Адаптивное меню для сайта в темном | |
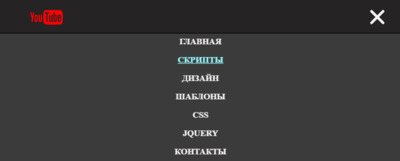
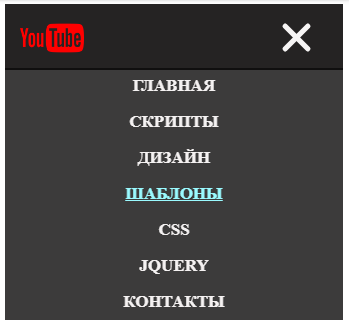
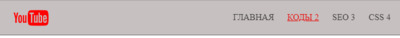
| Создавая сайт, то первым делам мы рассматриваем, где и в каком дизайне установить адаптивное меню в горизонтальном виде, под все размеры на CSS. Ведь не секрет, что этот элемент всегда востребован на любом сайте или блоге, и безусловно он должен установлен как можно ближе к главной страницы, а вернее на ней. Где предоставлен мобильный пример использования media запросов и jQuery для функциональности меню. Так как зайдя как пользователь или гость вы ищите информацию, где можно воспользоваться поиском по сайту, где идет точечный поиск. Но нам нужно весь материал, который относится ключевому слову, как пример, это шаблон. Который сразу просматриваем в навигациях, и если находим и тематика позволяет, то переход составит на веб материал по шаблонам, где уже есть выбор. Считаю главным в навигации, это его адаптивность, так, чтоб корректно показывало на разном размере мобильных аппаратов или экранов гаджет. И здесь все проверено и настроено, где на большом мониторе видим навигацию в горизонтальном положение, а на экране мобильного телефона, аналогичная страница уже идет с вертикальной навигацией. Но для этого есть ссылка для демонстраций, которую вы найдете внизу материала, что изначально можно просматривать всю стилистику и функционал предложного материала, виде меню для сайта. С проверочной площадке: 1. По умолчанию или при открытии страницы или сайта.  2. Здесь больше вид с планшета, где появляется панель с кнопкой, и логотип остается на месте.  3. Здесь уже вид идет самого небольшого монитора, где как видим все отлично визуализации.  Но и стразу рассмотрим светлый вид, где изменений по цветовой палитре не происходило, но разве немного стилистики для обзора добавлено, виде нижней полосы, которая подчеркивает форму. 1.  2.  3.  Теперь есть выбор, где по сути веб мастеру остается подобрать свою гамму под основной дизайн, что все происходит в прикрепленном CSS, где изначально хотел создать на градиентах, но кому интересно будет, то пишем в комментариях. Темное адаптивное меню с помощью HTML и CSSУстановка: Здесь изначально нужно подключить библиотеку: Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js" type="text/javascript"></script> HTML Код <div class="vingoking"> <div class="kanadom-sangupes"> <img src="http://images.vfl.ru/ii/1561136749/595b11af/26962935.png" alt="YouTube"> </div> <div class="learplaina-ndaning"> <span></span> <span></span> <span></span> </div> <div class="uncgonsu-novadelan"> <a class="amesoul-dlainke-loping" href="#">Главная</a> <a class="amesoul-dlainke-loping" href="#">Скрипты</a> <a class="amesoul-dlainke-loping" href="#">Дизайн</a> <a class="amesoul-dlainke-loping" href="#">Шаблоны</a> <a class="amesoul-dlainke-loping" href="#">CSS</a> <a class="amesoul-dlainke-loping" href="#">JQUERY</a> <a class="amesoul-dlainke-loping" href="#">Контакты</a> </div> </div> CSS Код * { margin: 0; padding: 0; } .vingoking { text-align: right; background-color: #2b2929; padding: 16px; position: relative; border-bottom: 2px solid #becbda; } .vingoking:after { content: ''; display: table; clear: both; } .kanadom-sangupes { float: left; width: 20%; text-align: center; } .kanadom-sangupes img { width: 125px; position: relative; top: 2px; } .uncgonsu-novadelan { float: left; width: 80%; } .amesoul-dlainke-loping { display: inline-block; color: #fff; font-family: 'Open Sans'; line-height: 30px; padding: 3px 10px; text-decoration: none; text-transform: uppercase; transition: color 0.25s ease; } .amesoul-dlainke-loping:hover { color: #9afaff; text-decoration: underline; } .learplaina-ndaning { float: right; width: 80%; width: 50px; height: 30px; position: relative; cursor: pointer; top: 2px; display: none; } .learplaina-ndaning > span { width: 37px; height: 5px; border-radius: 5px; background-color: #f7f5f5; position: absolute; top: 3px; left: 0; transition: all 0.25s ease-in-out; } .learplaina-ndaning span:nth-child(2) { top: 12px; } .learplaina-ndaning span:nth-child(3) { top: 21px; } .learplaina-ndaning.kavetusa span:nth-child(1) { opacity: 0; } .learplaina-ndaning.kavetusa span:nth-child(2){ transform: rotate(45deg); top: 14px; } .learplaina-ndaning.kavetusa span:nth-child(3){ transform: rotate(-45deg); top: 14px; } @media screen and (max-width: 860px){ .uncgonsu-novadelan { z-index: 1000; width: 100%; position: absolute; top: 64px; left: 0; display: none; } .amesoul-dlainke-loping { width: 100%; display: block; text-align: center; width: 100%; color: #f5f2f2; background-color: rgba(12, 11, 11, 0.8); font-size: 17px; font-weight: bold; } .learplaina-ndaning { display: block; } } JS Код $(function() { $('.learplaina-ndaning').on('click', function() { $(this).closest('.learplaina-ndaning').toggleClass('kavetusa'); $('.uncgonsu-novadelan').slideToggle('slow', function() { if ($('.uncgonsu-novadelan').css('display') === 'none') { $('.uncgonsu-novadelan').removeAttr('style'); } }); }); }) Здесь нужно заметить, что изначально все происходило по светлой стилистике, это самостоятельно выставил на более востребованный оттенок. Но все же светлый стиль идет в архиве, который скачиваете, там все представлено, но кроме библиотеки, что здесь выставлена. А вот у кого конструктор uCoz, то вашем случай не нужно выставлять библиотеку, так как она по умолчанию вшита в систему. Вообще идет плоский дизайн навигаций который захватывает существующее содержимое вашей страницы, делит его на логические разделы и создает настраиваемую навигацию по боковой панели, если просматриваете с небольшой экрана. Что в таком формате позволяет создать стильную адаптивную навигацию с вложенным щелчком курсора, где все также понятно выводит аналогичные запросы, которые изначально можно было наблюдать с широкого монитора. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |