Современная форма обратной связи на uCoz | |
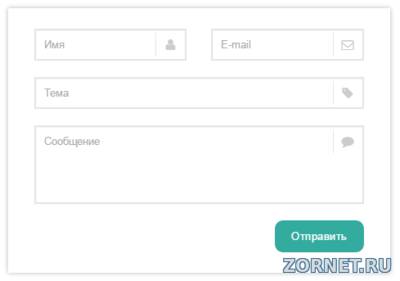
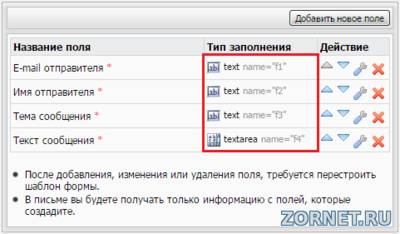
| Как функция обратная связь является одной из центральных и на сайте она безусловно должна присутствовать и здесь на оригинальный стиль. Теперь вы можете с помощью модального окна поставить на сайт и не открывать страницу, а при помощи клика, появится окно. Где и будет вся функциональность и все очень понятно в порядке установлено. Где будет все прописано, и только остается заполнить и отправить и письмо придет на почтовый ящик. Она применяться на любом тематическом интернет ресурсе, здесь можно как под софт портал установить, и также на интернет магазин. Дело в том, что на главной пишется название "Связь с Администрацией" или как вам нужно и ставим на место, где каждый будет видеть. А что как установить, это простая надпись в низ сайта или в горизонтальном меню, здесь вам решать, многие делают под красивую кнопку. И как установите, то вам уже не нужна будет страница по умолчанию. Все очень просто и стильно будет смотреться и главное будет работать по назначению, а назначение у этой функций широкое. По скрипту: Эта установочный код, который просто заменит стандартную стилистику связи, здесь нет не какого окна, все делаем как по установке написано, вы просто замените дизайн обратной связи на этот, который намного понятнее и безусловно на первом месте стоит уникальность, что здесь явно отличается. Так смотреться будет: Установка: Для начала настраиваем форму обратной связи как указано на изображение: Далее вставляем HTML код: Код <div class="contact"> <fieldset> <div class="row"> <section class="col col-2"> <label class="input"> <i class="fa fa-append fa-user"></i> <input type="text" name="f2" size="30" maxlength="70" placeholder="Имя" required> </label> </section> <section class="col col-2"> <label class="input"> <i class="fa fa-append fa-envelope-o"></i> <input type="email" name="f1" size="30" maxlength="70" placeholder="E-mail" required> </label> </section> </div> <section> <label class="input"> <i class="fa fa-append fa-tag"></i> <input type="text" name="f3" size="30" maxlength="150" placeholder="Тема" required> </label> </section> <section> <label class="textarea"> <i class="fa fa-append fa-comment"></i> <textarea rows="4" name="f4" size="30" maxlength="1000" placeholder="Сообщение" required></textarea> </label> </section> <button type="submit" class="button">Отправить</button> </fieldset> </div> И в таблице стилей подключаем css код: Код .contact { max-width: 467px; min-width: 320px; margin: 0 auto; background: rgba(255,255,255,0.9); box-shadow: 0 0 8px rgba(0,0,0,.3); } .contact * { outline: none; border: 0; background: none; } form fieldset { display: block; padding: 25px 30px; } form .row { margin: 0 -15px; } form .col-2 { width: 50%; } form .col { float: left; min-height: 1px; padding-right: 15px; padding-left: 15px; box-sizing: border-box; -moz-box-sizing: border-box; } form .row:after { content: ''; display: table; clear: both; } form section { margin-bottom: 20px; } form .input, form .textarea, form .radio, form .checkbox, form .button { position: relative; display: block; } form .fa-append { position: absolute; top: 5px; right: 5px; width: 29px; height: 29px; padding-left: 3px; border-left: 1px solid #e5e5e5; font-size: 15px; line-height: 29px; text-align: center; color: #ccc; } .fa { display: inline-block; font-family: FontAwesome; font-style: normal; font-weight: normal; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .fa-user:before { content: "\f007"; } .fa-envelope-o:before { content: "\f003"; } .fa-tag:before { content: "\f02b"; } .fa-comment:before { content: "\f075"; } form .input .fa-append + input, form .textarea .fa-append + textarea { padding-right: 46px; } form .input input, form .textarea textarea { display: block; box-sizing: border-box; -moz-box-sizing: border-box; width: 100%; height: 39px; padding: 8px 10px; outline: none; border: 2px solid #e5e5e5; border-radius: 0; background: #fff; font: 13px/19px 'Open Sans', Helvetica, Arial, sans-serif; color: #404040; appearance: normal; -moz-appearance: none; -webkit-appearance: none; transition: border-color 0.3s; -o-transition: border-color 0.3s; -ms-transition: border-color 0.3s; -moz-transition: border-color 0.3s; -webkit-transition: border-color 0.3s; } form .textarea textarea { height: auto; resize: none; overflow:auto; } form .input:hover input, form .textarea:hover textarea, form .checkbox:hover i { border-color: #00BDAB; } form .input input:focus, form .textarea textarea:focus, form .checkbox input:focus + i { border-color: #009688; } form .button { float: right; height: 39px; overflow: hidden; margin-left: 20px; padding: 0 20px; outline: none; border: 0; background-color: #009688; font: 300 13px/39px 'Open Sans', Helvetica, Arial, sans-serif; text-decoration: none; color: #fff; cursor: pointer; opacity: 0.8; transition: opacity 0.2s; -o-transition: opacity 0.2s; -ms-transition: opacity 0.2s; -moz-transition: opacity 0.2s; -webkit-transition: opacity 0.2s; } form .button:hover { opacity: 1; } @media screen and (max-width: 470px){ .col, .col-2 { float: none !important; width: 100% !important;} } Внимание: Не забываем подключить иконочнай шрифт от fontawesome.io! Как подключить - можете посмотреть здесь | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 8 | |
|
| |