Круговая навигация с помощью CSS + JS | |
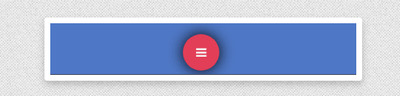
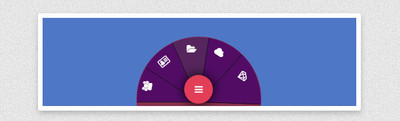
| В этом материале подробно узнаем о отличной навигаций, как круговое меню при помощи CSS, где идет стильное появление запросов под клик перехода. Сразу нужно подметить плюсы данной навигаций, все заключается в том, что по умолчанию меню не будет занимать место на странице, где оно находится и может быть вызвано вами, как пользователь сайта или гость только при необходимости. Ведь вы изначально видите форму круга, где по центру выставлен шрифтовая кнопка в виде мобильной навигации. Также в стилистике присутствуют тени, что подчеркивает основу дизайна. Это больше зависит, где и на каком фоне будет располагаться раскрывающаяся навигация. Активировать, это раскрывать все происходит по клику, и также в аналогичном способе его закрываем. Кому нужно, тот может сделать как на модальном окне, где при раскрытии было затемнение, хотя такой стиль отлично смотрится, если его грамотно закрепить в дизайне, и эта функция будет идти как навигация, также можно ее выставить под другие элементы раскрытие. При открытие страницы или сайта:  Так реально смотрится после установки, после клика:  Установка: Подключаем скрипт, если на всех страницах, то вверх или вниз сайта. Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> HTML Код <nav> <div class='veganuk_miadkopan'> <div class="navugacia"></div> <div class="navugacia"></div> <div class="navugacia"></div> <div class="navugacia"></div> <div class="navugacia"></div> <p><i class="fa fa-users" aria-hidden="true"></i> </p> <p><i class="fa fa-address-card-o" aria-hidden="true"></i></p> <p><i class="fa fa-folder-open" aria-hidden="true"></i></p> <p><i class="fa fa-cloud" aria-hidden="true"></i></p> <p><i class="fa fa-diamond" aria-hidden="true"></i></p> </div> </nav> <div class="dazaseku_nedolas"><i class="fa fa-bars" aria-hidden="true"></i></div> CSS Код body{ background:#4e77c5; overflow:hidden } nav{ position:relative; height:58vh; width:297px; top:67vh; left:50%; transform:translatex(-50%) scale(0); transition:.5s ease-in-out } .showing{ transform:translatex(-50%) scale(1) !important; } .veganuk_miadkopan{ position:relative; top:50%; left:50%; transform:translate(-50%,-50%); background:#88304E; width:215px; height:215px; border-radius:50%; overflow:hidden; border:1px solid #88304E } nav .navugacia{ width:112px; height:112px; border-left:1px solid #161617; border-bottom:1px solid #161617; position:absolute; top:0; right:50%; transform-origin: right bottom; transition:.2s ease-in-out; cursor:pointer; background-color: #520c65; } nav .navugacia:hover{ background-color: #56255d; } nav .navugacia:last-of-type{ border-right:1px solid #000; } .veganuk_miadkopan p{ position:absolute; color:white; cursor:pointer } .veganuk_miadkopan p:first-of-type{ top:60px; left:10px; transform:rotate(-80deg) } .veganuk_miadkopan p:nth-of-type(2){ top:18px; left:38px; transform:rotate(-39deg) } .veganuk_miadkopan p:nth-of-type(3){ top:-4px; left:87px; transform:rotate(0deg) } .veganuk_miadkopan p:nth-of-type(4){ top:2px; left:134px; transform:rotate(33deg) } .veganuk_miadkopan p:nth-of-type(5){ top:43px; left:173px; transform:rotate(80deg) } .dazaseku_nedolas { width:50px; height:50px; position:absolute; bottom:5px; display:flex; justify-content:center; align-items:center; border-radius:50%; left:50%; transform:translatex(-50%); cursor:pointer; color:whitesmoke; box-shadow:0px 0px 20px #000; background-color:#E23E57; } JS Код $(function() { $("nav .navugacia").each(function(i) { $("nav .navugacia").eq(i).css({ transform: "rotate(" + i * 33 + "deg) skew(40deg) " }); }); $('.dazaseku_nedolas').on('click',function(){ $('nav').toggleClass('showing'); }); }); Но здесь само появление, что с начало наблюдаем круг, где делаем клик, и красивое раскрытие веера, все смотрится оригинально. Где на современном сайте будет отличным решением и на стандартном такая навигация всегда пригодится. Демонстрация | |
04 Мая 2019 Загрузок: 1 Просмотров: 1501
Поделиться в социальных сетях
Материал разместил