Адаптивное меню в темном формате CSS | |
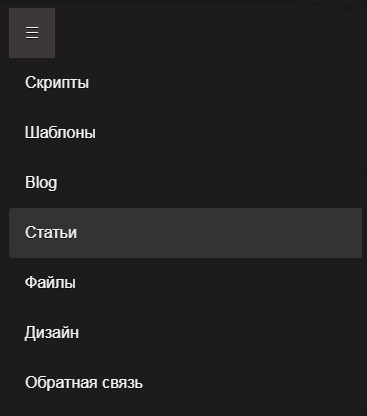
| В данном материале представлено простое и в то же время полностью адаптивное горизонтальное меню, которое построено на чистом CSS без скрипта. А если точнее выразится, то установка происходит без использования JS, и плюс в том, что фактура навигаций позволяет установить на любой формат интернет сайта. Ведь в стилях по умолчанию прописано, на какой ширине автоматически произойдет изменение, это от стандартного вида, что можно наблюдать на большом мониторе. И после этого переходит под мобильного пользователя, а это автоматически раскрыты все запросы, то изначально показана. Также по левую сторону выставлена кнопка, где можно заменить на шрифтовую иконку, это чисто для оформления. Которые безусловно изменят вид обзора, ведь здесь простой знак поставлен под функцию раскрытия панели. И по клику будет разворачиваться навигация, но уже вертикальном положение. Поскольку все больше и больше появляется пользователей, которые выходят в сеть из мобильного гаджет, ко своим сайтам, то безусловно популярность веб-дизайна продолжает расти. При открытие сайта или странице с большого экрана:  Так будет смотреться на мобильном аппарате:  Важно подметить, что на demo страницы идет оригинальный вид, а здесь уже мной немного перестроено по формату, это сделал шире и изменить всю цветовую палитру. Приступаем к установке: HTML Код <nav class="naveg_amoped_samugod"> <input class="desanu_lopadus" id="desanu_lopadus" type="checkbox"> <label class="gosalum_beprok_ectedus" for="desanu_lopadus">☰</label> <ul class="cogema_kuceva_busenus"> <li><a href="#">Скрипты</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">Blog</a></li> <li><a href="#">Статьи</a></li> <li><a href="#">Файлы</a></li> <li><a href="#">Дизайн</a></li> <li><a href="#">Обратная связь</a></li> </ul> </nav> CSS Код .naveg_amoped_samugod { background-color: #1d1b1b; color: #f7f7f7; text-shadow: 0 1px 0 #0c0c0c; padding: 10px 0px 10px 15px; } .cogema_kuceva_busenus { display: flex; list-style: none; margin: 0; padding: 0; } .cogema_kuceva_busenus a { color: inherit; display: inline-block; padding: 1rem; text-decoration: none; } .cogema_kuceva_busenus a:focus, .cogema_kuceva_busenus a:hover { background-color: #353232; outline: none; border-radius: 3px; } .cogema_kuceva_busenus a:active { background-color: #615e5e; } .gosalum_beprok_ectedus { cursor: pointer; display: none; padding: 1rem; user-select: none; } .desanu_lopadus:focus ~ .gosalum_beprok_ectedus, .gosalum_beprok_ectedus:hover { background-color: #3c3838; } .desanu_lopadus { opacity: 0; pointer-events: none; position: absolute; } @media (max-width: 800px) { .cogema_kuceva_busenus { flex-direction: column; } .cogema_kuceva_busenus a { width: 100%; } .desanu_lopadus:not(:checked) ~ .cogema_kuceva_busenus { display: none; } .gosalum_beprok_ectedus { display: inline-block; } } Одной из задач проектирования и разработки адаптивных веб-сайтов является создание удобного навигационного меню, которое одинаково хорошо работает для посетителей на всех типах устройств. Здесь нужно учитывать поисковые системы, которые также начали учитывать, чтоб все корректно показывало на любом мониторе или экране, это касается всех носителей и безусловно компьютера. Это навигация будет отличным решение под любую тематическую интернет площадку, ведь оно отлично редактируется по функциям и по дизайну, и также не сложно поставить основу на сайт. Демонстрация | |
03 Мая 2019 Загрузок: 1 Просмотров: 1378
Поделиться в социальных сетях
Материал разместил