Оригинальное горизонтальное меню на jQuery
Хочу вам предоставить один интересный скрипт, который идет на интересное по функционалу верхнее меню, а точнее оригинально суббменю для сайтов.
Анимация гамбургер-меню на CSS и JavaScript
В статье представлены различные версии анимации, которые идут для гамбургерных меню на HTML, CSS и JavaScript, где при клике меняются в дизайне.
Колода смены карт с изображением по клику
Оригинальный эффект по смене изображений виде слайда, который смотрится красиво, где картинки меняются по клику, виде колоды перелистывание карт.
Форма обратной связи в адаптивном стиле CSS
Еще одна адаптивная форма связи для сайтов или блога, которая простая по своей стилистике, где выстроена в стильном и удобном дизайн для общения.
Слайдер карусель товаров интернет-магазина
Еще один актуальный пример функции слайда карусели продуктов, что представлен с несколькими элементами продукта и материала для показа на сайте.
Форма обратной связи JS с кнопкой на CSS
Простой и понятный дизайн для пример формы «Связаться с нами» с кнопкой функции отправки, что разработана с помощью JavaScript, HTML.
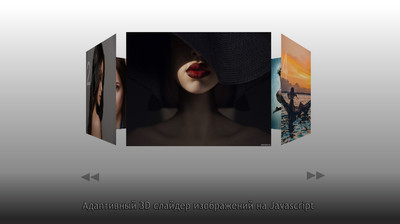
Адаптивный 3D слайдер для сайта на CSS + JS
Отличное решение на адаптивный 3D слайдер CSS3 и JS с переключателями, который великолепно показывает изображение на широких и мобильных экранах.
Адаптивный слайдер на CSS для изображений
Это простой по структуре CSS, но главное адаптивный слайдер для показа изображений, который можно использовать на любом сайте, переключая слайды.
Адаптивный слайдер сайта на HTML, JS и CSS
Оригинальный по своей конструкции адаптивный слайдер, который отлично подойдет для блога или сайта, но главное он работает на чистом JavaScript.
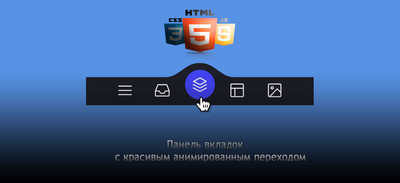
Анимированная панель вкладок на CSS + JS
Здесь подробно описано, как создать эффект дизайна навигационной панели, где присутствует крутая анимация при наведении курсора с помощи CSS и JS.
3D слайдер-карусель под управлением клика
Отлично выполнено по дизайну красивый 3D слайдер карусель, где можете задействовать курсор в управление движением мышки, а это движение снимка.
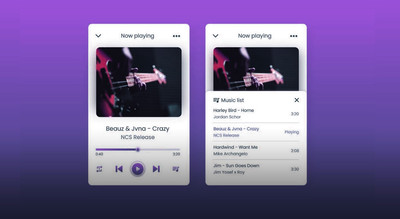
Музыкальный проигрыватель на JavaScript
В этой теме описано, как можно создать собственный музыкальный проигрыватель, который идет в HTML, CSS и JavaScript, плюс стильный дизайн плеера.
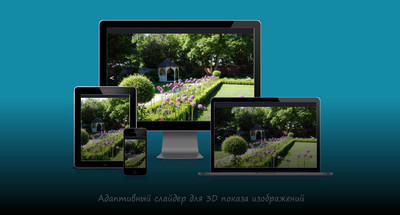
Адаптивный слайдер для 3D показа изображений
Здесь адаптивный слайдер с показом изображений в 3D формате, который используем jQuery, где идет красивый переход из плоского вида в 3D на сайте.
Слайдер изображений на HTML, CSS и JavaScript
В адаптивном слайдере, который рассматриваем в теме, мы задействуем html, css стили и JavaScript для хорошей отзывчивости и красивого дизайна.