Форма обратной связи в адаптивном стиле CSS | |
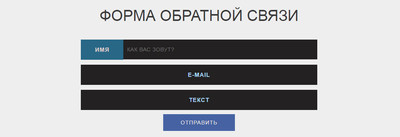
| Еще одна адаптивная форма связи для сайтов или блога, которая по своему дизайну, где выстроена в простом и удобном стиле для общения. Основном администрация на сайтах старается делать простой подход для общения с пользователем. Так, чтоб они могли зайти на страницу и увидев основную форму, то изначально понимали все ее функции. Вот этот скрипт формы относится к таким, ведь при первом осмотре все изначально написано, где писать само сообщение, а где оставить свои данные для ответа. Но здесь также присутствуют эффекты, чем она отличается от стандартных, где нужно по клику открывать нужные разделы, это касается всех приложение. И под описание здесь разворачивается вторая форма в темном оттенке, что уже эффект пойдет не для открывание, а для полного формата, где нужно писать. Так, что в этом материале вы сами научитесь создавать дизайн, но не трогая основные функции, где идет сама адаптивная форма под обратную связь, которая создана при помощи HTML, CSS и JavaScript, но главное здесь нет не каких библиотек. Здесь присутствует CSS, где самостоятельно выставляем ту гамму цвета, что вам изначально нужно. То иногда получается так, что форма понравилась, но по оттенку цвета не как не подходит, вот как раз вы можете все изменить, и даже где то преобразить. После установочного процесса вы увидите такой стиль дизайн на форме:  Установка: HTML Код <div class="obratemora-svyazia"> <section id="feedback"> <h1>Форма обратной связи </h1> <form> <div class="aspuda name-box"> <input type="text" id="name" placeholder="Как Вас зовут?" /> <label for="name">Имя</label> </div> <div class="aspuda email-box"> <input type="text" id="email" placeholder="Ваш e-mail адрес" /> <label for="email">E-mail</label> </div> <div class="aspuda msg-box"> <textarea id="msg" rows="4" placeholder="Излагайте ваш вопрос четко и подробно" /></textarea> <label for="msg">Текст</label> </div> <input class="button" type="submit" value="Отправить" /> </form> </section> </div> CSS Код .obratemora-svyazia { font-size: 62.5%; font-family: "Exo 2", sans-serif; font-weight: 600; } .obratemora-svyazia section { background: #eee; margin: 60px auto 120px; border-top: 15px solid #393939; text-align: center; padding: 50px 0 110px; width: 80%; max-width: 1100px; } .obratemora-svyazia section h1 { margin-bottom: 40px; font-size: 4em; text-transform: uppercase; font-family: "Exo 2", sans-serif; font-weight: 400; color: #393939; } .obratemora-svyazia form { width: 58.3333333333%; margin: 0 auto; color: #f3be81; } .obratemora-svyazia form .aspuda label { text-transform: uppercase; position: absolute; top: 0; left: 0; background: #232121; width: 100%; padding: 18px 0; font-size: 1.50em; letter-spacing: 0.080em; -webkit-transition: all 333ms ease-in-out; -moz-transition: all 333ms ease-in-out; -o-transition: all 333ms ease-in-out; -ms-transition: all 333ms ease-in-out; transition: all 333ms ease-in-out; } .obratemora-svyazia form .aspuda { width: 100%; position: relative; margin-bottom: 14px; color: #a6d6ff; } .obratemora-svyazia form .aspuda label { text-transform: uppercase; position: absolute; top: 0; left: 0; background: #232121; width: 100%; padding: 18px 0; font-size: 1.50em; letter-spacing: 0.080em; -webkit-transition: all 333ms ease-in-out; -moz-transition: all 333ms ease-in-out; -o-transition: all 333ms ease-in-out; -ms-transition: all 333ms ease-in-out; transition: all 333ms ease-in-out; } .obratemora-svyazia form .aspuda label + span { opacity: 0; color: white; display: block; position: absolute; top: 12px; left: 7%; font-size: 2.5em; text-shadow: 1px 2px 0 #cd6302; -webkit-transition: all 333ms ease-in-out; -moz-transition: all 333ms ease-in-out; -o-transition: all 333ms ease-in-out; -ms-transition: all 333ms ease-in-out; transition: