1px 0 #635e5e; font-size: 17px; } nav a:hover { background: #3e4a63; text-shadow: 1px 1px 0 #555655, 1px -1px 0 #4b5a5a, -1px 1px 0 #272829, -1px -1px 0 #787a7d; color: #fffcfc; } .maponsiv_tunsa { display:none; color:#F8ECC2; } @media screen and (max-width:680px) { .maponsiv_tunsa { display:block; } nav ul li { display:block; border-top:1px #75828e solid; } nav ul { display:none; } } JS Код $(document).ready(function() { $('.maponsiv_tunsa').click(function() { $('nav ul').slideToggle(680); }); $(window).resize(function() { if ( $(window).width() > 680 ) { $('nav ul').removeAttr('style'); } }); }); Сама идея заключается в том, что навигационное меню всегда востребованное, но иногда нам нужно поставить адаптивное, чтоб по конструкции не сложное было, то это под такой момент создано. Но это не говорит о том, что можно его на втором плане держать, все по форме и оформлению можно самостоятельно сделать, плюс добавить логотип, и уже совершенно другое качество, хотя это считаю актуальным. Демонстрация | |
27 Октября 2018 Просмотров: 1452
Поделиться в социальных сетях
Материал разместил