Адаптивное выпадающее меню на CSS3
В статье предложена тема, как создать адаптивную панель навигации меню с функцией выпадающего меню на CSS3 с HTML и JavaScript и логотип сайта.
Удобное меню для сайта на CSS
Удобное боковое меню с шрифтовыми иконками, которое раскрываться при наведении. Этим меню можно сэкономить как можно больше места на сайте.
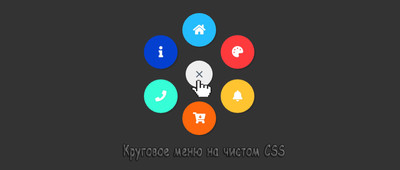
Круговое меню на чистом HTML + CSS
Теперь вы можете создать круглое меню в форме круга при помощи HTML и CSS, где будет присутствовать шрифтовые кнопки, и открываться при клике.
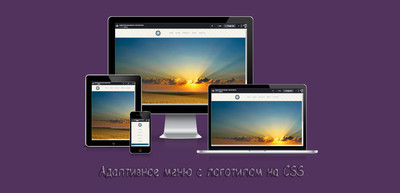
Адаптивное меню с логотипом сайта
Это простое и интересное адаптивное меню, которое идет с логотипом в светлом оттенке с оригинальной графикой, где все создано при помощи CSS.
Адаптивное меню для сайта в темном
Создавая сайт, то первым делам мы рассматриваем, где в каком дизайне установить адаптивное меню в горизонтальном виде, под все размеры на CSS.
Цветной hover-эффект для меню сайта
Стильный hover-эффект при наведении для псевдоэлементов, которые распределены по цветовой гамме, где выстроенное вертикальная навигация на CSS.
Открывающееся меню с помощью HTML+CSS
Это полностью открывающееся на всю страницу навигация, где по левую сторону находятся запросы, а сама кнопка для открытие идет с низу сайта.
Выпадающее меню навигации на CSS3
Прекрасно исполненное анимированная навигация для сайта, которое по дизайн идет форме круга, где при наведении выезжающее с правого угла сайта.
Анимация для вертикального меню на CSS
На любом сайте можно заметить вертикальное меню, так как оно не претерпело перемен, но разве стало немного современнее по функциям и анимации.
Круговое выпадающее меню на HTML + CSS
Вашему вниманию интересное решение для меню навигаций с помощью анимации css3, где по умолчанию или при открытии страницы идет одной кнопкой.
Главное горизонтальное меню для сайта
Это адаптивное горизонтальное меню, которое содержит списки категорий и разделов, виде значение ul, с применением CSS для элементов навигаций.
Круговая навигация с помощью CSS + JS
В этом материале подробно узнаем о отличной навигаций, как круговое меню при помощи CSS, где идет стильное появление запросов под клик перехода.
Адаптивное меню в темном формате CSS
В данном материале представлено простое и в то же время полностью адаптивное горизонтальное меню, которое построено на чистом CSS без скрипта.
Прозрачное горизонтальное меню на CSS3
Стильное в адаптивной верстке прозрачное горизонтальное меню навигации, где выполнено на чистом CSS, которое подойдет на любую тематику сайта.