Главное горизонтальное меню для сайта | |
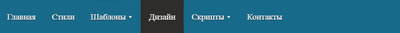
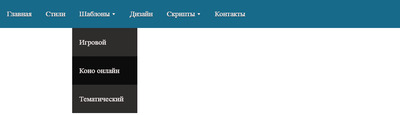
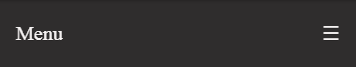
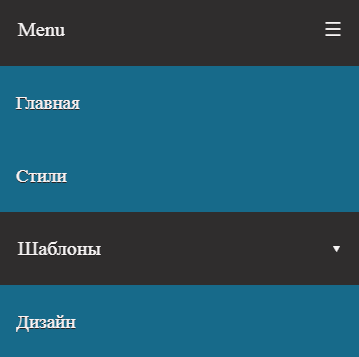
| Это адаптивное горизонтальное меню, которое содержит списки категорий и разделов, виде значение ul, с применением CSS для элементов навигаций. Одним из важных аспектов на сайте является навигация, так как она изначально должна быть удобной для гостей и пользователей. Это касается как большого монитора, так и на самом небольшом экране мобильного аппарата. Если говорить про горизонтальную навигацию, то в основном она идет как главная, что подчеркнул в название. Ведь на ней веб-разработчик прописывает самые востребованные ключевые слова, чтоб перейти по одному клику. Здесь еще закреплены под основу, что сразу замечаешь на ключевое обозначение, ведь там по правую сторону еще закреплен знак, виде стрелки. Где при наведении курсора произойдет раскрытие под категорий. В этом и плюс, что можно содержать как можно больше информации. Оно отлично подойдет на все тематические наклонение, это софт портал или игровой ресурс. Если рассматривать этот материал, то здесь мы создадим базовое адаптивное меню с выпадающим списком, где только задействовали HTML и CSS. Также если у вас подключены шрифтовые кнопки, то вы можете поменять на свои оригинальные, хотя изначально хотел их подключить, но решил, что не нужно функцию сильно нагружать, ведь такую навигацию в большинстве ставят на главную страницу. Это снимки сняты с тестовой площадке, где ниже предоставлена ссылка: 1. Так смотрится на широком мониторе, где при открытии сайта или страницы.  2. Здесь наведи под меню, что описано выше, где закреплен специально для этого значок.  3. Это уже рассматриваем в мобильном гаджет.  4. Как можно заметить, что стало вертикальным, где под категорий уже идут в совершенно другом оттенке.  Приступаем к установке: HTML Код <div class='nabimad-saketing'> <nav> <label for='avedugas' class='cedabamidum'>Menu <span>☰</span></label> <input type='checkbox' id='avedugas' /> <ul class='demipetu-logemas'> <li><a href='https://zornet.ru'>Главная</a></li> <li><a href='#'>Стили</a></li> <li> <label for='avedugas-1' class='cedabamidum'>Шаблоны <span>▾</span></label> <a href='#'>Шаблоны ▾</a> <input type='checkbox' id='avedugas-1'/> <ul> <li><a href='#'>Игровой</a></li> <li><a href='#'>Кино онлайн</a></li> <li><a href='#'>Тематический</a></li> </ul> </li> <li><a href='#'>Дизайн</a></li> <li> <label for='avedugas-2' class='cedabamidum'>Скрипты <span>▾</span></label> <a href='#'>Скрипты ▾</a> <input type='checkbox' id='avedugas-2'/> <ul> <li><a href='#'>Коды и CSS</a></li> <li><a href='#'>Коды и CSS 2</a></li> <li> <label for='avedugas-3' class='cedabamidum'>Desanv <span>☰</span></label> <a href='#'>Дизайн ▾</a> <input type='checkbox' id='avedugas-3'/> <ul> <li><a href='#'>HTML/CSS</a></li> <li><a href='#'>jQuery</a></li> <li><a href='#'>Скрипты</a></li> </ul> </li> </ul> </li> <li><a href='#'>Контакты</a></li> </ul> </nav> </div> CSS Код body { display: block; margin: 0px; } .cedabamidum, [id^=avedugas] { display: none; } .nabimad-saketing{background:#176a8a;width:100%;} nav { width:100%; padding:0; } nav:after { content: ''; display: table; clear: both; } nav ul { float:left; padding: 0; margin: 0; list-style: none; position: relative; } nav ul li { margin: 0px; display: inline-block; float: left; background: #176a8a; } nav ul li ul li{ background: #2f2c2c; } nav a, nav a:hover, nav a:visited { display: block; padding: 0 18px; color: #fbf4f4; font-size: 19px; line-height: 73px; text-decoration: none; text-shadow: 0 1px 0 #272424; } nav ul li ul li:hover { background: #2f2c2c; } nav a:hover { background-color: #2f2c2c; } nav ul li ul li a:hover { background-color: #0c0c0c; } nav ul ul { display: none; position: absolute; top: 73px; } nav ul li:hover > ul { display: inherit; } nav ul ul li { width: 168px; float: none; display: list-item; position: relative; } nav ul ul ul li { position: relative; top: -60px; left: 168px; } nav label span{ float:right; } .cedabamidum, [id^=avedugas] { display: none; } nav input[type=checkbox]{ display: none; } /* Media Queries */ @media all and (max-width : 768px) { nav { margin: 0; } .cedabamidum + a, .demipetu-logemas { display: none; } .cedabamidum { display: block; background-color:#2f2d2d; padding: 0 20px; color: #f7f4f4; font-size: 20px; line-height: 73px; text-decoration: none; border: none; text-shadow: 0 1px 0 #252323; } .cedabamidum:hover { background-color: #0e0e0e; } [id^=avedugas]:checked + ul { display: block;width: 100%; } nav ul li { display: block; width: 100%; }nav ul ul .cedabamidum, nav ul ul a { padding: 0 40px; }nav ul ul ul a { padding: 0 80px; } nav a:hover, nav ul ul ul a { background-color: #0e0e0e; } nav ul li ul li .cedabamidum, nav ul ul a { background-color: #212121; } nav ul ul { float: none; position: static; color: #f7f3f3; } nav ul ul li:hover > ul, nav ul li:hover > ul { display: none; } nav ul ul li { display: block; width: 100%; } nav ul ul ul li { position: static; } } Саму основу дизайна, которая здесь предложена, где включает только стилистику CSS, где не нужно подключать Javascript или библиотеку для полной функциональности. Который в некоторых случаях просто необходим для структуры и базовых стилей, но только не в этой, так как все выстроено, это функционал и дизайн со стилистикой на CSS3. Это значительно облегчает понимание и понимание цели каждой строки кода. Где также означает, что конечный продукт подготовлен и готов к вашей уникальной настройке. Демонстрация | |
16 Мая 2019 Загрузок: 1 Просмотров: 1326
Поделиться в социальных сетях
Материал разместил

