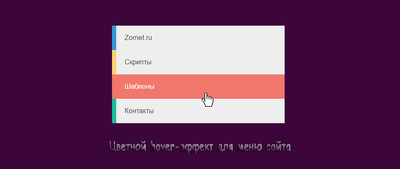
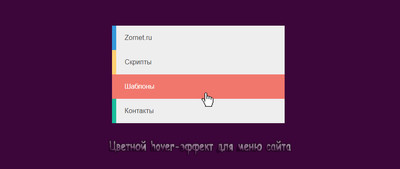
Цветной hover-эффект для меню сайта | |
| Интересные hover-эффекты при наведении для псевдоэлементов, которые распределены по цветовой гамме, где выстроенное вертикальная навигация на CSS. Которую вы можете задействовать в любой формации и безусловно под разнообразные функций. Большинство людей думают, что между классами и элементами нет существенной разницы, но между этими двумя существует одно существенное различие. В настоящее время мы все знаем, что мы использовали такие классы и элементы как часть CSS3, где определенный CSS3 представляет такой тип псевдоэлементов. Ведь по умолчанию мы изначально видим ключевые запросы, что выстроенные вертикальном положение. Но левее можно заметить цветовую палитру, которая прикреплена каждому разделу. Где остается навести и появляется тот оттенок цвета, который изначально видели, что выступает на несколько пикселей. И по этому назвал меню, ведь по структуре оно больше похоже и по функциям на эту навигацию. Но вот эффекты, здесь безусловно совершенно по другому. Они полностью настроены на CSS, где аналогично вы ставите тот оттенок цвета, который вам нужен. Здесь вы можете задействовать оригинальную форму под самый оригинальный дизайн, не говоря про современный стиль шаблона. При проверке на работоспособность:  Приступаем: HTML Код <nav> <ul> <li><a href="">Zornet.ru</a></li> <li><a href="">Скрипты</a></li> <li><a href="">Шаблоны</a></li> <li><a href="">Контакты</a></li> </ul> </nav> CSS Код nav{ float: none; clear: both; width: 47%; margin: 12% auto; background: #eee; } nav ul { list-style: none; margin: 0px; padding: 0px; } nav li{ float: none; width: 100%; } nav li a { display: block; width: 100%; padding: 18px; border-left: 4px solid; position: relative; z-index: 2; text-decoration: none; color: #312e2e; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } nav li a:hover{ border-bottom: 0px; color: #efeaea;} nav li:first-child a{ border-left: 12px solid #1a608e; } nav li:nth-child(2) a{ border-left: 12px solid #c38f26; } nav li:nth-child(3) a{ border-left: 12px solid #913396; } nav li:last-child a{ border-left: 12px solid #148e3a; } nav li a:after { content: ""; height: 100%; left: 0; top: 0; width: 0px; position: absolute; transition: all 0.6s ease 0s; -webkit-transition: all 0.5s ease 0s; z-index: -1; } nav li a:hover:after{ width: 100%; } nav li:first-child a:after{ background: #1a608e; } nav li:nth-child(2) a:after{ background: #c38f26; } nav li:nth-child(3) a:after{ background: #913396; } nav li:last-child a:after{ background: #148e3a; } С помощью вышеупомянутого селектора мы выбираем каждый запрос при наведении мыши на стиль::after псевдоэлемента. Это работает только в этом порядке. Вы не можете сделать это::after:hover потому что вы не можете обнаружить зависание над псевдоэлементом. Работа с элементами является популярным методом в наши дни, что он может помочь вам когда-нибудь. Демонстрация | |
08 Июня 2019 Загрузок: 1 Просмотров: 1217
Поделиться в социальных сетях
Материал разместил