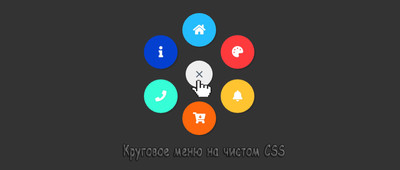
Круговое меню на чистом HTML + CSS | |
| Теперь вы можете создать круглое меню в форме круга с помощью HTML и CSS, где будет присутствовать шрифтовые кнопки, и открываться по клику. Его можно расположить на любой страницы, так как отлично послужит заданной теме, виде навигации, что на отдельной странице или в заданном для этого блоке. Это не новый стиль дизайна, и безусловно, что-то пожиже могли встречать в сети интернет, как круглое меню, в настоящее время некоторые сайты используют этот тип навигаций. Веб мастер, который хочет сделать свой сайт красивым и привлекательным, всегда используют разные элементы. И здесь такой элемент дизайна безусловно будет заметный, здесь главное его грамотно расположить по стилистике, и сделать, чтоб он функционировал и реально помогал пользователю сайта, в плане навигаций. Как вы знаете, что создаем чистый круг или круговое меню с иконками с адаптивным дизайном. Для создания нужно использовать только внешнюю библиотеку для иконок, о которой было сказано ранее. В основном используется CSS transition и transform свойства для создания этого. Где также использую свойство дубликата анимации с-WebKit- расширением, вот потому что большинство браузеров могут правильно запустить эту программу. Также использовал CSS @media свойство чтобы корректно смотрелось меню на всех мобильных носителях. Для создания нужно HTML и CSS, где далее следуйте инструкциям, чтобы создать эту навигацию без каких-либо ошибок. Где можно посмотреть аналогичное меню, только на светлом фоне.  Установка: HTML Код <nav class="deoprevies"> <input type="checkbox" href="#" class="expanddeoprevies" name="expanddeoprevies" id="expanddeoprevies" /> <label class="labecaxu-pgecadin" for="expanddeoprevies"> <span class="asedkad asegted-sandkad"></span> <span class="asedkad kidgted-ntedob"></span> <span class="asedkad kiged-lavedu"></span> </label> <a href="#" class="basede-bsitaybes persun"> <i class="fas fa-home"></i> </a> <a href="#" class="basede-bsitaybes vtiposab"> <i class="fas fa fa-coffee"></i> </a> <a href="#" class="basede-bsitaybes adsaxam"> <i class="fas fa fa-car"></i> </a> <a href="#" class="basede-bsitaybes setnides"> <i class="fas fa fa-folder-open"></i> </a> <a href="#" class="basede-bsitaybes lasetub"> <i class="fa fa-bell"></i> </a> <a href="https://zornet.ru" class="basede-bsitaybes dekipaveg"> <i class="fa fa-camera-retro"></i> </a> </nav> CSS Код .expanddeoprevies { display: none; } .basede-bsitaybes, .labecaxu-pgecadin { background: #EEEEEE; border-radius: 100%; width: 80px; height: 80px; margin-left: -40px; position: absolute; color: #FFFFFF; text-align: center; line-height: 80px; -webkit-transform: translate3d(0, 0, 0); transform: translate3d(0, 0, 0); -webkit-transition: -webkit-transform ease-out 200ms; transition: -webkit-transform ease-out 200ms; transition: transform ease-out 200ms; transition: transform ease-out 200ms, -webkit-transform ease-out 200ms; } .asedkad { width: 25px; height: 3px; background: #596778; display: block; position: absolute; top: 50%; left: 50%; margin-left: -12.5px; margin-top: -1.5px; -webkit-transition: -webkit-transform 200ms; transition: -webkit-transform 200ms; transition: transform 200ms; transition: transform 200ms, -webkit-transform 200ms; } .asegted-sandkad { -webkit-transform: translate3d(0, -8px, 0); transform: translate3d(0, -8px, 0); } .kidgted-ntedob { -webkit-transform: translate3d(0, 0, 0); transform: translate3d(0, 0, 0); } .kiged-lavedu { -webkit-transform: translate3d(0, 8px, 0); transform: translate3d(0, 8px, 0); } .expanddeoprevies:checked + .labecaxu-pgecadin .asegted-sandkad { -webkit-transform: translate3d(0, 0, 0) rotate(45deg); transform: translate3d(0, 0, 0) rotate(45deg); } .expanddeoprevies:checked + .labecaxu-pgecadin .kidgted-ntedob { -webkit-transform: translate3d(0, 0, 0) scale(0.1, 1); transform: translate3d(0, 0, 0) scale(0.1, 1); } .expanddeoprevies:checked + .labecaxu-pgecadin .kiged-lavedu { -webkit-transform: translate3d(0, 0, 0) rotate(-45deg); transform: translate3d(0, 0, 0) rotate(-45deg); } .deoprevies { margin: auto; position: absolute; top: 0; bottom: 0; left: 0; right: 0; width: 80px; height: 80px; text-align: center; box-sizing: border-box; font-size: 26px; } .basede-bsitaybes:hover { background: #EEEEEE; color: #3290B1; } .basede-bsitaybes:nth-child(3) { -webkit-transition-duration: 180ms; transition-duration: 180ms; } .basede-bsitaybes:nth-child(4) { -webkit-transition-duration: 180ms; transition-duration: 180ms; } .basede-bsitaybes:nth-child(5) { -webkit-transition-duration: 180ms; transition-duration: 180ms; } .basede-bsitaybes:nth-child(6) { -webkit-transition-duration: 180ms; transition-duration: 180ms; } .basede-bsitaybes:nth-child(7) { -webkit-transition-duration: 180ms; transition-duration: 180ms; } .basede-bsitaybes:nth-child(8) { -webkit-transition-duration: 