all 333ms ease-in-out; } .obratemora-svyazia form .aspuda input[type="text"], form .aspuda textarea { border: none; background: #232121; width: 80.5%; font-family: "Exo 2", sans-serif; margin: 0; padding: 18px 0; padding-left: 19.5%; color: #efe9e9; font-size: 1.4em; letter-spacing: 0.05em; text-transform: uppercase; } .obratemora-svyazia form .aspuda input[type="text"]#msg, form .aspuda textarea#msg { height: 12px; resize: none; font-size: 10px; font-family: "Exo 2", sans-serif; -webkit-transition: all 333ms ease-in-out; -moz-transition: all 333ms ease-in-out; -o-transition: all 333ms ease-in-out; -ms-transition: all 333ms ease-in-out; transition: all 333ms ease-in-out; } .obratemora-svyazia form .aspuda input[type="text"]:focus, form .aspuda input[type="text"].focused, form .aspuda textarea:focus, form .aspuda textarea.focused { outline: none; color: #f3be81; } .obratemora-svyazia form .aspuda input[type="text"]:focus#msg, form .aspuda input[type="text"].focused#msg, form .aspuda textarea:focus#msg, form .aspuda textarea.focused#msg { padding-bottom: 150px; font-size: 10px; font-family: "Exo 2", sans-serif; } .obratemora-svyazia form .aspuda input[type="text"]:focus + label, form .aspuda input[type="text"].focused + label, form .aspuda textarea:focus + label, form .aspuda textarea.focused + label { width: 18%; background: #312f2f; color: #fff; } .obratemora-svyazia form .aspuda input[type="text"].focused + label, form .aspuda textarea.focused + label { color: #fff; } .obratemora-svyazia form .aspuda:hover label { width: 18%; background: #276786; color: #decbcb; } .obratemora-svyazia form input[type="submit"] { background: #4663a2; color: #f1e8e8; -webkit-appearance: none; border: none; text-transform: uppercase; position: relative; padding: 14px 46px; font-size: 1.4em; letter-spacing: 0.1em; font-family: "Exo 2", sans-serif; font-weight: 300; cursor: pointer; -webkit-transition: all 333ms ease-in-out; -moz-transition: all 333ms ease-in-out; -o-transition: all 333ms ease-in-out; -ms-transition: all 333ms ease-in-out; transition: all 333ms ease-in-out; } .obratemora-svyazia form input[type="submit"]:hover { background: #474a56; color: #f9f2ea; } .obratemora-svyazia form input[type="submit"]:focus { outline: none; background: #6f5be0; color: #f9f2f2; } @media (max-width: 765px) { .obratemora-svyazia form { width: 100%; } .obratemora-svyazia section { width: 100%; } } JS Код $("textarea").blur(function () { $("#feedback textarea").each(function () { $this = $(this); if (this.value != "") { $this.addClass("focused"); $("textarea + label + span").css({ opacity: 1 }); } else { $this.removeClass("focused"); $("textarea + label + span").css({ opacity: 0 }); } }); }); $("#feedback .aspuda:first-child input").blur(function () { $("#feedback .aspuda:first-child input").each(function () { $this = $(this); if (this.value != "") { $this.addClass("focused"); $(".aspuda:first-child input + label + span").css({ opacity: 1 }); } else { $this.removeClass("focused"); $(".aspuda:first-child input + label + span").css({ opacity: 0 }); } }); }); $("#feedback .aspuda:nth-child(2) input").blur(function () { $("#feedback .aspuda:nth-child(2) input").each(function () { $this = $(this); if (this.value != "") { $this.addClass("focused"); $(".aspuda:nth-child(2) input + label + span").css({ opacity: 1 }); } else { $this.removeClass("focused"); $(".aspuda:nth-child(2) input + label + span").css({ opacity: 0 }); } }); }); Как можно заметить, что здесь не присутствуют шрифтовые кнопки, что изначально так и было задумано. Если у вас они подключены, то думаю без сложностей вы можете их расставить по заданным формам, чтоб было еще более понятнее, но и для красоты будет отличным вариантом. Демонстрация | |
12 Июля 2021 Загрузок: 1 Просмотров: 1183
Поделиться в социальных сетях
Материал разместил