Круговое выпадающее меню на HTML + CSS | |
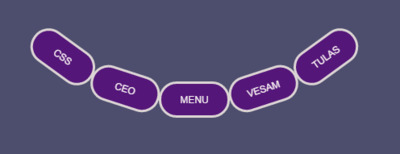
| Вашему вниманию интересное решение для меню навигаций с помощью анимации css3, где по умолчанию или при открытии страницы идет одной кнопкой. Только стоит на ее навести, как из этой кнопки по правую и по левую сторону появляются аналогичные разделы по стилистике. Где можно выбрать нужную вам тему для перехода. Согласен с тем, что такой формат больше подойдет на современный шаблон, но не исключаю, что для навигаций это меню можно задействовать на отдельно созданной страницы, которое станет выполнять на прямую свои функций. При открытие сайта идет такой стиль:  Здесь уже при наведение появляются разделы:  HTML Код <ul class="gcemircula_kadop_megucenu"> <li><a href="">CSS</a></li> <li><a href="">CEO</a></li> <li><a href="">VESAM</a></li> <li><a href="">TULAS</a></li> <li><a href="">MENU</a></li> <li><a href="">MENU</a></li> </ul> CSS Код ul.gcemircula_kadop_megucenu { position: relative; width: 525px; margin: 48px auto; height: 115px; overflow: hidden; list-style: none; font: normal 12px "arial narrow", sans-serif; } ul.gcemircula_kadop_megucenu li { position: absolute; bottom: 0; left: 50%; width: 88px; height: 300px; margin-left: -44px; line-height: 300px; text-align: center; box-sizing: border-box; -moz-transform-origin: top center; -webkit-transform-origin: top center; transform-origin: top center; -moz-transition: all .6s ; -webkit-transition: all .6s ; transition: all .6s ; } ul.gcemircula_kadop_megucenu li a { display: inline-block; width: 100%; height: 45px; text-decoration: none; background: #2658b7; color: #f9f3f3; line-height: 40px; vertical-align: bottom; border: 3px solid #dcd5d5; border-radius: 28px; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; -moz-transition: all .5s; -webkit-transition: all .5s; transition: all .5s; } ul.gcemircula_kadop_megucenu:hover li a { background: #541679; } ul.gcemircula_kadop_megucenu:hover li { opacity: 1; } ul.gcemircula_kadop_megucenu:hover li:nth-of-type(6) { opacity: 0; } ul.gcemircula_kadop_megucenu:hover li:nth-of-type(1) { -moz-transform: rotate(36deg); -webkit-transform: rotate(36deg); transform: rotate(36deg); } ul.gcemircula_kadop_megucenu:hover li:nth-of-type(2) { -moz-transform: rotate(18deg); -webkit-transform: rotate(18deg); transform: rotate(18deg); } ul.gcemircula_kadop_megucenu:hover li:nth-of-type(3) { -moz-transform: rotate(-18deg); -webkit-transform: rotate(-18deg); transform: rotate(-18deg); } ul.gcemircula_kadop_megucenu:hover li:nth-of-type(4) { -moz-transform: rotate(-36deg); -webkit-transform: rotate(-36deg); transform: rotate(-36deg); } ul.gcemircula_kadop_megucenu:hover li:nth-of-type(5) { z-index: 1; -moz-transform: rotate(0deg); -webkit-transform: rotate(0deg); transform: rotate(0deg); } Все что касается скорости раскрытие, также стилистики и дизайна, то здесь все меняется в CSS, что можно добавить красивого оформление, который сочетается с основной стилистикой сайта. Демонстрация | |
21 Мая 2019 Загрузок: 1 Просмотров: 1495
Поделиться в социальных сетях
Материал разместил