180ms; transition-duration: 180ms; } .basede-bsitaybes:nth-child(9) { -webkit-transition-duration: 180ms; transition-duration: 180ms; } .labecaxu-pgecadin { z-index: 2; -webkit-transition-timing-function: cubic-bezier(0.175, 0.885, 0.32, 1.275); transition-timing-function: cubic-bezier(0.175, 0.885, 0.32, 1.275); -webkit-transition-duration: 400ms; transition-duration: 400ms; -webkit-transform: scale(1.1, 1.1) translate3d(0, 0, 0); transform: scale(1.1, 1.1) translate3d(0, 0, 0); cursor: pointer; box-shadow: 3px 3px 0 0 rgba(0, 0, 0, 0.14); } .labecaxu-pgecadin:hover { -webkit-transform: scale(1.2, 1.2) translate3d(0, 0, 0); transform: scale(1.2, 1.2) translate3d(0, 0, 0); } .expanddeoprevies:checked + .labecaxu-pgecadin { -webkit-transition-timing-function: linear; transition-timing-function: linear; -webkit-transition-duration: 200ms; transition-duration: 200ms; -webkit-transform: scale(0.8, 0.8) translate3d(0, 0, 0); transform: scale(0.8, 0.8) translate3d(0, 0, 0); } .expanddeoprevies:checked ~ .basede-bsitaybes { -webkit-transition-timing-function: cubic-bezier(0.935, 0, 0.34, 1.33); transition-timing-function: cubic-bezier(0.935, 0, 0.34, 1.33); } .expanddeoprevies:checked ~ .basede-bsitaybes:nth-child(3) { transition-duration: 180ms; -webkit-transition-duration: 180ms; -webkit-transform: translate3d(0.08361px, -104.99997px, 0); transform: translate3d(0.08361px, -104.99997px, 0); } .expanddeoprevies:checked ~ .basede-bsitaybes:nth-child(4) { transition-duration: 280ms; -webkit-transition-duration: 280ms; -webkit-transform: translate3d(90.9466px, -52.47586px, 0); transform: translate3d(90.9466px, -52.47586px, 0); } .expanddeoprevies:checked ~ .basede-bsitaybes:nth-child(5) { transition-duration: 380ms; -webkit-transition-duration: 380ms; -webkit-transform: translate3d(90.9466px, 52.47586px, 0); transform: translate3d(90.9466px, 52.47586px, 0); } .expanddeoprevies:checked ~ .basede-bsitaybes:nth-child(6) { transition-duration: 480ms; -webkit-transition-duration: 480ms; -webkit-transform: translate3d(0.08361px, 104.99997px, 0); transform: translate3d(0.08361px, 104.99997px, 0); } .expanddeoprevies:checked ~ .basede-bsitaybes:nth-child(7) { transition-duration: 580ms; -webkit-transition-duration: 580ms; -webkit-transform: translate3d(-90.86291px, 52.62064px, 0); transform: translate3d(-90.86291px, 52.62064px, 0); } .expanddeoprevies:checked ~ .basede-bsitaybes:nth-child(8) { transition-duration: 680ms; -webkit-transition-duration: 680ms; -webkit-transform: translate3d(-91.03006px, -52.33095px, 0); transform: translate3d(-91.03006px, -52.33095px, 0); } .expanddeoprevies:checked ~ .basede-bsitaybes:nth-child(9) { transition-duration: 780ms; -webkit-transition-duration: 780ms; -webkit-transform: translate3d(-0.25084px, -104.9997px, 0); transform: translate3d(-0.25084px, -104.9997px, 0); } .persun { background-color: #24BCFC; box-shadow: 3px 3px 0 0 rgba(0, 0, 0, 0.14); text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.12); } .persun:hover { color: #24BCFC; text-shadow: none; } .vtiposab { background-color: #FF3A3D; box-shadow: 3px 3px 0 0 rgba(0, 0, 0, 0.14); text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.12); } .vtiposab:hover { color: #FF3A3D; text-shadow: none; } .adsaxam { background-color: #FFC431; box-shadow: 3px 3px 0 0 rgba(0, 0, 0, 0.14); text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.12); } .adsaxam:hover { color: #FFC431; text-shadow: none; } .setnides { background-color: #FF670C; box-shadow: 3px 3px 0 0 rgba(0, 0, 0, 0.14); text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.12); } .setnides:hover { color: #FF670C; text-shadow: none; } .lasetub { background-color: #35FFD6; box-shadow: 3px 3px 0 0 rgba(0, 0, 0, 0.14); text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.12); } .lasetub:hover { color: #35FFD6; text-shadow: none; } .dekipaveg { background-color: #0340D0; box-shadow: 3px 3px 0 0 rgba(0, 0, 0, 0.14); text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.12); } .dekipaveg:hover { color: #0340D0; text-shadow: none; } @media screen and (max-width: 700px) { body { padding: 170px 0 0 0; width: 100% } } Теперь вопрос в том, как мы можем также создать круглое меню, где как раз не так сложно, как можно изначально наблюдать его в техническом плане. В статье предоставлено CSS Circle Menu с иконками, где присутствует HTML CSS Circular меню. Также здесь идет адаптивный вид дизайна с использованием CSS, где вы можете назвать это Pure CSS Responsive Circular Menu. Это меню напоминает дизайн материала, потому здесь используется хорошую комбинацию теней. Где дважды указывает на каждое свойство CSS-анимации, потому что все браузеры могут поддерживать эту стилистику. Как можно заметить, что здесь используем шрифтовые кнопки font-awesome для создания иконок. Демонстрация | |
05 Июля 2019 Загрузок: 4 Просмотров: 3343
Поделиться в социальных сетях
Материал разместил