Плавное выпадающее меню на HTML + CSS | |
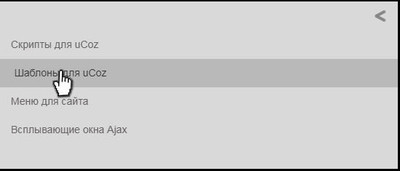
| Суть функциональности этого меню заключается в том, что при наведение курсора на кнопку, будет происходить появление навигаций и запросов. Это сделано для того, чтоб можно выставить его на любой страницы, не исключая главную. Сама работа простая, вы наводите и переходите по ключевым запросам, который поставлены под ссылки, сколько их должно быть, все зависит от веб разработчика. Также по оттенку цвета, все создается в прикрепленном CSS, как основной дизайн Не исключаю. что будет отличным решение по установки на отдельные страницы, что специально созданы под определенную функцию. Где это меню также отлично сработает, чтоб выйти из нее на те категорий или разделы, что также самостоятельно укажите. Само она работает на чистой стилистике CSS, где нет скриптов, а значит вес ее будет незначительный, но вот функциональность, которая выражается в навигаций себя оправдывает. Так реально будет выглядеть: 1. Этот вид идет по умолчанию на темном фоне.  2. Аналогичный фон, но уже с выдвижной панелью.  Приступаем к установке: HTML Код <div class="mogenous-grotun-deconomy"> <span class="kemogen"></span> <a href="#">Скрипты для uCoz</a> <a href="#">Шаблоны для uCoz</a> <a href="#">Меню для сайта</a> <a href="#">Всплывающие окна Ajax</a> </div> CSS Код .mogenous-grotun-deconomy { display: block; position: fixed; top: 0; left: 0; height: 0px; width: 0px; padding: 40px 20px 0px 20px; background: rgba(255, 255, 255, 0.75); float: left; margin-top: 20px; text-indent: -330px; overflow: hidden; -webkit-transition: background 0.25s ease-in-out 0.5s, width 0.25s ease-in-out 0.25s, height 0.25s ease-in-out 0.25s, text-indent 0.25s ease-in-out 0.25s, padding-top 0.25s ease-in-out 0s; -moz-transition: background 0.25s ease-in-out 0.5s, width 0.25s ease-in-out 0.25s, height 0.25s ease-in-out 0.25s, text-indent 0.25s ease-in-out 0.25s, padding-top 0.25s ease-in-out 0s; transition: background 0.25s ease-in-out 0.5s, width 0.25s ease-in-out 0.25s, height 0.25s ease-in-out 0.25s, text-indent 0.25s ease-in-out 0.25s, padding-top 0.25s ease-in-out 0s; cursor: pointer; } .mogenous-grotun-deconomy:hover, .mogenous-grotun-deconomy:focus { background: rgba(255, 255, 255, 0.85); width: 40%; height: 230px; text-indent: 20px; -webkit-transition: background 0.25s ease-in-out 0s, width 0.25s ease-in-out 0.25s, height 0.25s ease-in-out 0.25s, text-indent 0.25s ease-in-out 0s, padding-top 0.25s ease-in-out 0.5s; -moz-transition: background 0.25s ease-in-out 0s, width 0.25s ease-in-out 0.25s, height 0.25s ease-in-out 0.25s, text-indent 0.25s ease-in-out 0s, padding-top 0.25s ease-in-out 0.5s; transition: background 0.25s ease-in-out 0s, width 0.25s ease-in-out 0.25s, height 0.25s ease-in-out 0.25s, text-indent 0.25s ease-in-out 0s, padding-top 0.25s ease-in-out 0.5s; } .mogenous-grotun-deconomy:hover a, .mogenous-grotun-deconomy:focus a{ cursor: pointer; -webkit-transition: all 0.25s ease-in-out 0.25s, background 0.25s ease-in-out 0s; -moz-transition: all 0.25s ease-in-out 0.25s, background 0.25s ease-in-out 0s; transition: all 0.25s ease-in-out 0.25s, background 0.25s ease-in-out 0s; } .mogenous-grotun-deconomy a { color: #656262; background: rgba(12, 12, 12, 0); text-decoration: none; width: 57%; display: block; padding-top: 9px; padding-bottom: 10px; margin-left: -25px; -webkit-transition: all 0.2s ease-out 0s; -moz-transition: all 0.2s ease-out 0s; transition: all 0.2s ease-out 0s; } .mogenous-grotun-deconomy a:hover, .mogenous-grotun-deconomy a:focus { color: #333; text-indent: 25px; width: 118%; background: rgba(0, 0, 0, 0.15); -webkit-transition: all 0.30s ease-in 0s; -moz-transition: all 0.30s ease-in 0s; transition: all 0.30s ease-in 0s; } .mogenous-grotun-deconomy a.active { color: #333; width: 118%; text-indent: 20px; background: rgba(0, 0, 0, 0.05); -webkit-transition: all 0.25s ease-out 0.25s; -moz-transition: all 0.30s ease-out 0.30s; transition: all 0.30s ease-out 0.30s; } .mogenous-grotun-deconomy:hover .kemogen, .mogenous-grotun-deconomy:hover .kemogen:before, .mogenous-grotun-deconomy:hover .kemogen:after{ background: #888; -webkit-transition: all 0.30s ease-out 0.5s; -moz-transition: all 0.30s ease-out 0.5s; transition: all 0.30s ease-out 0.5s; } .mogenous-grotun-deconomy .kemogen, .mogenous-grotun-deconomy .kemogen:before, .mogenous-grotun-deconomy .kemogen:after { background: #000; width: 22px; height: 4px; position: absolute; display: block; content: ""; cursor: pointer; right: 0; top: 20px; margin-top: -2px; margin-left: -11px; -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; -webkit-perspective: 1000; -webkit-transform: translateZ(0); -webkit-backface-visibility: hidden; -webkit-transition: all 0.25s ease-out 0.5s; -moz-transition: all 0.30s ease-out 0.5s; transition: all 0.30s ease-out 0.5s; -webkit-transform-style: preserve-3d; transform-style: preserve-3d; } .mogenous-grotun-deconomy .kemogen { right: 10px; } .mogenous-grotun-deconomy .kemogen:before { top: -6px; margin-top: 0; } .mogenous-grotun-deconomy .kemogen:after { top: 6px; margin-top: 0; } .mogenous-grotun-deconomy:hover .kemogen { width: 0; } .mogenous-grotun-deconomy:hover .kemogen:before { /*top: -9px;*/ top: -3px; width: 16px; right: 6px; -ms-transform: rotate(-28deg); -webkit-transform: rotate(-28deg); transform: rotate(-28deg); } .mogenous-grotun-deconomy:hover .kemogen:after { /*top: 9px;*/ top: 3px; width: 16px; right: 6px; -ms-transform: rotate(28deg); -webkit-transform: rotate(28deg); transform: rotate(28deg); } Такой стиль можно ставить на многие тематические площадки, где кнопка для открытие будет находится в правом верхнем углу. Демонстрация | |
15 Ноября 2018 Просмотров: 1517
Поделиться в социальных сетях
Материал разместил